老师布置的任务,弄了一天,总算把代码搞出来了,作为菜鸟给自己一点小掌声,传说中JS是很简单的,但是要写出一个程序真的很需要锻炼,我的锻炼实在是太少了,天天DOTA中。呵呵(做了些小注释)大家应该能看懂吧(没注释的程序我不喜欢)

希望看过的人给点建议。另外eval_r改为eval,共4处(不知道为什么保存后会出现这种情况)
<html>
<head>
<title>网页计算器byWillikan</title>
<meta name="Willikan">
</head>
<body>
<script language="JavaScript">
<!-- Hide the script from old browsers --
var A="" //存放第一操作数
var B="" //存放第二操作数
var X="" //存放符号
var C="" //存放结果
var i=0 //判断是第几个操作数
var j=0 //判断第一操作数是否先前的结果
var k=0 //判断等于号运算规则
var l=0 //第二操作数前的置0标志
function enter(obj,string)//输入字符方法
{if(j==1&&l==1) //根据J值判定结果作为第一操作数,清空输入第二操作数
{obj.expr.value=""}
if(i==0) //根据i值判定输入的是第一操作数
{obj.expr.value += string
A=0
j=0
}
else //否则是第二操作数,清空输入
{
obj.expr.value=obj.expr.value+string
B=obj.expr.value
A=A+string
l=0
}
}
function enterS(obj,string)//符号输入函数"+-*/%"
{A=obj.expr.value //A获得第一操作数
A+=string //A再获得符号
X=string //X获得符号
i=1 //改变后标志其后的操作数必为第二操作数
j=1 //结果为第一操作数
k=1//继续使用X和第二操作数的标志。一直按'"="的情况
l=1
}
function enterS1(obj)//符号为开根号的函数
{A=obj.expr.value
var t=Math.sqrt(parseInt(A))
obj.expr.value=t
}
function enterS2(obj)//符号为平方的函数
{A=obj.expr.value
var t=Math.pow(parseInt(A),2)
obj.expr.value=t
}
function enterS3(obj)//解决正负号的函数
{A=obj.expr.value
var t=0-parseInt(A)
obj.expr.value=t
}
function enterS4(obj)//C退格的使用
{var a=obj.expr.value.split("")
obj.expr.value=""
for(var i=0;i<a.length-1;i++)
{obj.expr.value+=a[i]}
}
function compute(obj)//等于号的执行
{if(k==0)
{A=C+X+B
obj.expr.value=eval_r(A)//eval函数直接将字符窜进行数值化计算
C=eval_r(A)
}
else
{obj.expr.value = eval_r(A)
C=eval_r(A)
k=0
}
}
function clearP(obj) //清空函数,用于C或CE
{ obj.expr.value = ""
i=0
j=0
k=0
}
</script>
<center>
<form name="calc">
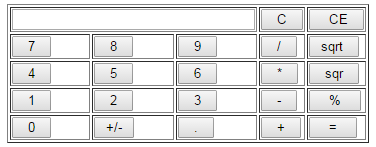
<table border=1 algin="center">
<tr><td colspan=3><input type="text" name="expr" size=30 action="compute(this.form)">
<td><input type="button" value=" C " onClick="enterS4(this.form)">
<td><input type="button" value=" CE " onClick="clearP(this.form)">
<tr><td><input type="button" value=" 7 " onClick="enter(this.form, '7')">
<td><input type="button" value=" 8 " onClick="enter(this.form, '8')">
<td><input type="button" value=" 9 " onClick="enter(this.form, '9')">
<td><input type="button" value=" / " onClick="enterS(this.form, '/')">
<td><input type="button" value=" sqrt " onClick="enterS1(this.form)">
<tr><td><input type="button" value=" 4 " onClick="enter(this.form, '4')">
<td><input type="button" value=" 5 " onClick="enter(this.form, '5')">
<td><input type="button" value=" 6 " onClick="enter(this.form, '6')">
<td><input type="button" value=" * " onClick="enterS(this.form, '*')">
<td><input type="button" value=" sqr " onClick="enterS2(this.form)">
<tr><td><input type="button" value=" 1 " onClick="enter(this.form, '1')">
<td><input type="button" value=" 2 " onClick="enter(this.form, '2')">
<td><input type="button" value=" 3 " onClick="enter(this.form, '3')">
<td><input type="button" value=" - " onClick="enterS(this.form, '-')">
<td><input type="button" value=" % " onClick="enterS(this.form, '%')">
<tr><td><input type="button" value=" 0 " onClick="enter(this.form, '0')">
<td><input type="button" value=" +/- " onClick="enterS3(this.form)">
<td><input type="button" value=" . "onClick="enter(this.form, '.')">
<td><input type="button" value=" + " onClick="enterS(this.form, '+')">
<td><input type="button" value=" = " onClick="compute(this.form)">
</table>
</form>
</center>
</body>
</html>