1、CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
网页实际上是一个多层的结构,通过CSS可以分别为网页的每一层来设置样式。而最终我们能看到的只是网页的最上面一层。
总之,CSS就是用来设置网页中元素的样式。
2、CSS语法
head标签中的元素的style属性、style标签、和外部样式的CSS文件中,不能使用html语言编写,要使用CSS语言。
2.1 CSS样式
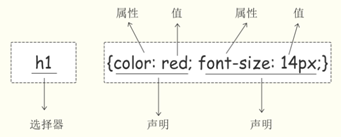
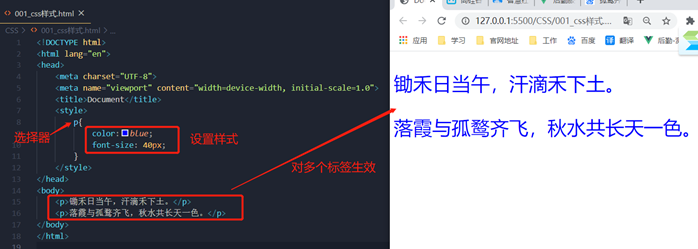
每个CSS样式由两个组成部分:选择器和声明块。

选择器:通过选择器可以选中页面中指定的元素
声明块:通过声明块指定元素设置的样式。声明块由多个声明组成,声明由名值对组成,名和值使用“:”连接,各个声明之间用“;”分开。

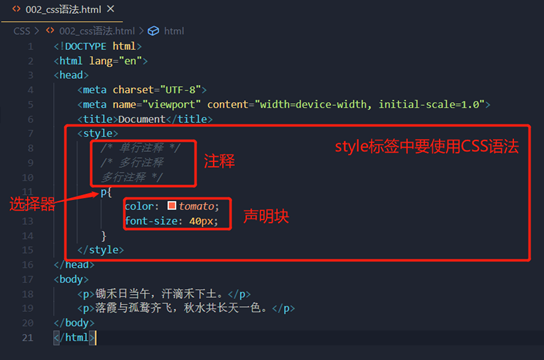
2.2 CSS注释
1)单行注释
/这是注释/
2)多行注释:
/*
这是多行注释
这是多行注释
*/
注意:注释快捷键ctrl + /,依然有效
3、CSS的几种引入方式
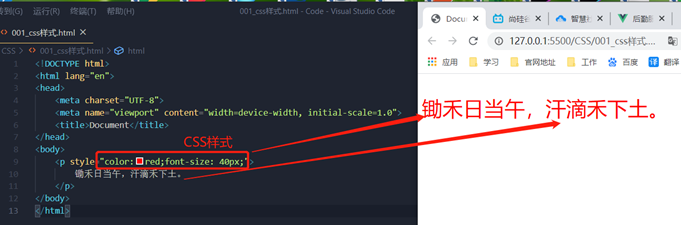
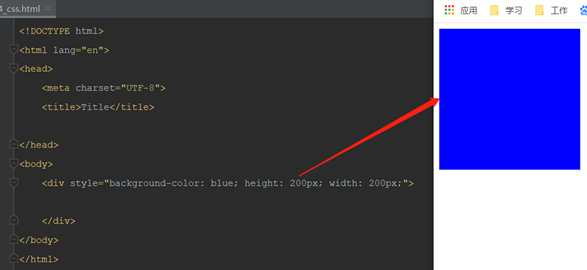
3.1 行内样式(内联样式)
行内式是在标签内部使用style属性中设置元素的样式。
使用行内样式,只能对一个标签生效。当相同样式标签数量较多时,新建和修改比较麻烦。不推荐使用。


3.2 内部样式表
内部样式表是将CSS样式,集中写在网页的head标签中的style标签里。
然后通过CSS的选择器来选中元素,并为其设置样式。
可以同时为多个标签设置样式,并且便于修改。内部样式表方便复用。
但是内部样式表无法跨网页复用。


3.3 外部样式
外部样式就是将CSS写在一个单独的文件中,然后通过link标签引入外部的CSS文件。可以实现多页面复用同一样式。推荐使用此方式。
外部样式可以利用浏览器的缓存机制,加快页面的加载速度,提高用户体验。
在head内使用link标签: