自从过年开始就消沉到了开学,每天不知道在忙啥,稀里糊涂做点事情就睡觉了
开学了,想做一个东西--弹幕系统
为什么要做这个东西??
事情说起来有些尴尬.....上一次元旦晚会,工作室要出技术支持下晚会弹幕
上一届学长也没有留下他们具体的措施,就在网上找了下,某部门还要求关注公众号发弹幕
找到了某某微信墙,本来想懒省事,不在造轮子了,最后开场了才发现有人数限制.....
真的很气,回到寝室就决定在下次元旦之前搞出一个微信扫码的弹幕系统
以后应该也都是工作室出技术支持这个弹幕
寒假由于工作室另几个网站要完善一下,然后过年之后也没做很多工作
这个想法,就耽搁到了现在,不着急,下次元旦还有好久.......
大致的思路??

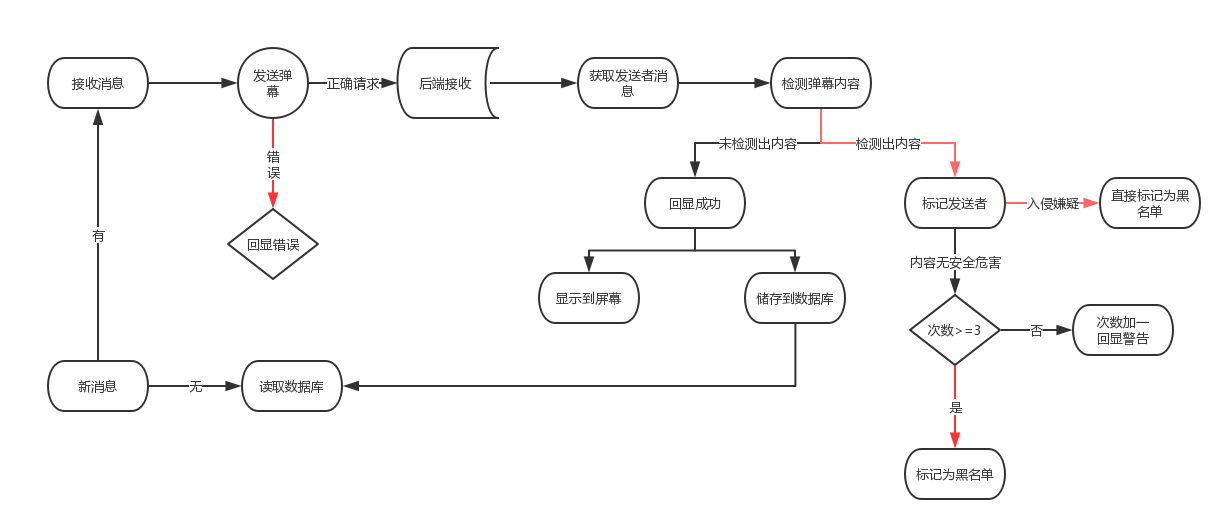
在开学之初草草搞了下上图的大致流程,打算采用WebSocket和Flask结合
想的是想把基础的功能完成以后,再拓展其他方面,比如根据弹幕数权重抽奖等
整个流程主要是对弹幕内容的检测,没有危险内容就可以直接通过WebSocket即时发送到show页面
没有新消息的时候,取数据库中显示次数比较少的弹幕随机读出到屏幕
其余就是后台的构建,以及与微信开发接口结合的部分
用户发送方面打算采用微信小程序的方式,给用户提供发送界面
为什么选择WebSocket和Flask??
浅显的一个实时性连接,延迟小,同时数据包头的修改,开销也很小等
而且发现它可以不考虑跨域,后来查到因为webSocket协议没有同源限制
(而且前些时候WebSocket很火,对于做弹幕这种东西实时性也正符合吧)
至于Flask,一开始做web开发就是用的这个框架,后来在Miguel Grinberg大神博客发现了Flask-SocketIO
哇,正符合我想要搞的这个东西,感觉Flask完成这个东西还是足以的
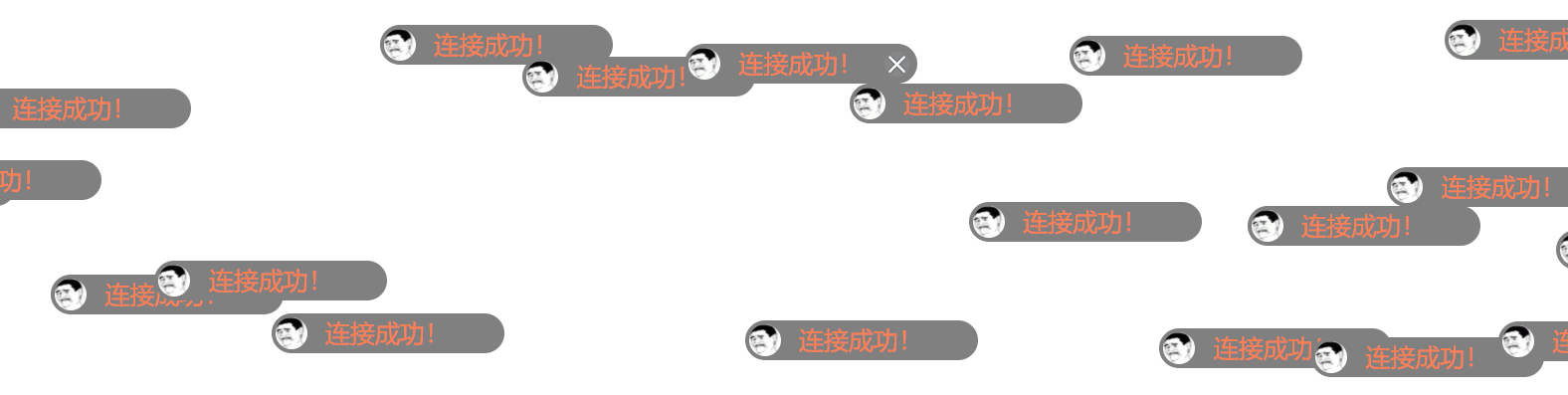
目前简单的例子

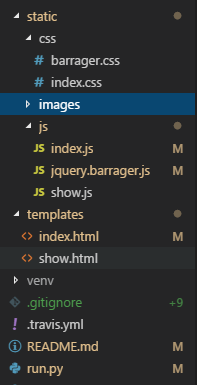
弹幕内容滚动部分,还是不想造轮子了,用了yaseng/jquery.barrager.js
弹幕show页面就少了很多麻烦,目前模仿Flask-SocketIO官方文档完成基本发送模块
//index.js文件监听index.html的发送事件
var socket = io.connect();
socket.on('connect', function () {
socket.emit('connect_event', {
data: encodeURI('连接成功!')
});
})
$('form#emit').submit(function (event) {
socket.emit('client_event', {
data: encodeURI($('#emit_data').val())
});
return false;
});
//run.py中定义事件名并发送消息
@newSocket.on('client_event')
def client_msg(msg):
print(msg)
newSocket.emit('server_response', {'data': msg['data']})
@newSocket.on('connect_event')
def connected_msg(msg):
print(msg)
newSocket.emit('server_response', {'data': msg['data']})
//show.js中监听response并根据弹幕滚动插件显示到屏幕
var socket = io.connect();
socket.on('server_response', function (msg) {
var item = {
img: 'static/images/haha.gif', //图片,微信接口授权后为用户头像
info: decodeURI(msg.data), //文字
close: true, //显示关闭按钮
speed: 12, //延迟,单位秒,默认6
// bottom: 500, //距离底部高度,单位px,默认随机
// box_color: '', //气泡背景颜色,默认灰色
// color: '#' + Math.floor(Math.random() * 0xffffff).toString(16), //颜色,默认粉红
old_ie_color: '#000000', //ie低版兼容色,不能与网页背景相同,默认黑色
}
$('body').barrager(item);
});

对于以后的几个思考??(以后来补或者写以后博客里)
- 既然是弹幕系统,读取的时候是不是要做缓存?
- 对于抽奖,根据弹幕数做权重进行随机的算法??(以前的那个项目实际意义上并不是真正的权重随机)
- 数据库查询方面,应该要做些优化,以及取数据的时候的一些循环和List的使用。
- 微信小程序的未知迷坑.....
参考链接:
一些样式参考