首先,想先讲讲MOSS的认证方式。
默认MOSS安装完是采用AD的认证方式,首先AD的认证方式比较适合于内部网络,不建议在外部网络使用,因为开启AD认证要开启相应不必要的端口,并且目前代理服务器通常设置只允许80端口访问,这样将不能访问基于AD的MOSS系统。因此,很多人想到了FORM表单认证,早在2003年前,大家都会对SHAREPOINT只能支持AD认证报有遗憾,那么随着MOSS2007的推出,网上已经有很多人学会了如何配置一个FORM认证的MOSS系统。
但是网上的文章基本上都是基于ASPNET数据库的,而我们现实的生产环境中要求实现一个基于AD的用户数据,但是又提供FORM认证的系统。
可能网上也有一小部分人有简单介绍过相关的文章,那么,我现在就将完整的步骤以及相关的原理重新解释一下,希望能够帮助一部分人。
1。首先配置“验证提供程序”
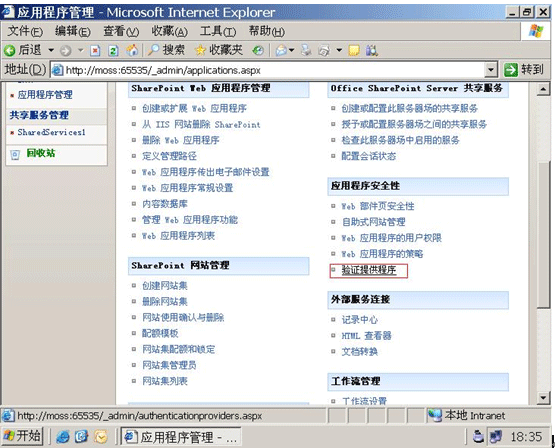
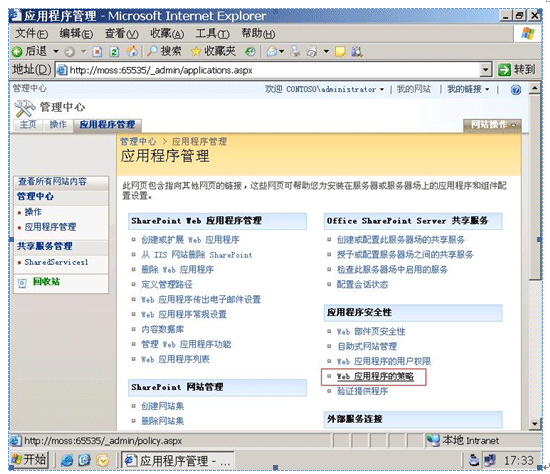
进入“管理中心”的“应用程序管理”界面,点击“应用程序安全性”节中的“验证提供程序”。
在“验证提供程序”配置管理界面中,我们可以发现列表中有默认的提供程序,如果你扩展了应用程序,可能还多了一个区域叫“Intranet”的提供程序。如下图

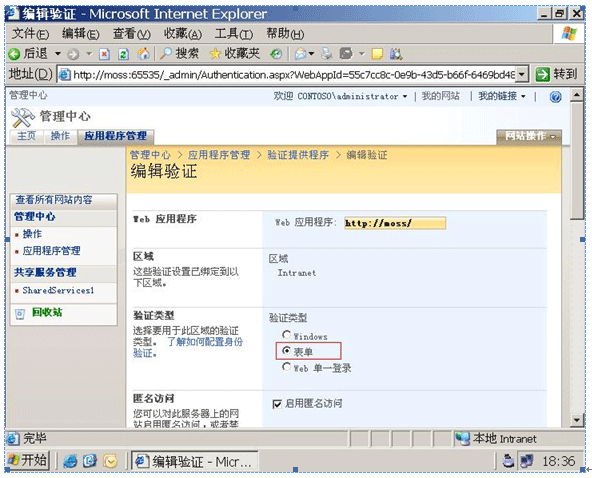
点击“默认”,将进入“编辑验证”设置界面。在“验证类型”一节中,选择“表单”选项,并在“匿名访问”一节中,勾选“启用匿名访问”复选框。

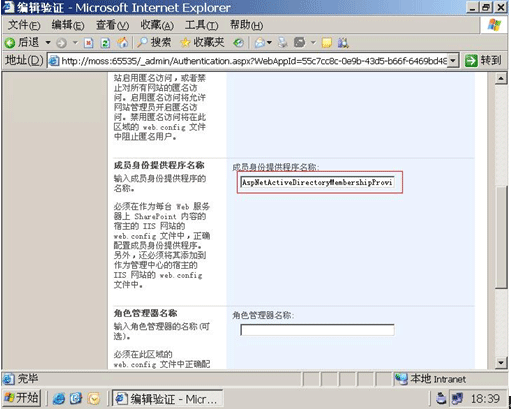
然后向下拉动页面滚动条,在“成员身份提供程序名称”设置节中,输入“AspNetActiveDirectoryMembershipProvider”。
这个名称必须和下面的WEB。CONfig里的配置一致。

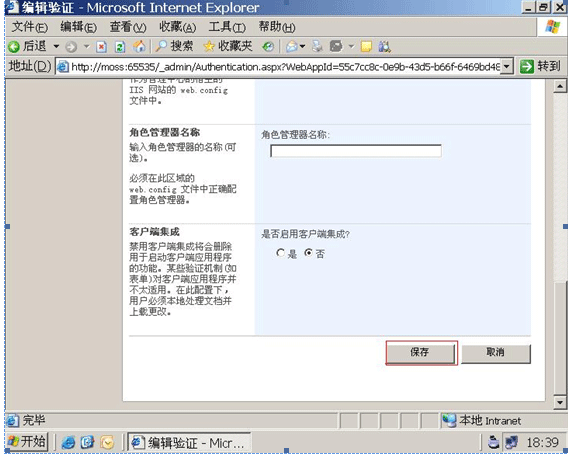
再向下拉动页面滚动条,点击“确定”按钮。

之后,在返回的“验证提供程序”界面,将可以看到其“默认”提供程序的“成员身份提供程序名称”一列的值,从“Windows”变成了“AspNetActiveDirectoryMembershipProvider”。
完成了以上步骤后,我们就把80端口访问的默认区域的验证方式改成了利用AspNetActiveDirectoryMembershipProvider来验证了,这个provider是System.Web.Security命名空间下的一个类。很多时候我们可以通过修改Provider来修改Form的认证方式。
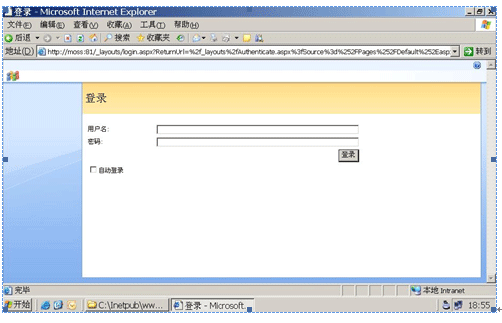
在这个时候,你如果重新进入80端口的网站的时候,你可以看到下图

但是,无论如何,你是没有权限进去的,哪怕是管理员的帐户都没有办法,这是因为你现在已经使用了FORM帐号登陆了,之前配置的信息呢,是WINDOWS的帐号(虽然他们的帐号都叫administrator)
下面我们需要修改两个步骤。
一、修改80目录下的WEB。CONFIG

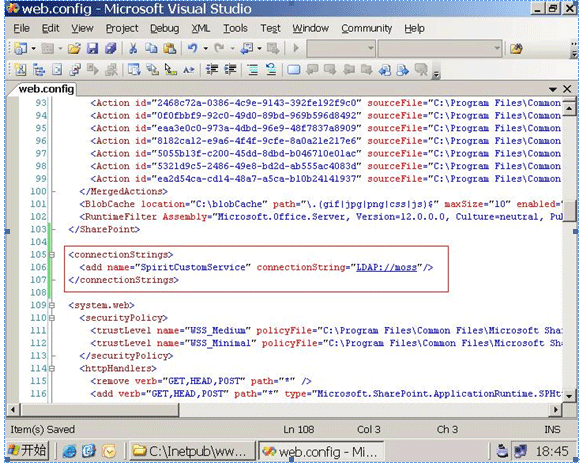
在Web.config文件中的<system.web>一节上面,添加如下配置节:
<connectionStrings>
<add name="SpiritCustomService" connectionString="LDAP://moss"/>
</connectionStrings>
其中"SpiritCustomService"是自定义的名称,将会被后面的配置节所用到。“moss”是服务器的名称。

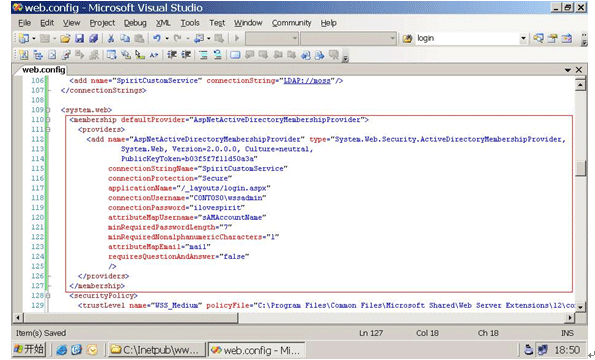
然后,需要在“<system.web>”节里面添加如下配置节:
<membership defaultProvider="AspNetActiveDirectoryMembershipProvider">
<providers>
<add name="AspNetActiveDirectoryMembershipProvider" type="System.Web.Security.ActiveDirectoryMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" connectionStringName="SpiritCustomService" connectionProtection="Secure" applicationName="/_layouts/login.aspx" connectionUsername="CONTOSO\wssadmin"connectionPassword="ilovespirit" attributeMapUsername="sAMAccountName" minRequiredPasswordLength="7" minRequiredNonalphanumericCharacters="1" attributeMapEmail="mail" requiresQuestionAndAnswer="false" />
</providers>
</membership>
注意: 1)name属性的值不要写错,要和前面一篇设置提供程序时的名称相同。
2)connectionStringName的值要和上一步ConnectionStrings节中设置的名称相同。
3)attributeMapUsername、attributeMapEmail的值都是AD中相应的属性名称。
4) connectionUsername和connectionPassword的值是连接使用的账号与密码。
5) minRequirePasswordLength和minRequiredNonalphanumericCharacters都是组策略的设置,要根据实际的设置填写。
添加完成后,保存所做修改。

二、更改IIS管理中心目录下的WEB.CONFIG
(是管理中心的那个站点,即SharePoint 3.0 管理中心管理页,而不是其它网站集,此站点可能在IIS目录下(SharePoint Central Administration v3)查看路径,一定要注意)
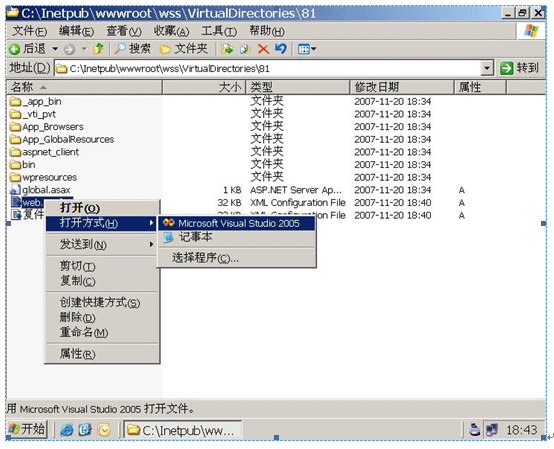
打開管理中心所在的磁盤路徑(如我這里是C:\Inetpub\wwwroot\wss\VirtualDirectories\35784,你可以打开IIS找到管理站点的物理路径)修改其下的Web.config文件.
修改的代码同第一点,这里不再截图和解释。
当你做完两个步骤后,你就可以往网站上增加权限了。但是你现在会发现,你不知道如何增加权限。我们需要再进行下面的步骤
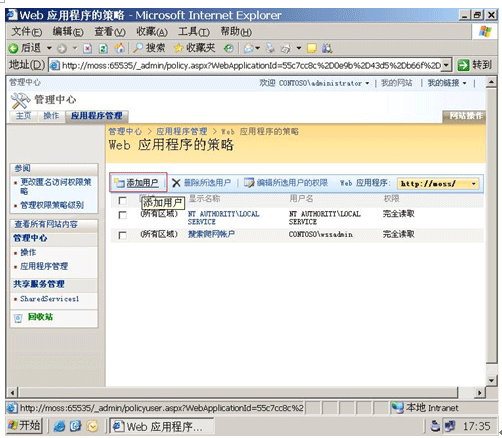
然后进入管理中心界面,在“应用程序管理”界面中点击“Web应用程序的策略”。

在“Web应用程序的策略”的管理界面中,点击“添加用户”按钮。

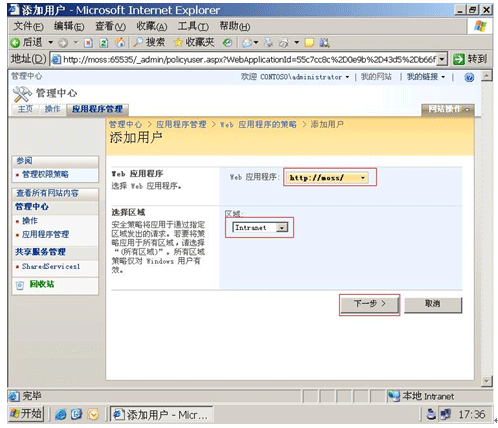
在“添加用户”界面中,选择我们的站点和区域,并单点“下一步”按钮。

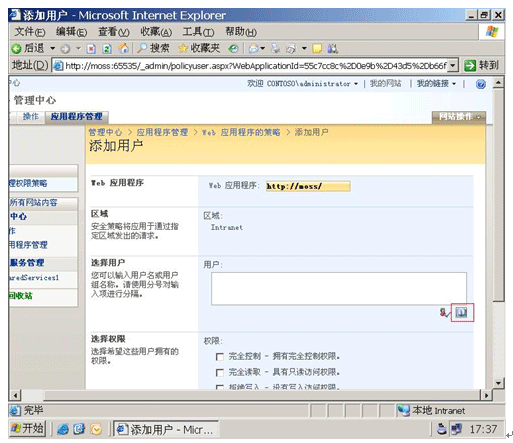
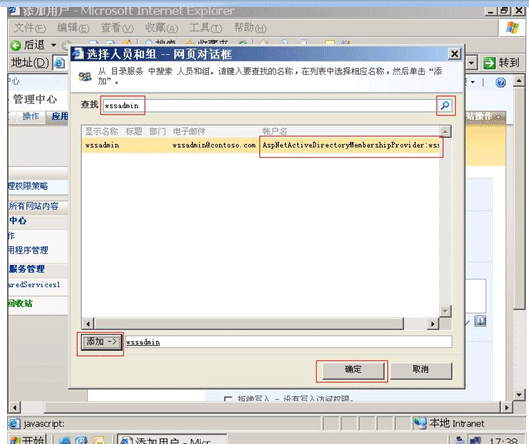
然后在“选择用户”一节中,点击“浏览用户”按钮。
此时会弹出浏览用户的对话框,在查找文本框中输入你的管理账号名称,如“wssadmin”,然后点击“查找”按钮(一个放大镜图标),然后下面的列表中会列出账号的相关信息,可以发现“账户名”有“AspNetActiveDirectoryMembershipProvider”前缀。单点“添加”按钮,最后点击“确定”按钮。

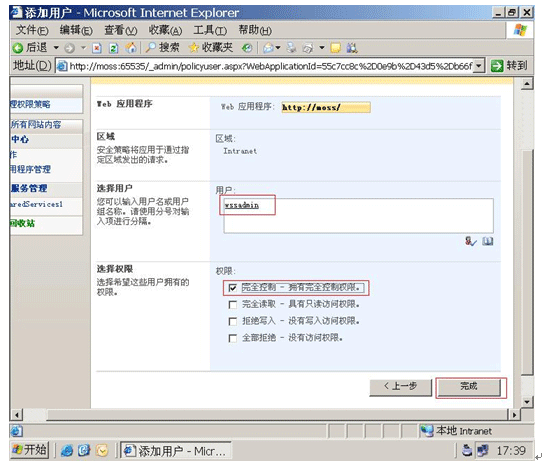
对话框关闭后,会发现“选择用户”的文本框中已经有了我们所选择的账户,我们再在下面的“选择权限”一节中勾选“完全控制”选项,并单击“完成”按钮。

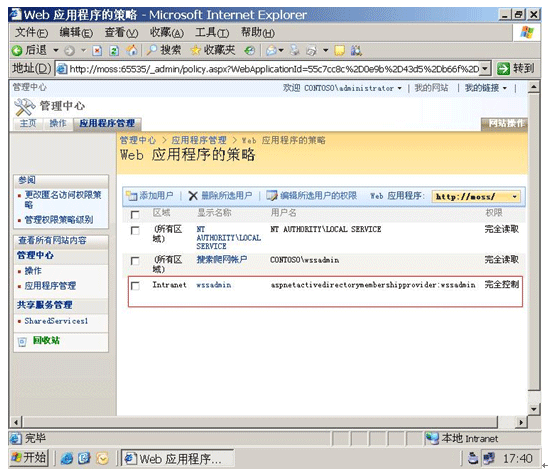
此时,在“Web的应用程序策略”界面中,我们就可以看到,我们为默认区域添加了一个完全控制的管理账户。同时,通过账户的名称前缀,可以看出该账户是由我们的Provider提供的。

最后,再使用该账号登录我们的镜像站点,会发现他已经具有了完全控制的权限。通过该用户,也可以在站点中为其他用户添加权限。
基本的配置就到这里了。。。
你可以发现,等你进入到网站后通过人员新增的相关界面也同样可以搜索到我们配置的PROVIDER的帐号,那是因为我们修改80端口的WEB。CONFIG的缘故。
其实,虽然我们登陆的也是WINDOWS一样的帐号,但是WINDOWS认证时,他的帐户名是域名\帐号名,而设置FORM认证后确是PROVIDER名\帐号名,网上有很多人教授如何设置WINDOW和FORM双认证的,,但是请别忘记了一个重要的,当你做完双认证后,所有的权限必须得重新配置一遍。