宿主对象(host object),即由ECMAScript实现的宿主环境提供的对象。
宿主对象的表现形式,即浏览器下window的子对象和node.js下global的子对象。
DOM(文档对象模型)和BOM(浏览器对象模型)属于宿主对象。
也就是说,DOM和BOM是编程接口,我们可以获取到一些列属性和方法,用于操作HTML文档和浏览器。
一、BOM
BOM封装了一系列浏览器,相关的属性和方法。
其中较为重要属性有Window(浏览器打开的窗口)、Navigator(浏览器相关信息)、Screen(客户端显示屏幕)、History(访问过的URL)、Location(URL信息)。
重要的几个高度:
-
- screen.height:显示器高度,单位为px。
- screen.availHeight:显示器高度除去Windows系统的任务栏高度。(说明:水平方向没有任务栏,screen.width === screen.availHeight)。
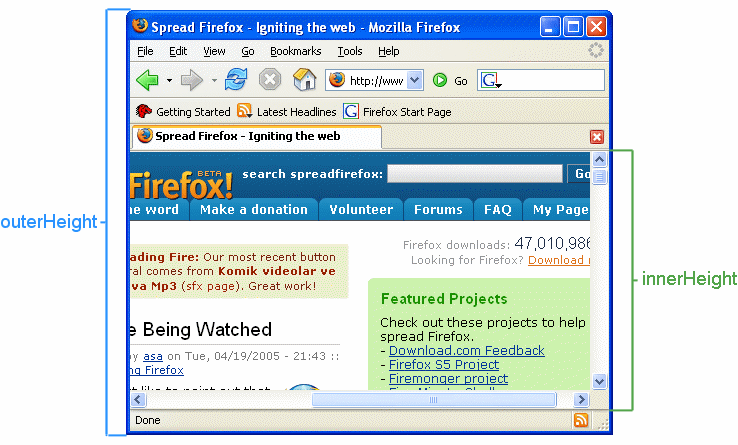
- window.innerHeight:浏览器窗口视口(viewport)的高度,单位为px,如果存在水平滚动条,则包含它。
- window.outerHeight:整个浏览器的高度,单位为px,包含侧边栏,窗口嵌边和窗口调整边框。
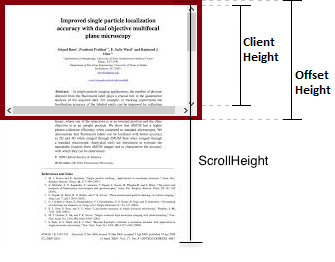
- element.clientHeigt:元素内部高度,单位为px,包含content和padding,不包括水平滚动条、边框和外边距。
- element.ScrollHeight(元素实际高度),element.OffsetHeight(元素的内容区,border、margin、scrollBar),ScrollTop(元素距容器顶部距离)


二、DOM
HTML文档的数据结构,是树。
那么,对HTML文档的操作,其实就是对树和树的节点的操作。
不同的节点对应着元素(element)、属性(attribute)、注释(commet)、文本(text)。
对节点的基本操作,包含增加(insert)、删除(remove)、检索(find)、更改(update)。
继而衍生出来的操作,例如复制(clone),其实就是检索节点(find node)-->复制节点(clone node)-->增加节点(insert node)-->其他操作(other operate)。‘
三、事件
事件的三要素是事件源、事件、驱动程序。
事件流的三个阶段包括:
- 事件捕获阶段
- 处于目标阶段
- 事件冒泡阶段
事件的绑定方式为:
- 行内绑定
- 动态绑定
- 事件监听
四、拖拽
所需要的事件
- mousedown
- mousemove
- mouseup
- mouseenter
实现思路
- 鼠标按下时,记录鼠标位置距离移动元素的距离。
- 鼠标移动时,实时更新元素位置。
- 鼠标放开时,完成元素位移。
需要获取的距离
- 元素所在坐标(element.offsetLeft和element.offsetTop)
- 鼠标所在的坐标(pageX或者clientX + body.scrollLeft - body.clientLeft)
细节处理
- 边界判断
- 消抖问题
- 减少事件触发次数(事件委托)