4、html
4.1 html介绍
1)html概念
html全称HyperText Markup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
超文本:音频,视频,图片称为超文本。
标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
2)html的网络术语
网页 :由各种标记组成的一个页面就叫网页。
主页(首页) : 一个网站的起始页面或者导航页面。
标记:
称为开始标记 ,
称为结束标记,也叫标签。每个标签都规定好了特殊的含义。
元素:
内容
称为元素.
属性:给每一个标签所做的辅助信息。
4.2 html的规范
HTML是一个弱势语言、区分大小写
页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符)
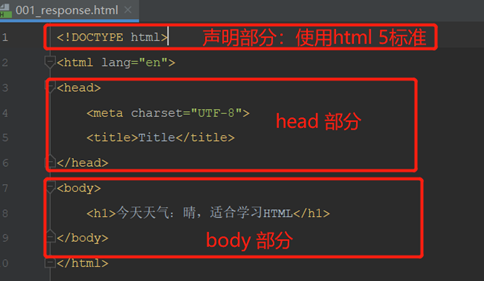
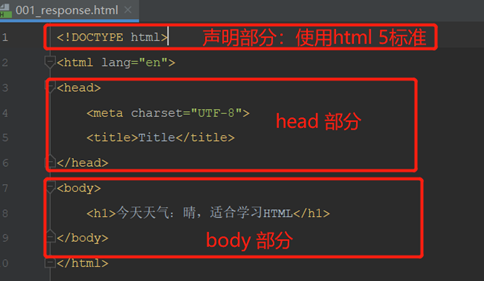
1)HTML结构简介:
声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。
head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
body部分:我们所写的需要显示出来的代码必须放在此标签內。

2)编写HTML的规范:
(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
双边标记:
学习信息
单边标记:
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”…>内容部分
<标签名 属性1=“属性值1” 属性2=“属性值2”…/>
(4)所有的属性值必须加引号。
:id是属性,head是属性值
(5)所有的属性必须有值。
3)HTML的基本语法特征
(1)HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。
(2)空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
(3)标签要严格封闭
4)注释
(1)单行注释:
(2)多行注释:
4.3 html结构
1)声明为HTML5文档。
2)、是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
3)、定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的。
4)
、定义了网页标题,在浏览器标题栏显示。(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了)
5)、之间的文本是可见的网页主体内容。

4.4 head内常用标签
head标签包含了:
:指定整个网页的标题,在浏览器最上方显示。
<meta>:提供有关页面的基本信息。
<link>:定义文档与外部资源的关系。
<style>:定义内部样式表与网页的关系
<script></script>:定义JS代码或引入外部JS文件
<p>4.4.1 <title标签>:<br>
指定整个网页的标题,显示在浏览器的标签栏,作为超链接的名称显示的搜索结果中。<br>
<img src="https://img2020.cnblogs.com/blog/2131273/202102/2131273-20210226130201829-1608953450.png" alt="" loading="lazy"><br>
<img src="https://img2020.cnblogs.com/blog/2131273/202102/2131273-20210226130213539-164297145.png" alt="" loading="lazy"></p>
<p>4.4.2 <Meta标签><br>
1)Meta标签介绍:</p>
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。页面不展示mete标签的内容。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的。
参考网页:https://www.w3school.com.cn/tags/tag_meta.asp
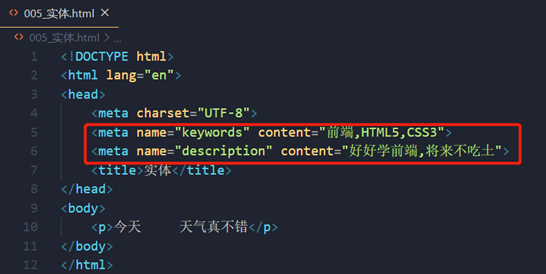
<p>2)meta标签的组成:<br>
<img src="https://img2020.cnblogs.com/blog/2131273/202102/2131273-20210226130316202-1340760761.png" alt="" loading="lazy"><br>
(1)name:name定义的关键字的名字,把content属性连接到某个名称。<br>
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。<br>
name常用的字段:<br>
a)keywords:关键字</p>
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
keywords(关键字),搜索引擎可以通过关键字的内容搜索到我的这个页面的。
content用""括起来,多个关键字之间用","号隔开。
b)description:描述
<meta name="description" content="xxx">
description是对这个页面的描述,可以显示在搜索结果中。

<p>在百度搜索京东,查看描述信息:<br>
<img src="https://img2020.cnblogs.com/blog/2131273/202102/2131273-20210226130428174-1232669907.png" alt="" loading="lazy"></p>
<p>打开京东网站,查看html代码中的meta标签:keywords和description:<br>
<img src="https://img2020.cnblogs.com/blog/2131273/202102/2131273-20210226130449110-629981251.png" alt="" loading="lazy"></p>
<p>(2)content:设置或返回 <meta> 元素的 content 属性的值。定义与 http-equiv 或 name 属性相关的元信息</p>
<p>(3)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息。常用于页面重定向,固定用法如下:<br>
<img src="https://img2020.cnblogs.com/blog/2131273/202102/2131273-20210226130535638-2121619687.png" alt="" loading="lazy"></p>