Leap Motion 体系架构
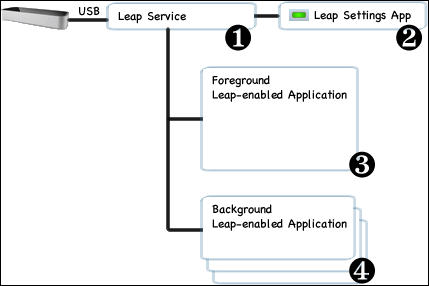
Leap Motion支持所有主流操作系统,leap motion在Windows系统下是作为一个服务运行的,在Mac和Linux是后台守护进程。软件通过USB线连接Leap Motion。
使用Leap的程序通过访问后台的服务进程获取相关数据。
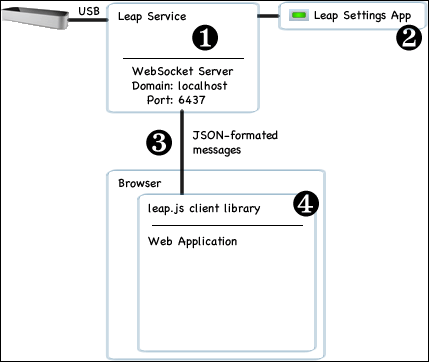
LM提供了两种方式获取数据:1、本机地接口(Native interface)2、WebSocket接口。
注:LM服务使用TCP接口 127.0.0.1:5905,WebSocket使用127.0.0.1:6437端口,此端口不可以被占用或被防火墙拦截。
使用C++开发LM程序
编译器选择:
Visual Studio 2008, 2010, or 2012
· LeapSDK/sample/Sample.cpp— C++ sample application
· LeapSDK/include/Leap.h— Leap C++ API class and struct definitions
· LeapSDK/include/LeapMath.h— Leap C++ API Vector and Matrix class and struct definitions
· LeapSDK/lib/x86/Leap.lib— 32-bit Leap compile-time library for Windows
· LeapSDK/lib/x64/Leap.lib— 64-bit Leap compile-time library for Windows
· LeapSDK/lib/x86/Leap.dll— 32-bit Leap runtime library for Windows
· LeapSDK/lib/x64/Leap.dll— 64-bit Leap runtime library for Windows
· LeapSDK/lib/x86/Leapd.lib— 32-bit Leap compile-time debug library for Windows
· LeapSDK/lib/x64/Leapd.lib— 64-bit Leap compile-time debug library for Windows
· LeapSDK/lib/x86/Leapd.dll— 32-bit Leap runtime debug library for Windows
· LeapSDK/lib/x64/Leapd.dll— 64-bit Leap runtime debug library for Windows
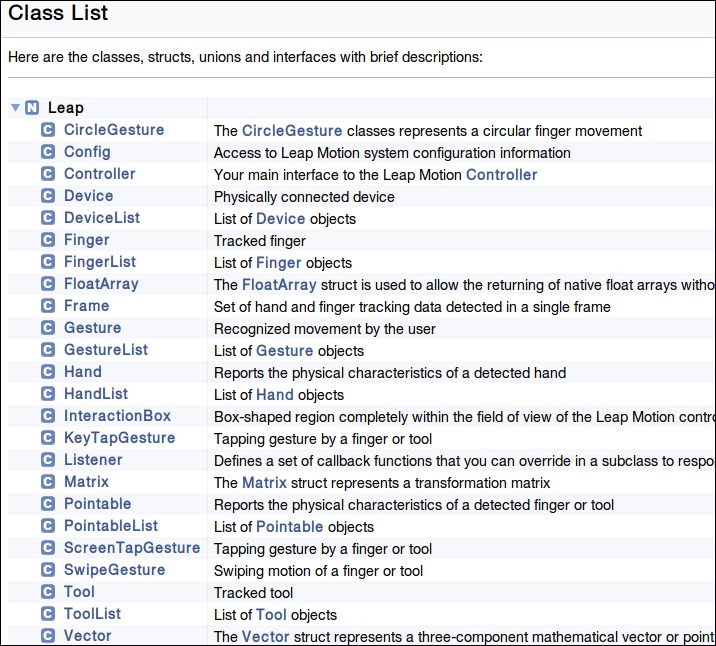
常用类库的说明:
· Leap::Controller— 应用程序和Leap服务之间的接口
· Leap::Listener— 用来接收从Leap发来的数据
· Leap::Frame— 包含一帧手和手指被跟踪的数据
· Leap::Hand— 包含一个检测到的手的跟踪数据
· Leap::Finger— 包含检测到的手指的跟踪数据
· Leap::Vector— 代表了一个3D位置或方向向量
· Leap::Gesture— 代表一个识别的手势
Leap官方的SDK有一点很值得称道,SDK封装的非常好,如上面所述,我们只需要创建一个Controller对象,皆可以通过它获取和设置所有LM相关的信息。
通过Controller获取数据有两种方式,一种为Listener, 还有一种为Frame, 我把它归结为主动式和被动式。
被动式:通过 addListener (Listener &listener) 函数添加一个listener, 在listener中重载各个虚函数,这样leap服务会在适当的时候调用对应的虚函数(回调),我们就被动地接收到了数据,当然也包括各种设置也可以在这里进行。优点是每一帧数据都会得到处理,缺点是太浪费内存和CPU。
主动式:通过frame (int history=0) 主动查询当前帧的状态,当需要时调用。优点很明显,获取数据主动权在我们手中,什么时候要什么时候调用,自主分配处理负荷,省事省力。缺点就是不能实时处理每一帧。
官方给出的Sample中,使用的是第一种方式,创建Listener,解析每一帧的数据。核心代码如下:
Controller controller;
SampleListener LeapLister; // 创建继承于Listener的类,重载onInit,onConnect,onFrame等函数
controller.addListener(SampleListener); // 程序会在这里内部一直循环,直到leap服务退出或断开
controller.removeListener(SampleListener);
在SampleListener 类中,当有Frame数据到达时,leap会通知OnFrame函数,通过Controller对象查询相关数据。const Frame frame = controller.frame();
Frame是所有处理中的重头戏,通过frame.hands()获得所有的手信息,frame.gestures()获得手势信息,frame.fingers()获取手指头的信息,frame.id()当前帧的ID等。
设置识别的手势:(目前总共只能识别这几种手势)
controller.enableGesture(Gesture::TYPE_CIRCLE);
controller.enableGesture(Gesture::TYPE_KEY_TAP);
controller.enableGesture(Gesture::TYPE_SCREEN_TAP);
controller.enableGesture(Gesture::TYPE_SWIPE);
手势识别和控制部分:
const GestureList gestures = frame.gestures();
for (int g = 0; g < gestures.count(); ++g) {
Gesture gesture = gestures[g];
switch (gesture.type()) {
case Gesture::TYPE_CIRCLE: ...
case Gesture::TYPE_SWIPE: ...
case Gesture::TYPE_KEY_TAP: ...
case Gesture::TYPE_SCREEN_TAP: ....
}
}
画圆的检测判定:
CircleGesture circle = gesture;
std::string clockwiseness;
if (circle.pointable().direction().angleTo(circle.normal()) <= PI/4) {
clockwiseness = "顺时针";
} else {
clockwiseness = "逆时针";
}
// 计算之前的某一帧到现在之间产生的角度
float sweptAngle = 0;
if (circle.state() != Gesture::STATE_START) { // 也可以直接判断STATE_STOP
CircleGesture previousUpdate = CircleGesture(controller.frame(5).gesture(circle.id())); // 缓冲区中的第五帧
sweptAngle = (circle.progress() - previousUpdate.progress()) * 360; // .progress()获取到的float类型的圈数
}
if ( sweptAngle > 360)
{
}
break;
// 未完,待续