web框架UI系列--MVC常用控件讲解一
web框架UI系列--MVC常用控件讲解三
LinkExtention之@Html.AcionLink()
作用:返回包含指定操作的虚拟路径的定位点元素(a 元素),返回类型:System.Web.Mvc.MvcHtmlString
@Html.ActionLink("HtmlHelper-AcionLink","HtmlActionLinkTest","Home",new{name="Hello,我在中国!"})
转化成Html:
<a href="/Home/HtmlActionLinkTest?name='Hello,我在中国!'">HtmlHelper-AcionLink</a>
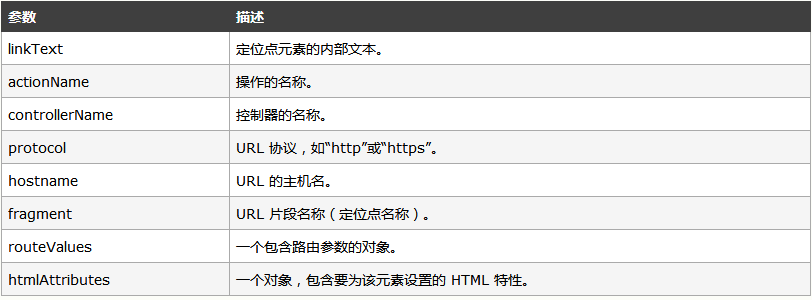
ActionLink相关参数说明:

后台Controller程序:
public ActionResult HtmlActionLinkTest(string sname){
ViewBag.Sname = sname;
return View("TestResult");
}
ChildActionExtention之@Html.Action()
@Html.Action("HtmlActionTest", "Home", new { sname = "Html.Action:直接执行,返回执行结果" })
执行后的结果:
Html.Action:直接执行,返回执行结果
后台Controller程序:
Public ActionResut HtmlActionTest(string sname){
return Content(sname);
}
注:Action和Actionlink区别:action返回自动执行action后的htmlstring;actionlink是返回a标签的htmlstring,并不执行action。
FormExtention之@HTML.BeginForm()
函数定义及说明
public static MvcForm BeginForm( this HtmlHelper htmlHelper, // 扩展的HTML 帮助器实例 string actionName, //操作方法的名称 string controllerName, //控制器的名称 RouteValueDictionary routeValues, //一个包含路由参数的对象 FormMethod method, //用于处理窗体的 HTTP 方法(GET 或 POST)。 IDictionary<string, Object> htmlAttributes //一个对象,其中包含要为该元素设置的 HTML 特性。 )
返回值:System.Web.Mvc.Html.MvcForm
示例
@using (Html.BeginForm("HtmlHelperTest", "Home", FormMethod.Post, new { id="beginformtest"})){
@Html.EditorFor(m=>m.TextBoxValue) @*或者 @Html.TextBox("inputt",Model.TextBoxValue)*@
@Html.Raw(Model.TextBoxValue)
<input type="submit" class="study-btn" value="提交"/>
}
转化成Html:
<form action="/Home/HtmlHelperTest" id="beginformtest" method="post">
<input id="TextBoxValue" name="TextBoxValue" type="text" value="" />
<input type="submit" class="study-btn" value="提交"/>
</form>