orz,最近一直在忙着写一个比赛的项目,也没更新过博客
也是很巧合,群里回答一位群友问题,便稍微回了一句
然后他没搞出来,就私聊了。。好人做到底嘛。。。。
就开始搞,本来以为很简单,然后没想到.....

问题
就是通过form的方式传一个参数到数据库查询
查询很简单,主要是要分页,一开始他代码很乱
我稍微整理了下
@app.route("/search",methods=['GET','POST'])
def search( ):
'''
search page
'''
info = request.form.get('info')
PER_PAGE = 1 #每一页显示的结果数目
results = food120tab.query.filter(food120tab.proname.like("%{0}%".format(info)))
pagination = results.paginate(1, PER_PAGE, False)
records =pagination.items
return render_template("result.html",pagination=pagination,records=records)
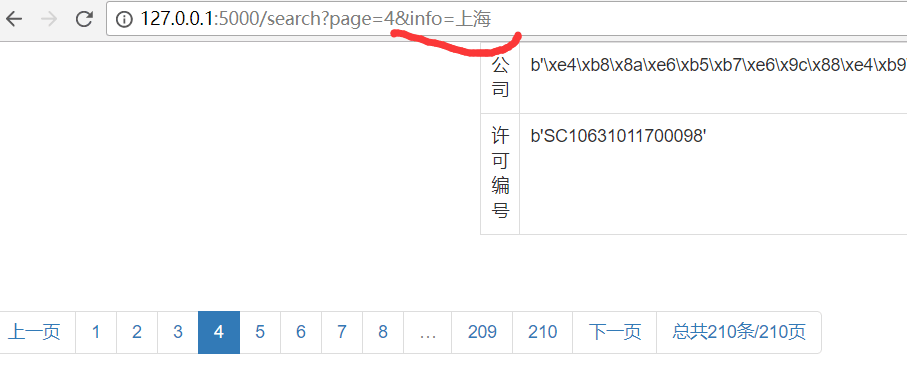
主要的问题在于这样生成的页面,点击换页时再次运行到这里
会出现一个问题是,info会重新get新值,info就变成了None................
解决问题
这里的思路就是要静态保存这个输入的搜索参数,说起来挺尴尬
当时做flask的时候,前端分页并没有很在意,所以不是很熟悉。。。。
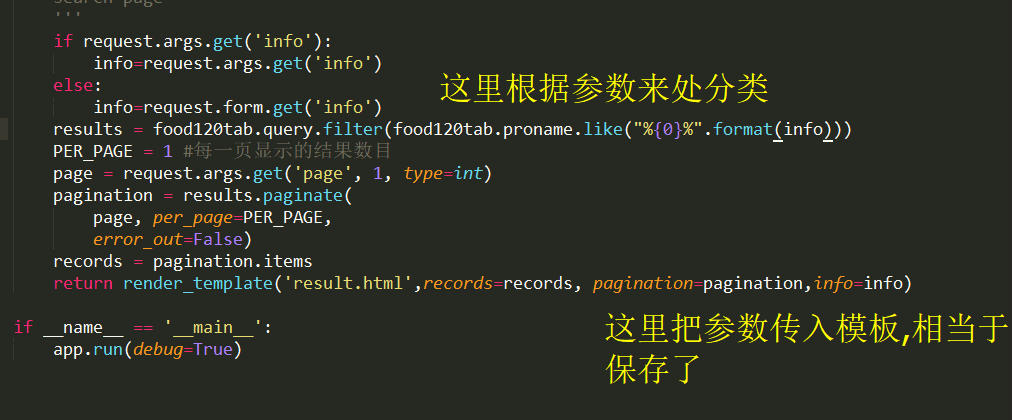
对于这个问题呢,解决的思路就是:将参数传到url

{% macro pagination_widget(pagination, endpoint, info,fragment='') %}
<ul class="pagination">
<li{% if not pagination.has_prev %} class="disabled"{% endif %}>
<a href="{% if pagination.has_prev %}{{ url_for(endpoint, page=pagination.prev_num, info=info) }}{{ fragment }}{% else %}#{% endif %}">
上一页
</a>
{% for p in pagination.iter_pages() %} {% if p %} {% if p == pagination.page %}
<li class="active">
<a href="{{ url_for(endpoint, page = p,info=info, **kwargs) }}{{ fragment }}">{{ p }}</a>
</li>
{% else %}
<li>
<a href="{{ url_for(endpoint, page = p,info=info, **kwargs) }}{{ fragment }}">{{ p }}</a>
</li>
{% endif %} {% else %}
<li class="disabled">
<a href="#">…</a>
</li>
{% endif %} {% endfor %}
<li{% if not pagination.has_next %} class="disabled"{% endif %}>
<a href="{% if pagination.has_next %}{{ url_for(endpoint, page=pagination.next_num,info=info, **kwargs) }}{{ fragment }}{% else %}#{% endif %}">
下一页
</a>
<li>
<a href="javascript:void(0);" target="_blank" rel="noopener">总共{{ pagination.total }}条/{{ pagination.pages }}页</a>
</li>
</li>
</li>
</ul>
{% endmacro %}
.....
{% if pagination %}
<div class="pagination">
{{ pagination_widget(pagination, request.endpoint,info) }}
</div>
{% endif %}

小结
说实话,在有空的前提下还是需要去尽量帮助别人的
说不定,别人的问题就触碰到了你的盲区
也给你涨了姿势
继续写项目了,希望结果不会辜负这份付出............