9字体
9.1字体相关样式
1)color:用来设置前景色,包括字体颜色、边框等。
2)font-size:设置字体大小。
font-size的单位:
(1)px:像素
(2)em:相当于当前元素的1个font-size
(3)rem:相当于根元素的1个font-size
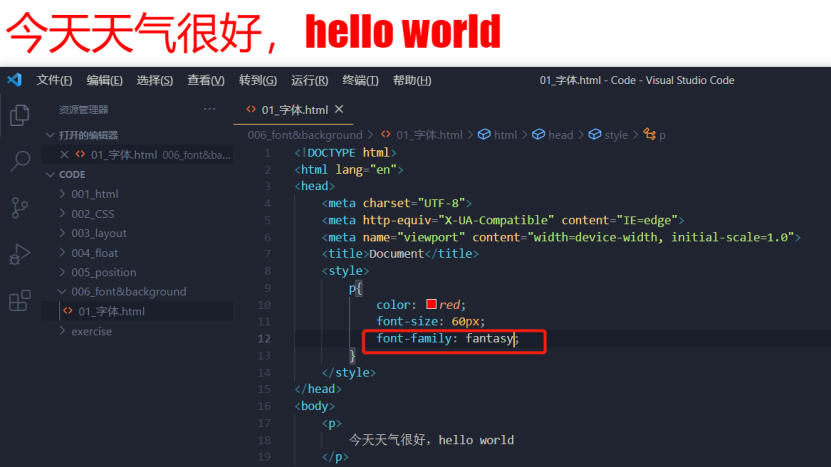
3)font-family:字体族
9.2font-family:字体族(字体格式)
可选值:serif、sans-serif、monospace、cursive、fantasy
指定字体的类别,浏览器会自动使用该类别下的字体。
1)serif:衬线字体族,特点:
(1)具有修饰过的笔画,向外展开的或者尖细的末端,或者是带有实际衬线的末端
(2)一笔一划末端(两头)都带点变化装饰,比如宋体笔画末端有毛笔字的感觉
(3)文字末端有差异,在小字号下仍然容易辨认。但在大字号下笔画装饰部分可能会显得模糊或带有锯齿

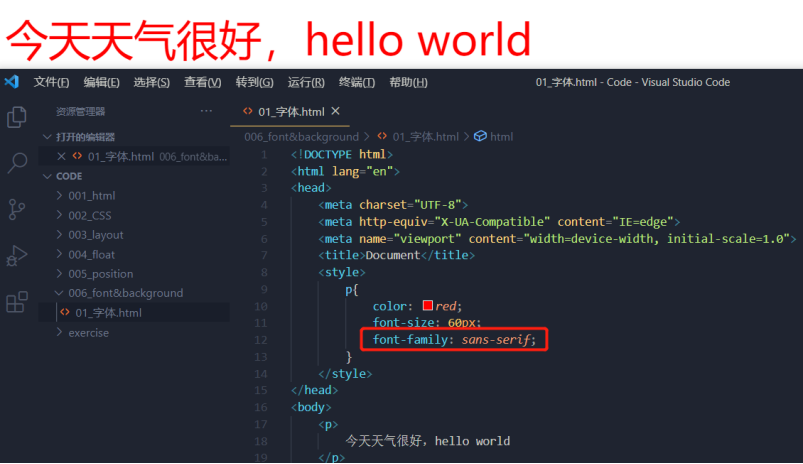
2)sans-serif:无衬线字体族,特点:
(1)具有笔画清晰的末端–带有一点或者没有向外展开的,交错笔画,或者其它装饰
(2)与“衬线字体”相比,如果字号比较小,看起来就会有些难以分辨,尤其段落阅读时容易串行
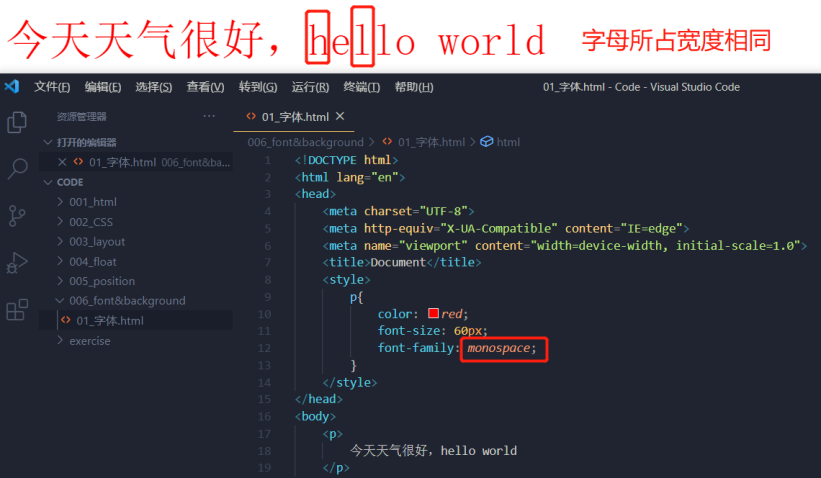
(3)不同字母所占宽度不同,下图中“h”所占宽度比“l”大

3)monospace:等宽字体族,特点:
(1)每个字形都等宽,主要用于英文
(2)中文方块字本来就等宽
(3)为了代码对齐,编程代码一般都用等宽字体

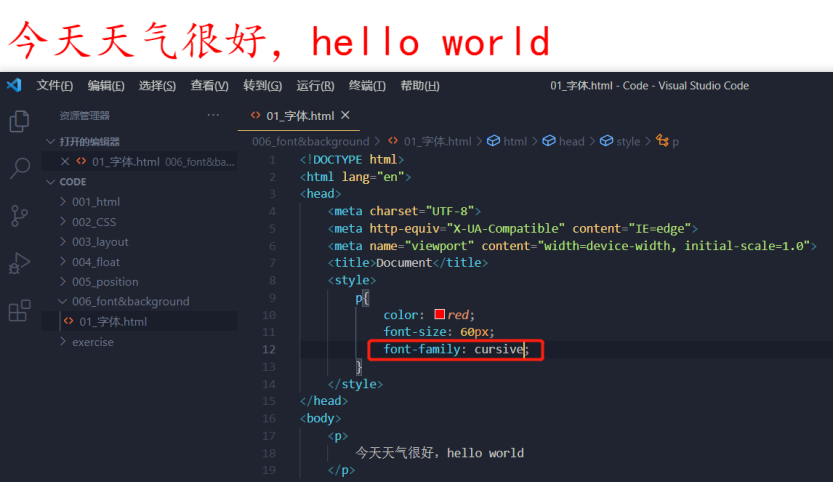
4)cursive:手写字体族
特点:像手写的一样

5)fantasy:梦幻字体族
特点:艺术字,主要用于图片,页面上用的少

6)使用原则
(1)一个页面上不要用3,4种甚至更多字体
(2)如非必要,不要在句中改变字体
(3)sans-serif用于在线媒体,serif用于打印设备
(4)monospace用于打字机和代码
(5)小字号场景不要用sans-serif,衬线字体更容易辨认
(6)cursive和fantasy使用较少
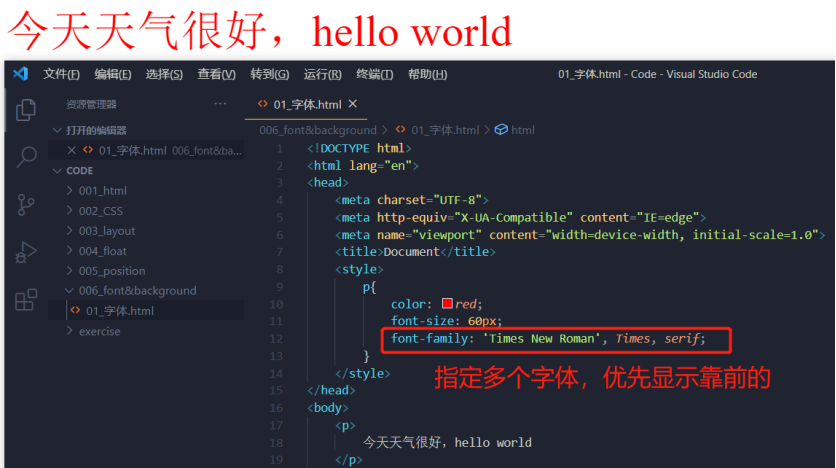
7)font-family可以同时指定多个字体,多个字体间使用“,”隔开。优先使用靠前的字体。
serif、sans-serif、monospace、cursive、fantasy一般写在最后,保证页面可以正常显示。

京东页面中字体设置:

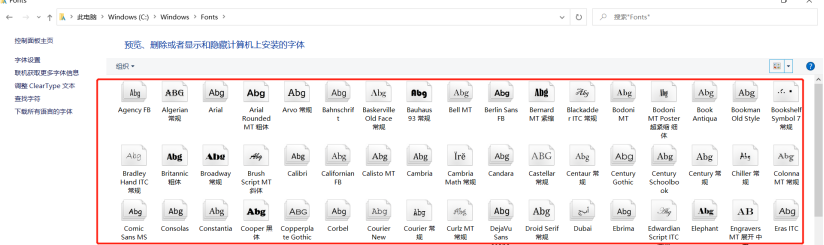
8)页面中正常显示已设置字体,需要电脑中已经安装相关字体。
Windows中默认安装字体目录:C:\Windows\Fonts

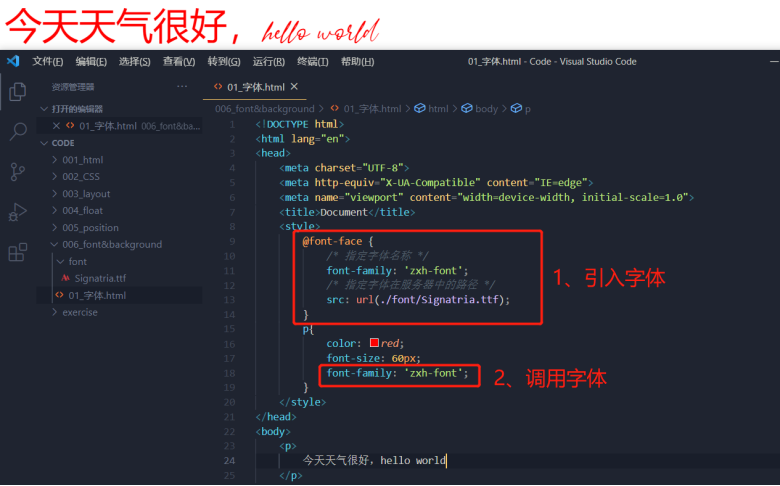
9.3 @font-face:指定字体,使页面可以加载服务器中的字体
指定一个用于显示文本的自定义字体;页面显示字体可以从远程服务器中加载。很少使用
1)参数:
(1)font-family:指定字体名称
(2)src: url(): 括号中填写字体路径
2)演示:

3)问题:
(1)加载速度较慢
页面打开时,需要从服务器获取字体。如果网速较慢,页面打开时还没有获取字体,页面将以默认字体打开。获取到字体后,页面自动转换字体,出现页面刷新效果。
(2)字体版权问题
font-family只是提供使用字体的建议,实际由浏览器决定是否使用。此处不存在版权问题。
使用@font-face相当于提供了字体下载,此处会涉及到版权问题。
(3)字体格式问题
某些特殊字体,可能个别浏览器不支持,此时需要指定多种字体。

9.4图标字体:Font Awesome
在网页中经常需要使用一些图标,可以通过图片来引入。但图片文件比较大,而且使用不灵活。
使用图标时,可以将图标直接设置为字体,通过@font-face引入。这样就可以通过使用字体的形式来使用图标。
图标字体使用的是本地的字体,可能存在版权问题,不要使用没有版权的图标字体。Font Awesome中fas类和fab类是免费的
1)引入Font Awesome图标字体的步骤:
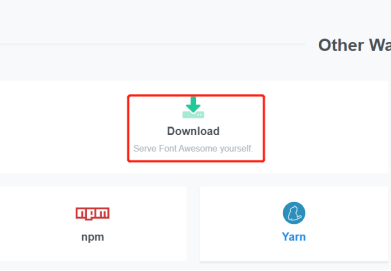
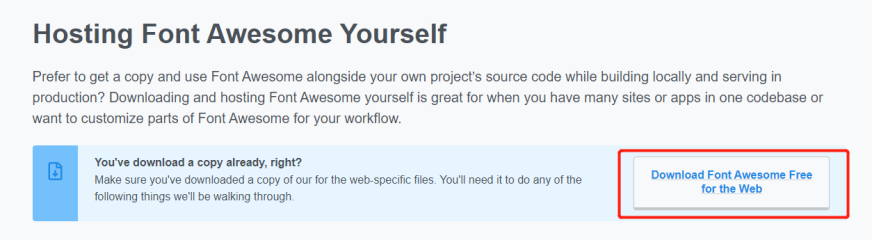
(1)从官网下载免费版图标字体:https://fontawesome.com/



(2)解压缩下载的压缩文件:fontawesome-free-5.15.3-web.zip

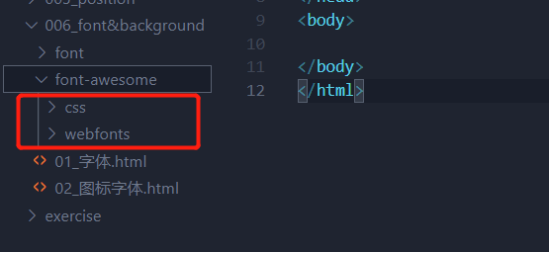
(3)将解压出来的css和webfonts文件夹,复制到项目目录中

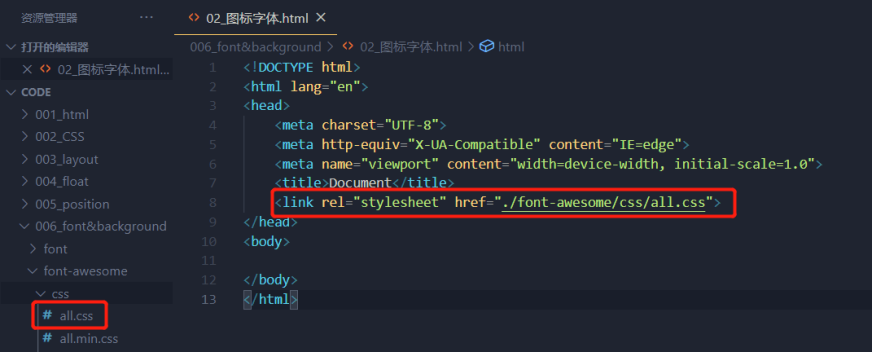
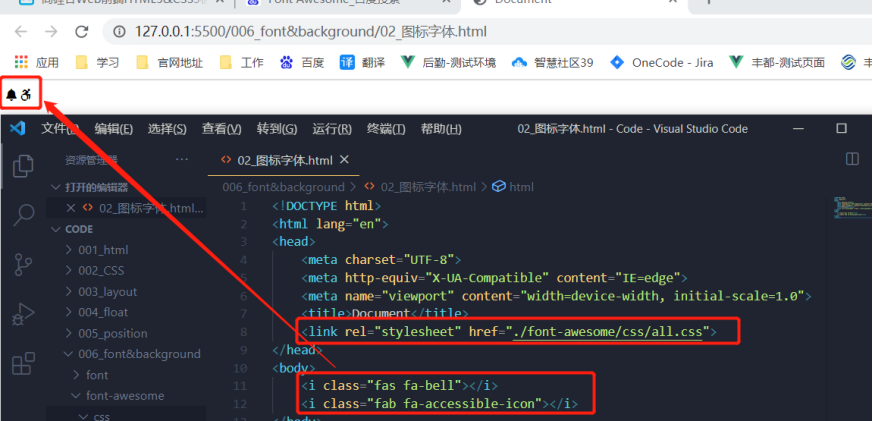
(4)使用link引入all.css文件

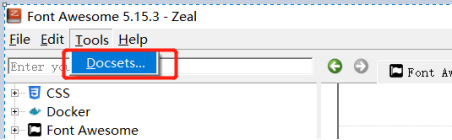
(5)使用zeal下载Font Awesome的文档
打开zeal的文档下载工具

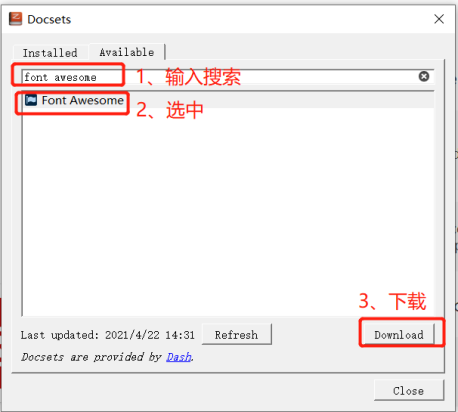
查找Font Awesome -> 选中 -> 下载

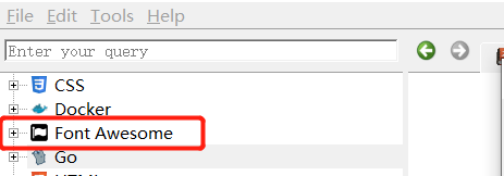
下载完成后,Font Awesome出现在文档列表中

2)直接通过类名使用图标字体
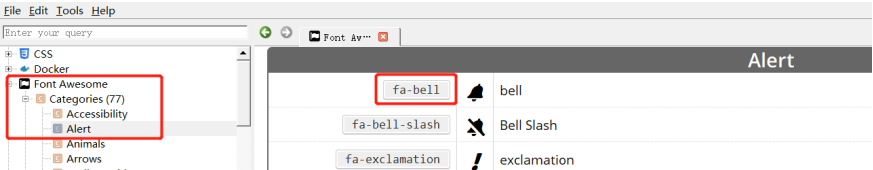
在zeal中的查找需要使用的图标:

直接通过类名来使用图标字体:class="fas fa-bell"
fas是固定语法,一般只用fas和fab,如果显示错误可以换一个试试
fa-bell是图标的名称,可以在zeal中的Font Awesome文档中查找

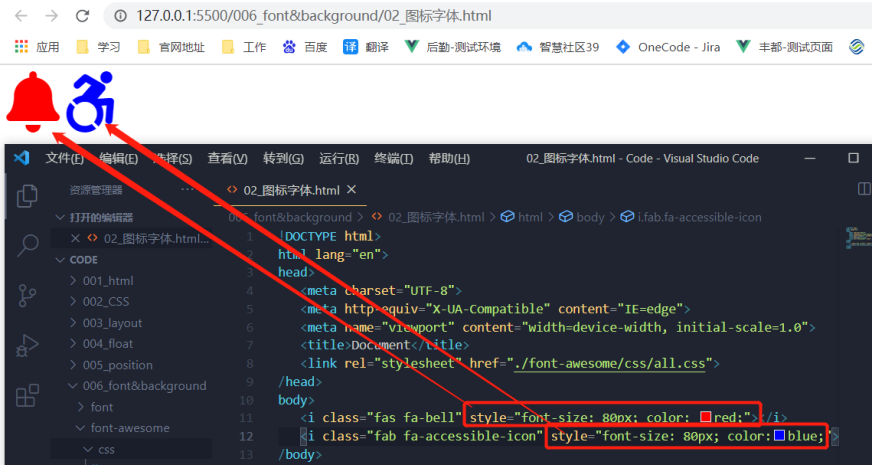
通过style中的font-size和color,可以设置大小和颜色。使用非常方便。

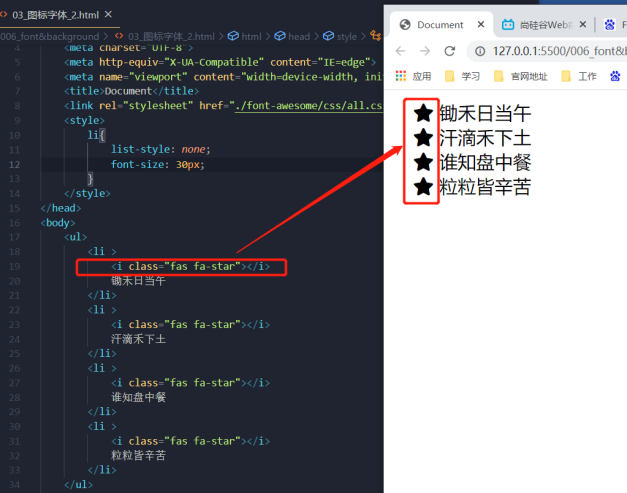
3)通过伪元素使用图标字体
需求:给每句古诗前加上小星星。
实现:通过给每句诗前添加元素并引用图标文字。

成功实现,但此方法有些麻烦。
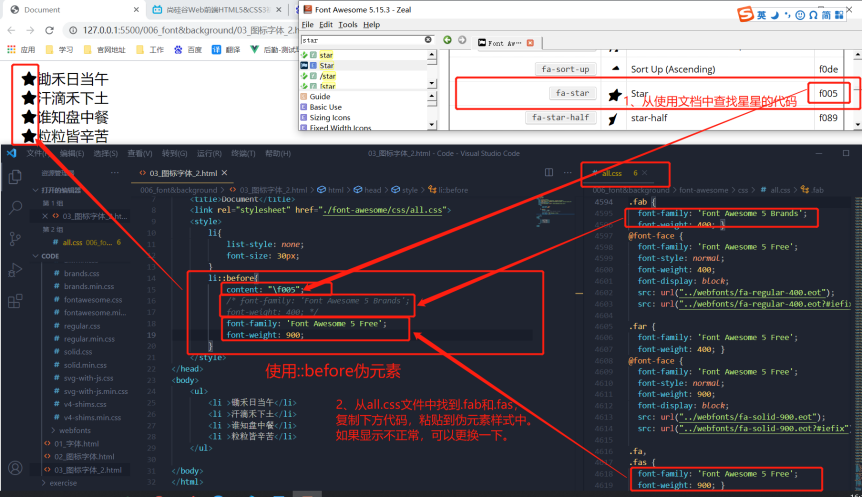
可以考虑使用::before伪元素来实现。实现步骤:
(1)从使用文档中找到星星的编码:f005,将“\f005”填写到content中。
(2)从all.css文件中找到.fas并复制下方代码,粘贴到::before伪类的样式中。如果显示不正常可以换成.fab下方的代码。

(3)可以继续设置颜色和边距等

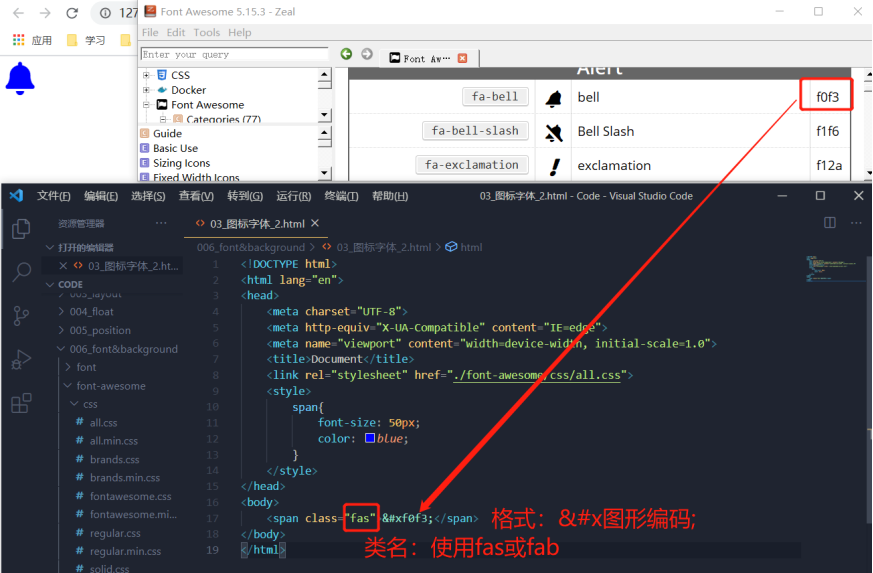
4)通过html实体使用图标字体:&#x图标编码;