以前用负margin与padding实现过一个未知高度的多列等高布局,可是一直不太清楚原理,今天搞清楚了,来稍稍总结一下。
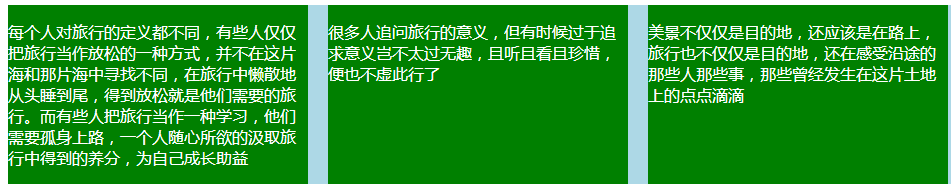
首先是我们最后要实现的效果:

高度不固定,每一段的文字内容都是可变的,三个子块的高度会自动以最大的子块高度为标准。
那么我们来看一下它是怎么实现的
html:
<div class="container"> <div class="item"> <p >每个人对旅行的定义都不同,……(文字省略一部分,下同),为自己成长助益</p> </div> <div class="item"> <p>很多人追问旅行的意义,但有时候过于追求意义岂不太过无趣,且听且看且珍惜,便也不虚此行了</p> </div> <div class="item"> <p>美景不仅仅是目的地,……滴滴</p> </div> </div>
css :
.container { background: lightblue; overflow: hidden; } .item{ width:300px; float:left; margin:0 20px -100px 0; padding-bottom:100px; color: #fff; background: green; }
此处为了演示方便,才将padding值和margin值设置的很小,实际要设置大一点,比如5000px,什么的
这里css的思路主要是三步:
1、将每个子块的padding-bottom设置成一个很大的值
2、将每个子块的margin-bottom设置成和padding-bottom相等(其实也不一定,但最好设置成相等)
3、.container用overflow:hidden;进行裁剪
第一步就不用演示了,我们直接来看第二步:
第二步会减少css自身可读取宽度。什么意思呢?
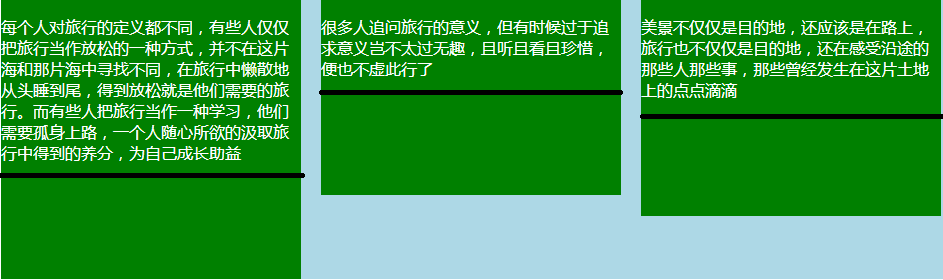
还是贴张图片出来(线是自己随便画的~)

可以看到这里用margin-bottom并不会改变他们实际渲染出来的高度,但是他们的可读取高度是按照黑线为准线的。那么什么叫可读取高度呢?
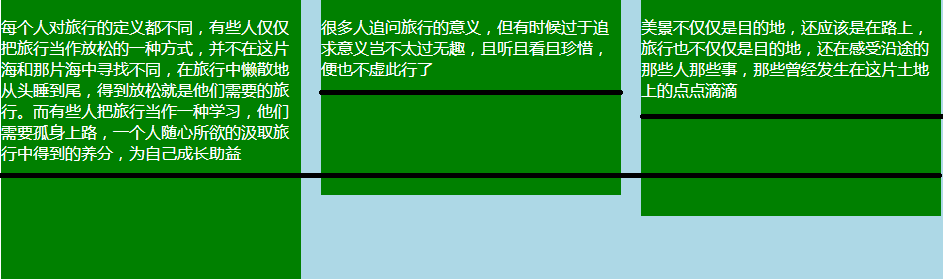
这就涉及到第三步,.container 设置overflow:hidden时会把黑线所在的位置当做元素的高度,而黑线以下的会被它当做多余的部分给隐藏掉,再放张图:

自然.container 就会以最大的那个高度为标准去裁剪。
这里也可以看出我们为什么说padding和margin要设置的大一点,你看,第二个子块的底边差点就没有到这条长黑线了,你也可以去把padding值再改小一点看看。此处就不演示了。
如果还是不太明白可读取高度的意思,可以去试试网上的一个简单的例子:
随便写两个div,然后把上面div的margin-bottom:-20px,会发现下面那个div上移了,覆盖了上面的div。这就是因为上面div的可读取高度减小了。此处也不演示了。
至此,用负margin实现多列未知高度的等高布局就暂时小结完毕了。
若有错漏,烦请在评论区指出。