4.断言
断言就是让程序代替人工,去判断程序响应数据是否达到预期结果
1)常见断言
(1)响应断言
(2)长度断言
(3)持续时间断言(断言响应的时间)
2)响应断言
(1)断言状态码
需求:判断系统返回的状态码是否为200
实操:
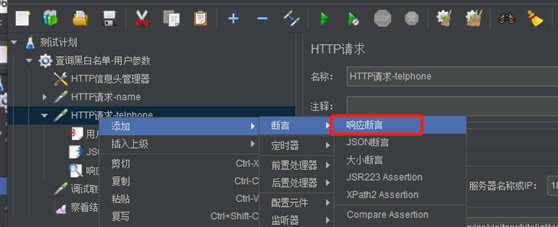
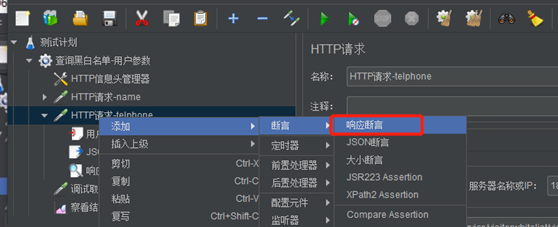
①添加响应断言,在需要判断的HTTP请求的下方添加断言

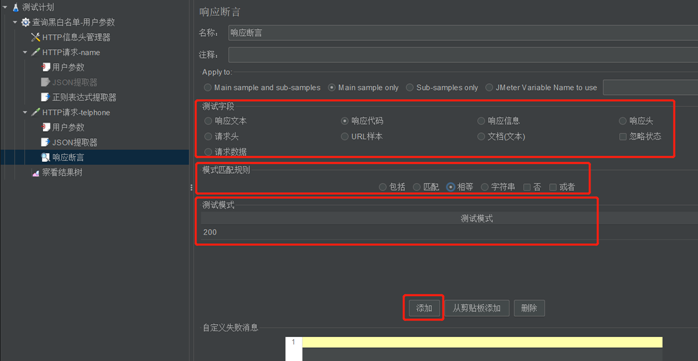
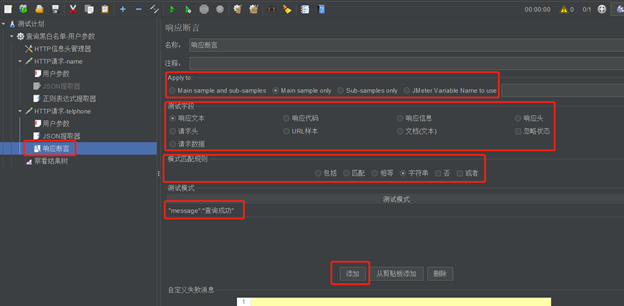
②配置响应断言
测试字段:响应代码
测试模式:填写期望返回的状态码

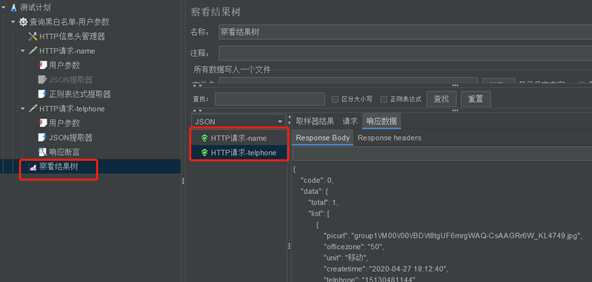
③检查结果
断言检查通过时,没有任何提示

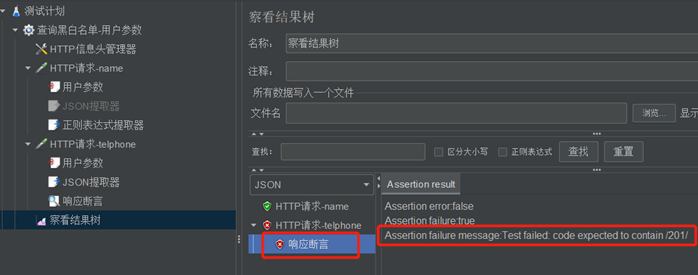
④将断言测试模式数据改为201
提示测试失败

(2)断言文本值
①添加响应断言,在需要判断的HTTP请求的下方添加断言

②配置响应断言
测试字段:响应文本
测试模式:填写期望返回的文本

③检查结果
断言检查通过时,没有任何提示

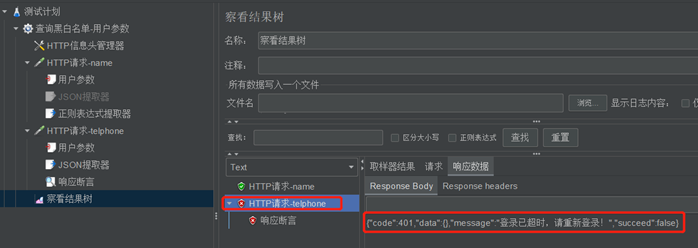
④修改token使查询失败
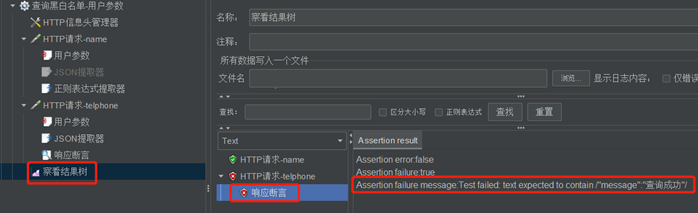
修改token后,没有返回查询成功。提示错误


3)JSON断言
适用范围:返回值为JSON格式
实操:
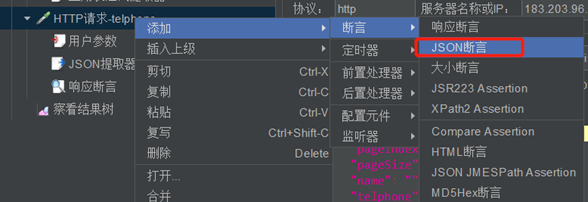
(1)添加JSON断言,在需要判断的HTTP请求的下方添加断言

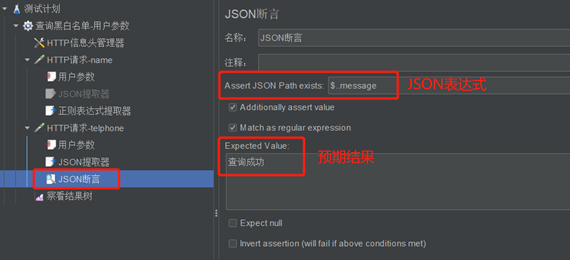
(2)配置响应断言
Assert JSON Path exists:获取响应数据中的字段
Expected Value:填写期望返回的数据

对于精准判断,预期结果可以引用参数(例如${username})
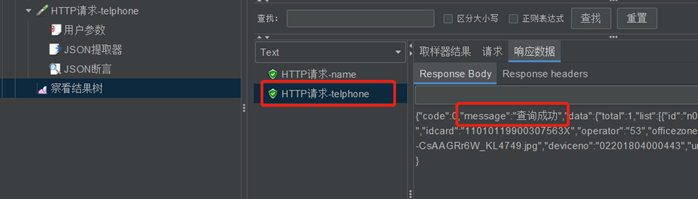
(3)检查结果
断言检查通过时,没有任何提示

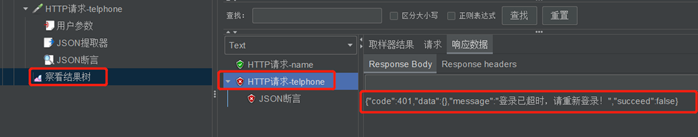
(4)修改token使查询失败
修改token后,没有返回查询成功。提示错误


4)大小断言
判断返回数据占多少字节
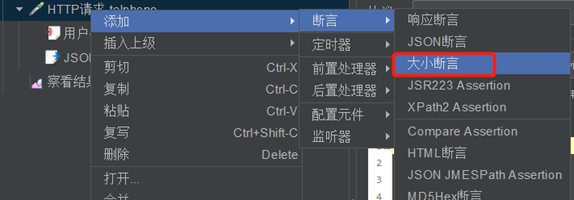
(1)添加大小断言

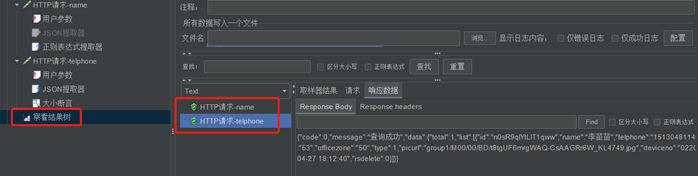
(2)配置大小断言

(3)检查结果
断言检查通过时,没有任何提示

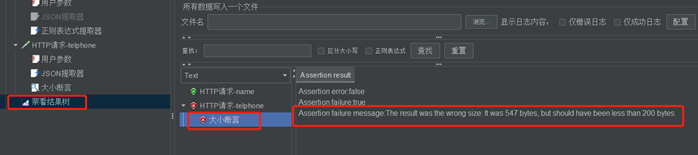
(4)将响应字节数改为小于200字节,提示错误

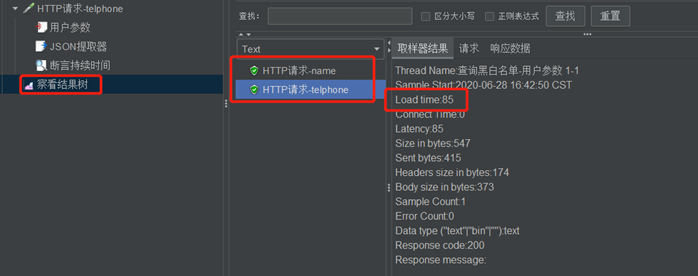
5)断言持续时间
判断接口响应时间
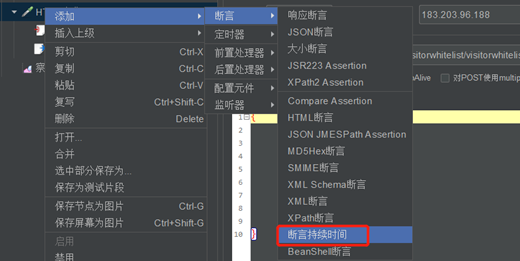
(1)添加断言持续时间

(2)配置断言持续时间,期望接口响应时间不超过200ms

(3)检查结果
断言检查通过时,没有任何提示

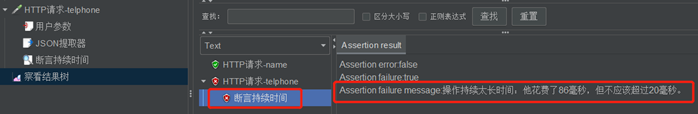
(4)将断言持续时间改为20ms,提示错误

①②③④⑤⑥⑦⑧⑨⑩