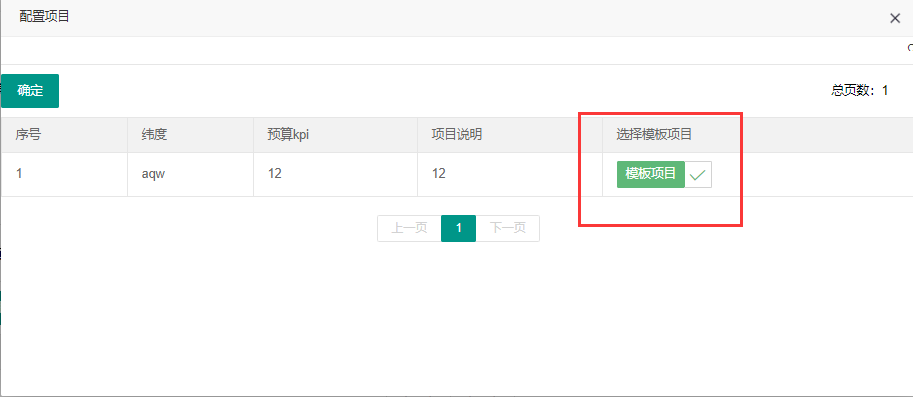
先看效果:

一般这写什么switch组件,下拉框组件只在表单显示,如果要在其他地方显示就要注意一下细节
默默跳槽一下这个layui,真的蛋疼,每次用它东西都要各种设置东西,无语
接下来看下代码:
HTML代码
<table class="layui-table layui-form" id="" >注意!!!这边的样式,要用表单的那些组件一定要有这个class样式:layui-form,要不然会调试的头皮发麻 <thead> <tr> <th>序号</th> <th>纬度</th> <th>预算kpi</th> <th>项目说明</th> <th>选择模板项目</th> </tr> </thead> <tbody> </tbody> </table>
js代码
//你要用layui的form组件就要在use里面加个form,这个use你可以理解为初始化
layui.use(["element", "laypage", "layer","form"], function () {
var form = layui.form;
form.render();//细节!!!和下面那个一样,
function render(curr) { currentPage = curr; $.ajax({ type: "get", url: "/xx/xx/xx/findPage", data: { type: type, currentPage: currentPage, pageSize: pageSize}, success: function (result) { if (result.status == 0) { $(".layui-table tbody").html(""); $.each(result.data.pageContent, function (index, obj) { var objStr = """ + obj.code + """; var i= parseInt(index)+1+(parseInt(currentPage)-1)*parseInt(pageSize); var str = "<tr>" + "<td>" + i + "</td>" + "<td>" + obj.groupName + "</td>" + "<td>" + obj.kpiName + "</td>" + "<td>" + obj.remark + "</td>" + "<td>" +" <input type='checkbox' name='check' "+obj.check+" title='模板项目' value="+objStr+">" + "</td></tr>";//这一句就是拼接起来的组件 $(".layui-table tbody").append(str) }); form.render();//细节!这个好像要渲染一下! } if (result.message != null) { layer.msg(result.message) } }, error: function (XMLHttpRequest, textStatus, errorThrown) { layer.msg('{"status":"' + XMLHttpRequest.status + '","readyState":"' + XMLHttpRequest.readyState + '","textStatus":"' + textStatus + '","errorThrown":"' + errorThrown + '"}') } }) }
})