学习控件-静态文本
这次采用的是MFC的static text文本控件使用
基于mfc的对话框使用
这次demo的主要目的是实现对静态文本的内容改变,和静态文本展示图片,以及对button控件内容的改变和button控件能否点击来处理
架构:
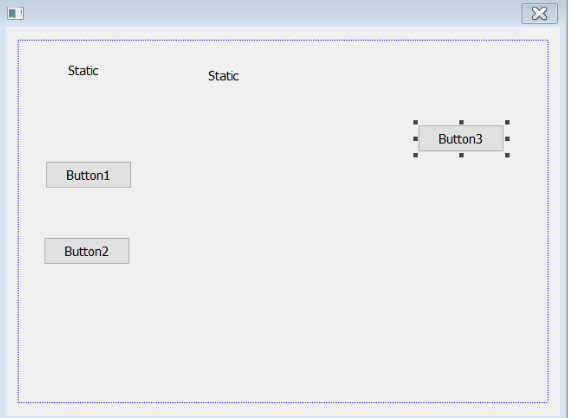
采用两个静态文本和三个控件来处理:
第一个静态文本用来被修改内容数据
第二个静态文本用来显示图片
第一个button用来修改static1的内容
第二个button用来获取static1的内容并显示
第三个button用来显示修改该button的内容并修改可点击次数
内容:
初始化资源文件:

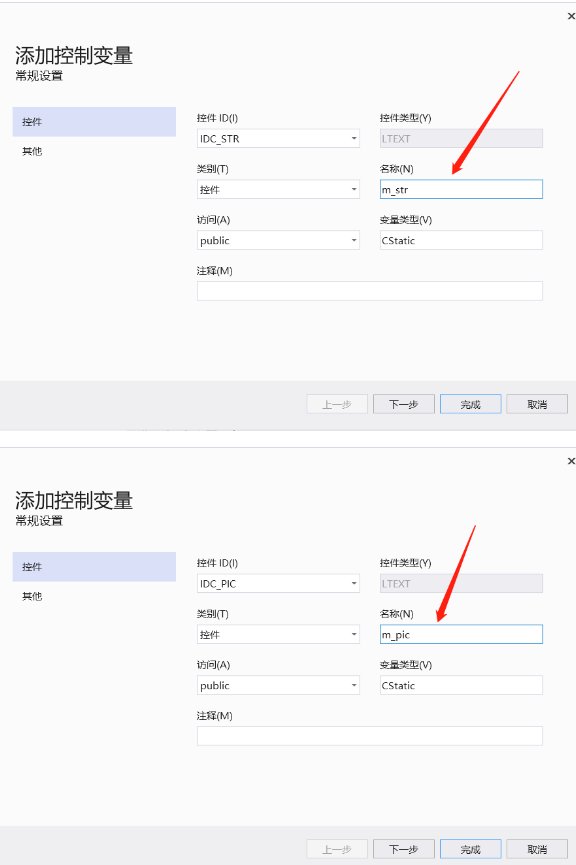
对静态文件进行添加变量来处理
这里的添加变量其实和添加类是一个东西,在我看来只是一个对于里面的值一个对于整个对话框
如果要对静态text添加变量需要修改它最后的ID值,只要不是static就好

然后在这里需要给变量添加名称来处理:

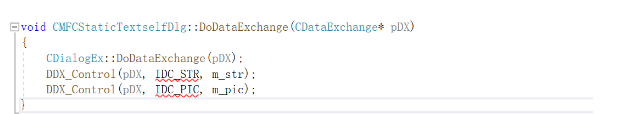
添加变量后在Dlg类下面的DoDataExchange()函数里面会自动实现

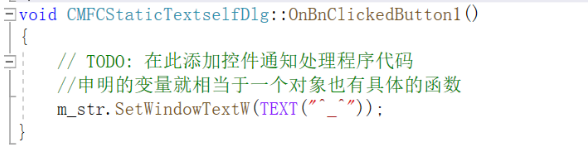
然后双击button1进入事件响应来设置代码处理事件

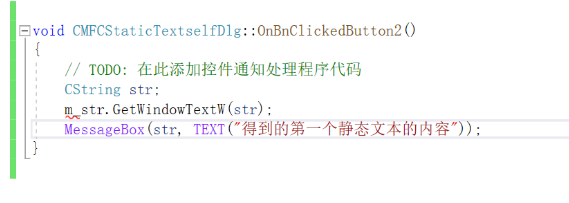
实现button2的处理:

这里使用到的各种api函数均可以自己查到。
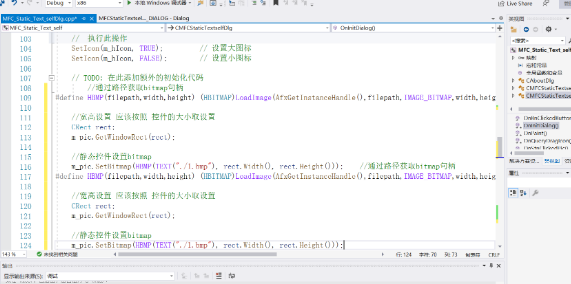
实现static2的图片处理
这里图片的初始化和实现要放在dlg文件下的Oninit初始化函数里面来处理,不能直接用赋值来给静态文本改变内容

将自己的图片(这里只能用bmp文件)放在自己好找的位置上
首先需要用ModifyStyle函数来设置图片显示风格,这里我采用的是默认
然后用宏来定义(这里不用记太清楚)
接着用CRect类来处理显示的长宽高
这里我们实现的是将图片按照控件static的大小来展示
所以采用了CRect来处理
然后用SetBitmap函数来设置图片路径和长以及宽
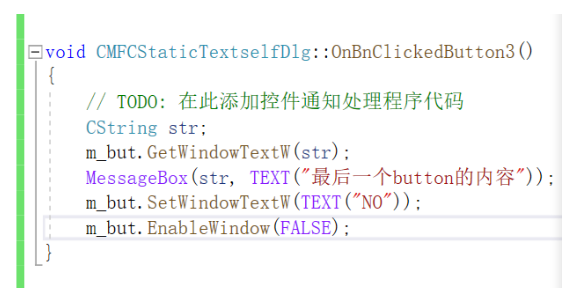
最后来处理最后的button控件,实现点击改变自己和弹出窗口以及不能再被点击
同样的也需要添加变量
只是有不同的是多了一个EnableWindow函数来处理能否被继续点

代码实现: