7浮动:float用于宏观布局
7.1浮动简介
浮动可以使一个元素向其父元素的左侧或右侧移动。
1)使用float属性设置元素的浮动,可选值:
none:默认值,元素不浮动
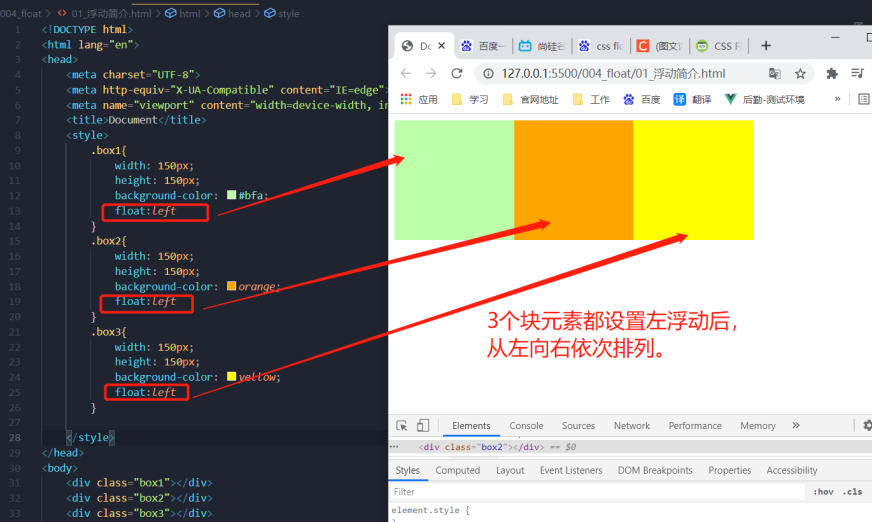
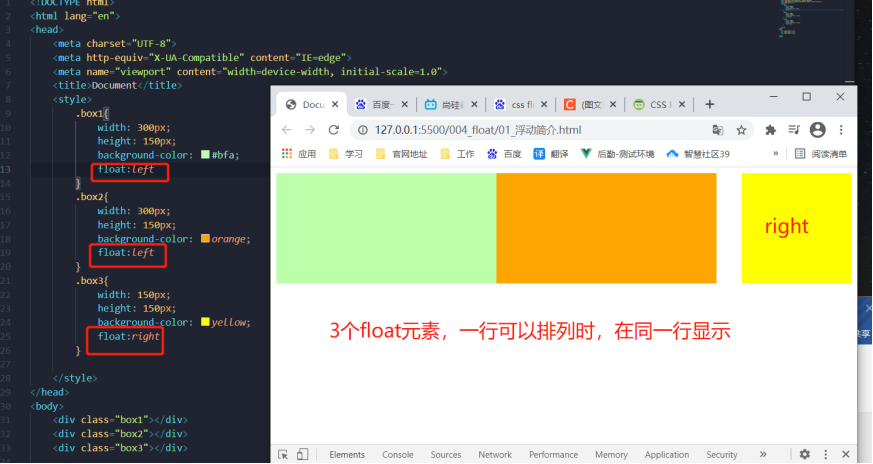
left:元素向左浮动
right:元素向右浮动

2)注意:
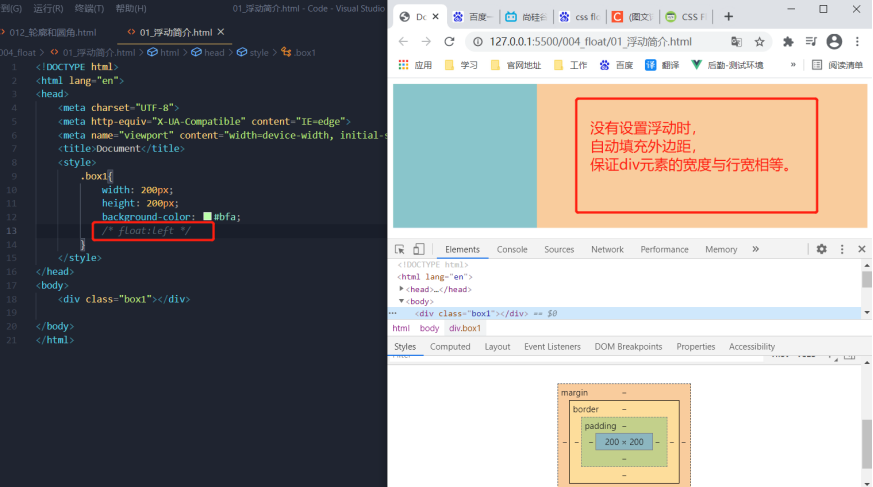
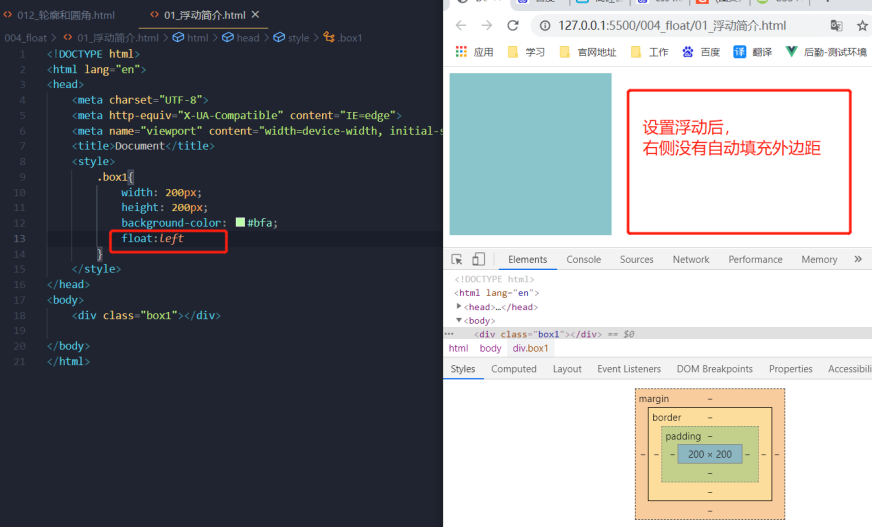
(1)元素设置浮动以后,水平布局等式(7个值之和=行宽)不需要强制成立。


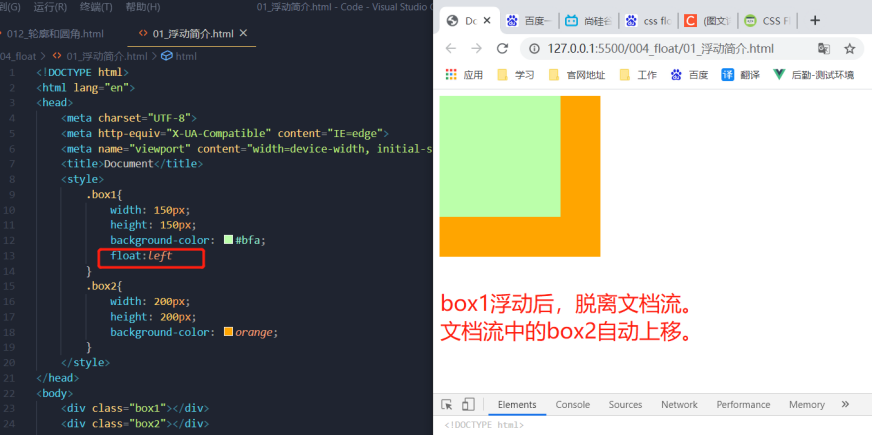
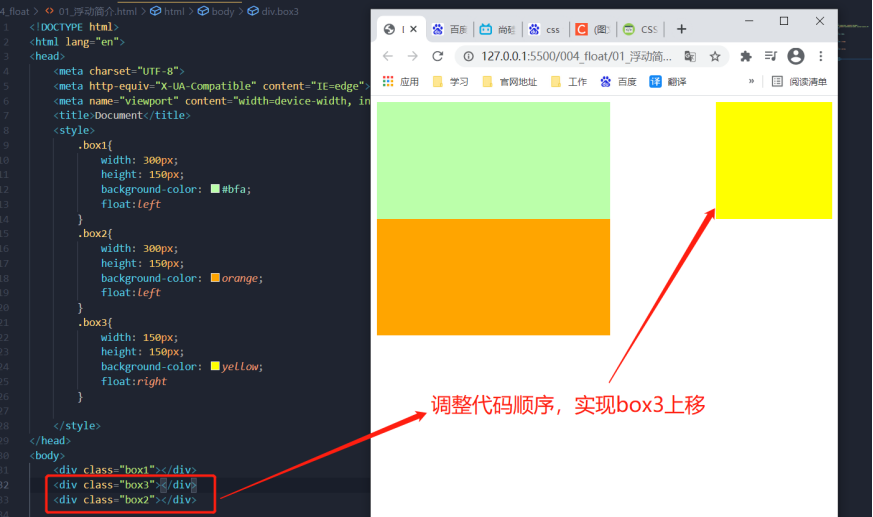
(2)元素设置浮动以后,会从文档流中脱离,不再占用文档流的位置。所以元素下方还在文档流中的元素会自动向上移动。


3)浮动的特点:
(1)浮动元素完全脱离文档流,不再占据文档流中的位置
(2)设置浮动的元素,会向父元素的左侧或右侧移动
(3)浮动元素默认不会从父元素中移出。
(4)浮动元素向左或向右移动时,不会覆盖它前面的浮动元素。
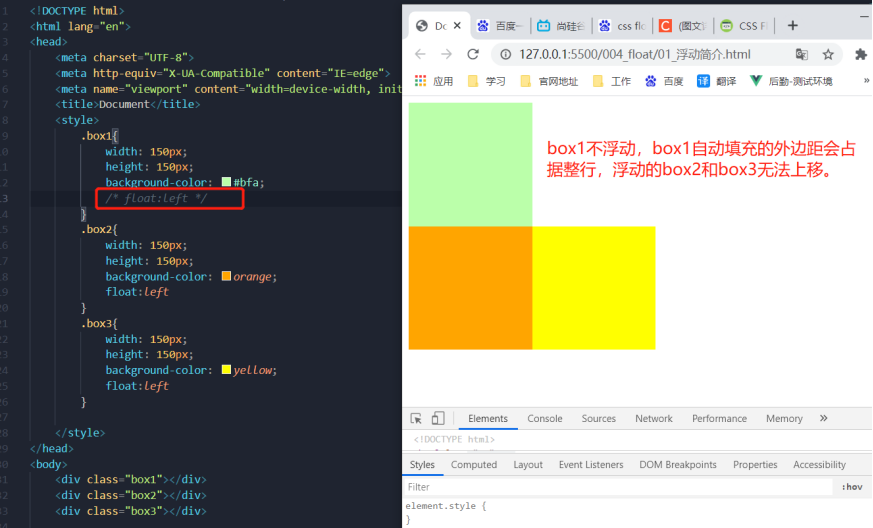
(5)如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移。

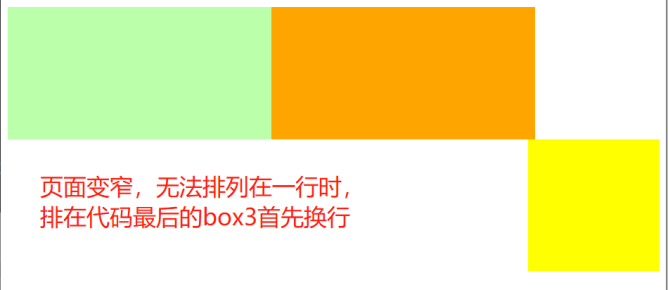
(6)浮动元素不会超过它前面的兄弟元素,当页面宽度不够无法在一行排列时,后面的兄弟元素最多只能和前面的兄弟元素一样高。



交换代码中box2和box3的顺序,可以使box3上移

4)浮动小结:
浮动的主要作用就是让页面中的元素可以水平排列,通过浮动可以实现水平方向的布局。
7.2浮动的特点
1)浮动元素不会覆盖文字,文字会自动环绕在浮动元素周围。可以使用浮动实现文字环绕图片的效果

2)元素设置浮动以后,将会从文档流中脱离。
脱离文档流的元素,会发生以下改变:
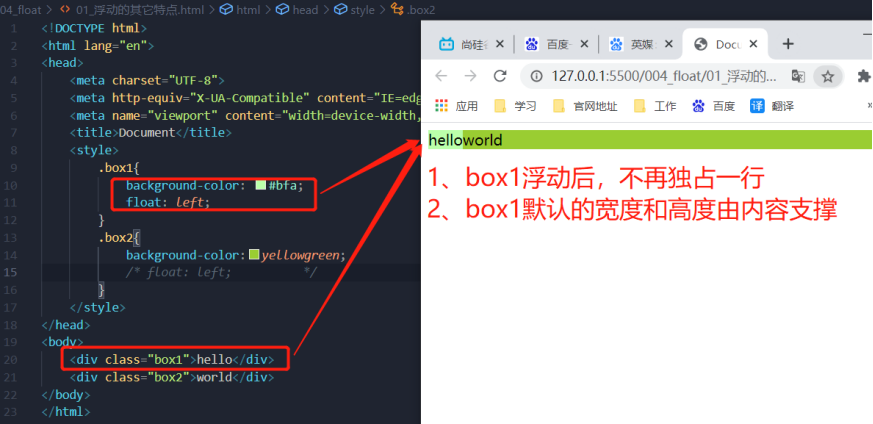
(1)块元素:
(a)块元素不再独占一行
(b)脱离文档流之后,块元素的宽度和高度默认都被内容撑开。

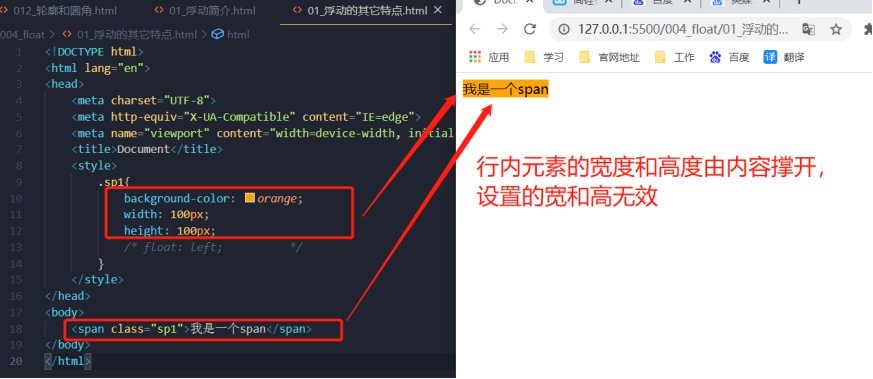
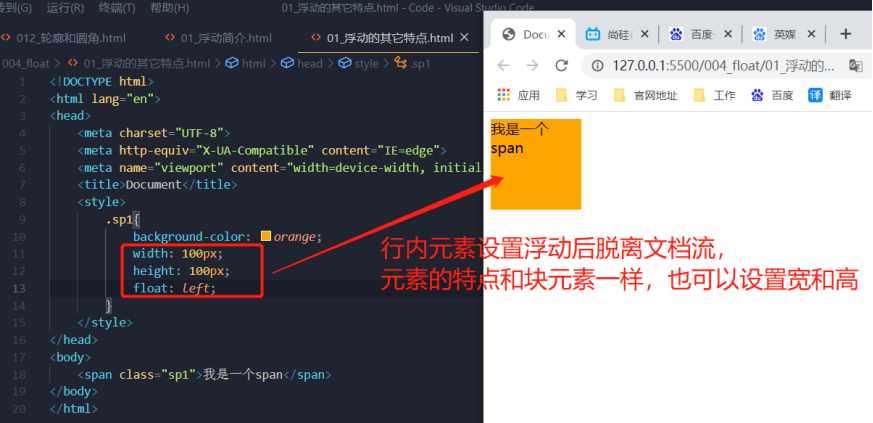
(2)行内元素:
行内元素脱离文档流后,特点和块元素一样。也可以设置宽和高


(3)脱离文档流以后,不需要再区分块元素和行内元素,他们一样了。
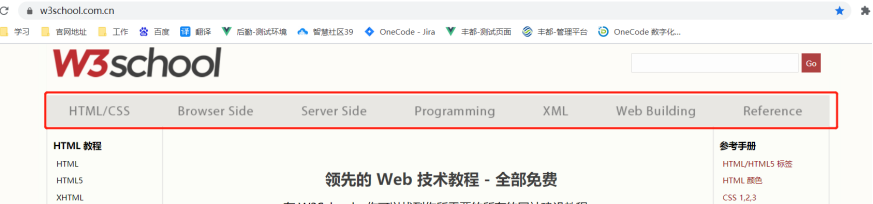
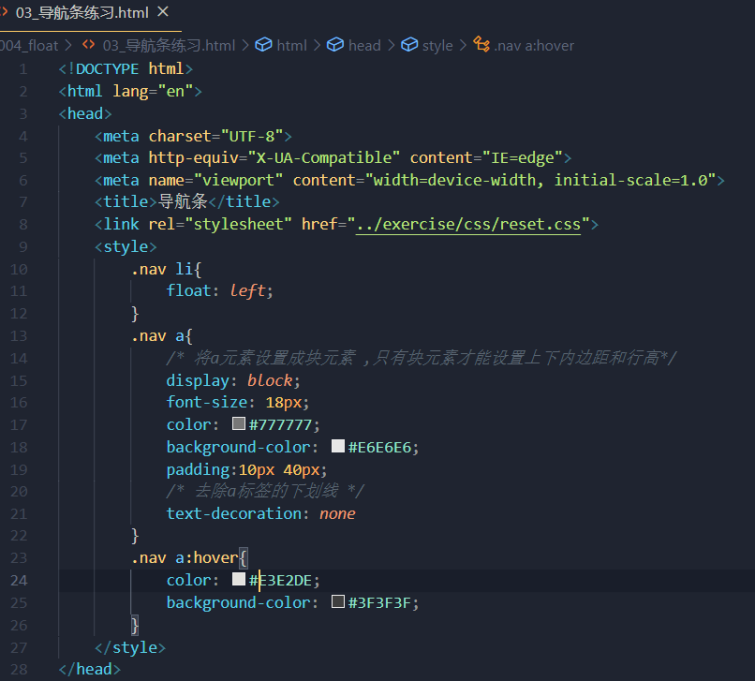
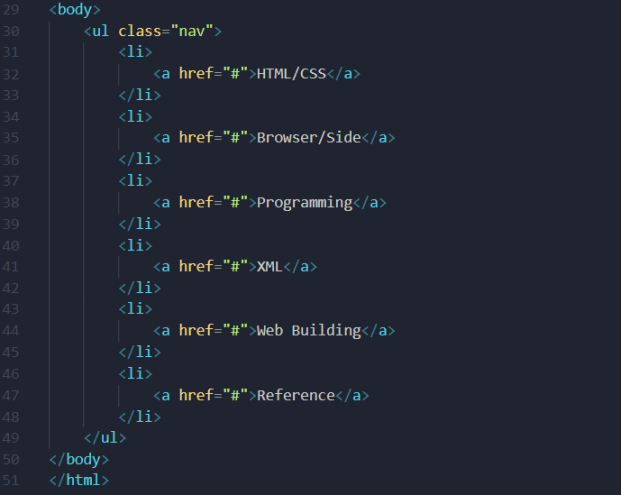
7.3练习:导航条

代码:


显示效果: