数据抓包
一、数据抓包的目的
1、抓包其实就是利用开发的程序模拟发起正常的请求行为
2、正常的请求行为:
(1) PC端web浏览器的请求行为
(2) 移动端web浏览器的请求行为
(3) 移动APP端的请求行为
(4) 其他终端的请求行为
3、数据抓包的目的就是通过捕获PC端、移动端或其他终端的请求行为,并对其进行分析,从而实现在程序中进行模拟。。
二、抓包工具的原理
1.抓包工具本质其实就是一个本地代理软件,本地的所有请求都是通过抓包工具进行转发。常见抓包工具:
(1)Wireshark:几乎TCP/IP协议栈任何协议都能捕获(太强大也难)
(2)Fiddler:http/https抓包工具,跨平台性差
(3)Charles(推荐):http/https抓包工具,跨平台性强,官方文档支持较好
三、Charles抓包工具使用
1.Charles安装
2.利用Charles进行PC端http/https抓包
3.利用Charles进行移动端http/https抓包
注意:HTTPS的抓包必须的本地设备端(移动端)安装好对应的证书,如果没安装证书在contents会显示为乱码!
四、安装证书
1.查看proxy下是否已经启动charles,默认是启动的;
2.在同一台机器上只能启动一个代理的,如果有多个的,将其它的关闭只用开启charles;
3.如果没有安装证书,打开https网站,在contents显示的全部为乱码;
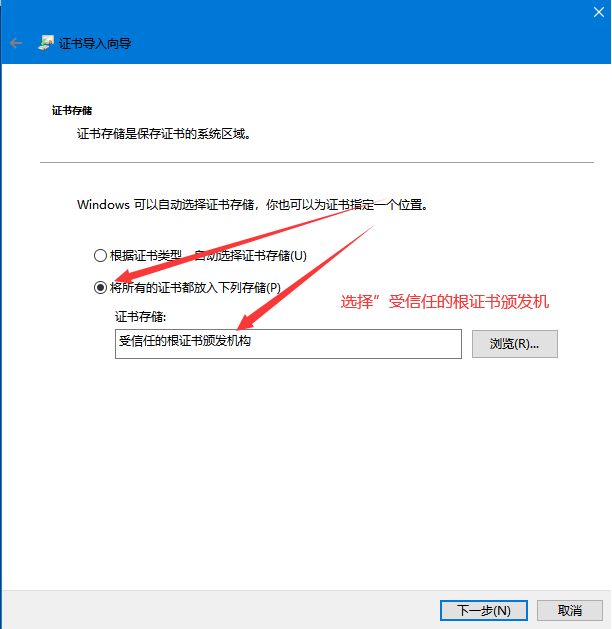
4.首先需要安装证书,装到本地机器系统上面(如图1),一直下一步直到证书选择项(如图2)
 图1
图1
 图2
图2
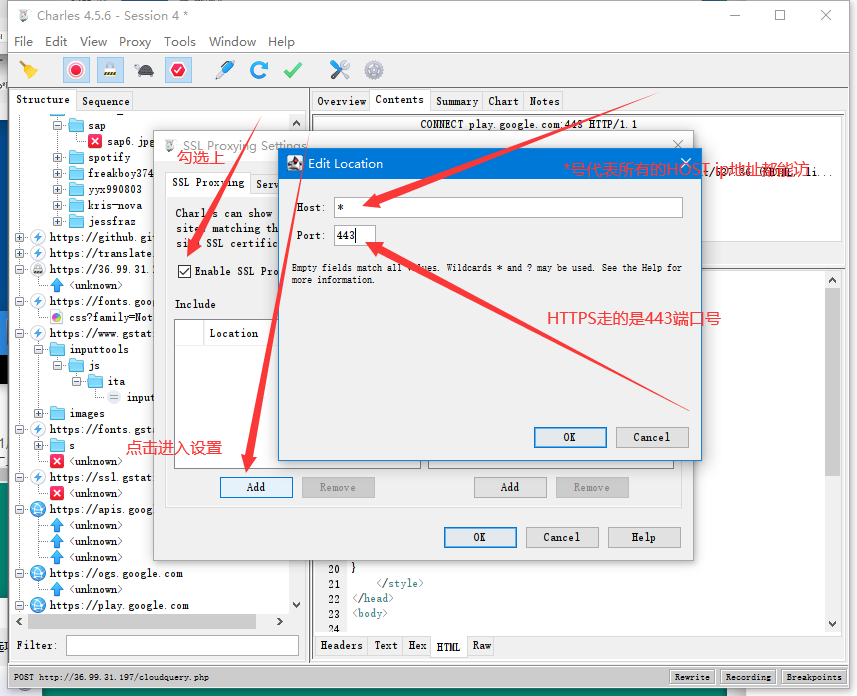
5.默认是只启动了http的抓包,我们还需要设置开启HTTPS的抓包,在菜单栏选择Proxy-> SSL Proxying Settings后设置启动HTTPS如图3,设置*号代表所有的HOST ip地址,HTTPS走的是443端口号
 图3
图3
五、手机移动端http/https抓包
1.手机端与电脑端在同一个WIFI下
2.进入手机网络,长按已连接的WIFI -> 修改网络 -> 高级选项 -> 代理 -> 手动 -> 出现配置项 -> 服务器主机名(表示charles安装电脑的IP地址,而且是它在WIFI中的IP地址) -> 端口(在proxy菜单下的proxy Settings代理设置 HTTP proxy下的Port对应的值)
3.手机端安装证书,在浏览器输入“chls.pro/ssl”下载证书,设置代理,手机与电脑在一个局域网下,打开WIFI链接,并选择手动代理,其中代理的IP和端口写上图提示的填写完后就可以抓包了。
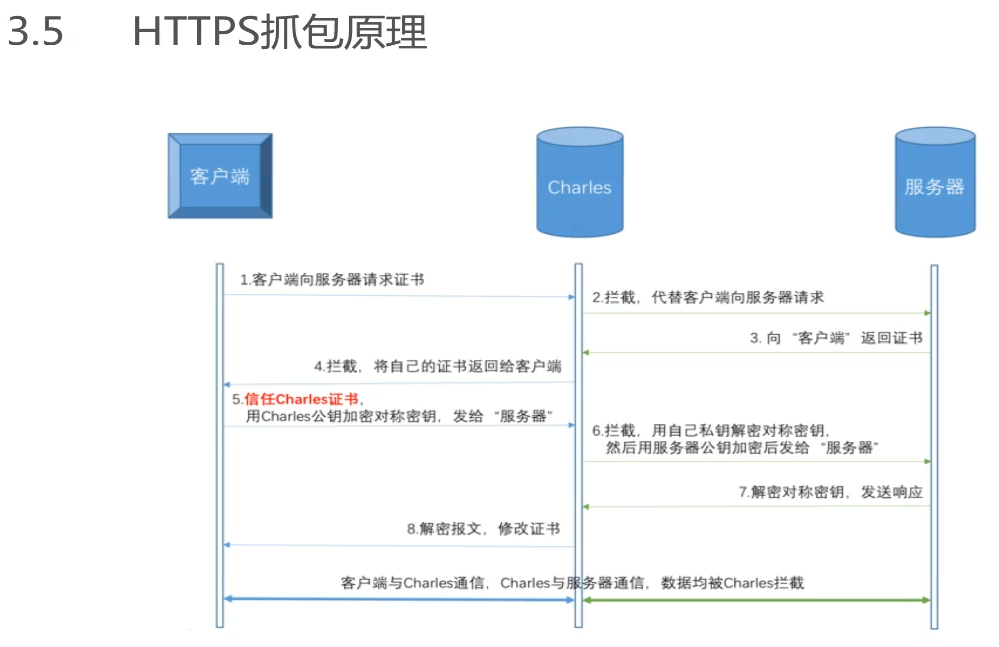
4.HTTPS抓包原理图(如图4)
 图4
图4
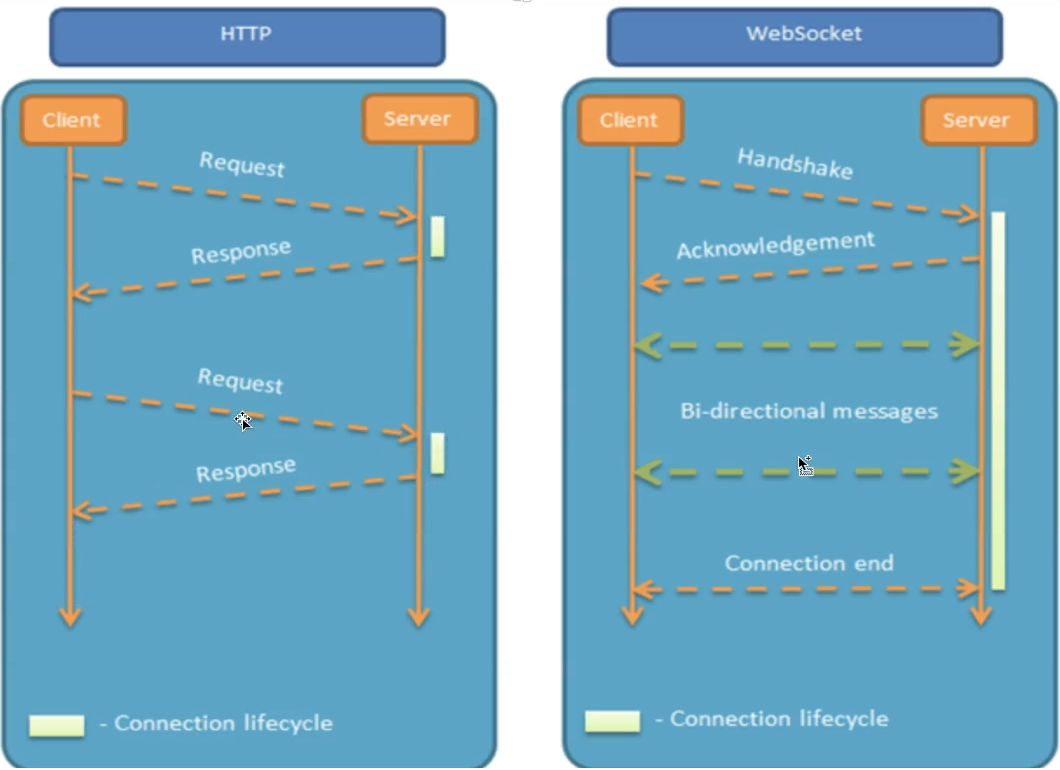
六、WebSocker协议(比如在视频聊天室大漠聊天中使用到)
1.HTTP与WebSocker协议的区别示意图(如图5)