科普下:
平时很少用的css单位:
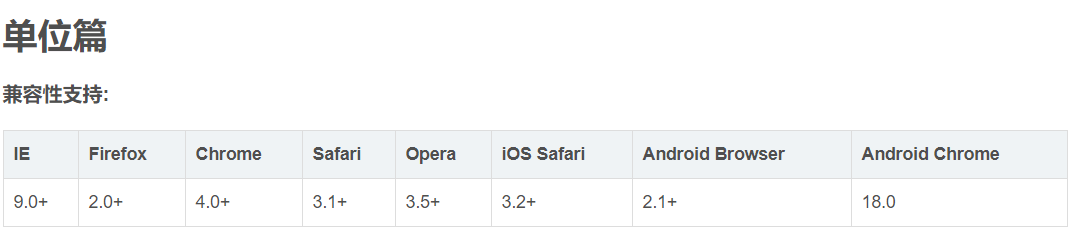
1.长度单位:
rem:相对长度单位。相对于根元素(即html元素)font-size计算值的倍数;
vw:相对于视口的宽度。视口被均分为100单位的vw;
vh:相对于视口的高度。视口被均分为100单位的vh;
vmax:相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax;
vmin:相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin;
ch:数字0的宽度;
2.角度单位(transform用到的比较多)
deg:度(Degress)。一个圆共360度;
grad:梯度(Gradians)。一个圆共400梯度;
rad:弧度(Radians)。一个圆共2π弧度;
turn:90deg = 100grad = 0.25turn ≈ 1.570796326794897rad,即1turn=1圈=360deg=400grad=2π;

视口布局的优点:宽度和高度全部自动适应!再加上rem布局的字体适应,可以解决各种屏幕适配问题!
vw、vh是基于视口的布局方案,故这个meta元素的视口必须声明。(解决宽高自动适配)
vw + vh + rem布局首先还是
<meta name="viewport" content="width=device-width,initial-scale=1.0">
其次:直接上代码
<template> <div class="mobile_box"> <h1>移动端测试布局使用vw+vh+rem</h1> <div class="test_port"> <p>测试视口</p> </div> </div> </template> <script> export default { data() { return { } }, methods: { } } </script> <style scoped> .test_port { width: 30vw; height: 50vh; line-height: 50vh;/*讲白了就是可视窗口宽高单位 + 字体用rem等比缩放*/ font-size: 1rem; text-align: center; font-weight: bold; border:1px dashed #ccc; background-color: rgba(255, 255, 255, 0.8); } h1 { text-align: center; } </style>
总结:代码这样的东西没必要完全按照别人的来,怎么合适怎么方便怎么效率好怎么来咯。
另外附上媒体查询@media
@media only screen and (max- 1600px) and (min- 1280px){ html{ font-size: 14px; } } @media only screen and (max- 1280px) and (min- 960px){ html{ font-size: 12px; } } @media only screen and (max- 960px){ html{ font-size: 10px; }
转自:https://www.cnblogs.com/lhl66/p/9475531.html