目录
一、类图概要
1. 类图以反映类的结构(属性、操作)以及类之间的关系为主要目的,描述了软件系统的结构,是一种静态建模方法
2. 类图中的“类”与面向对象语言中的“类”的概念是对应的,是对现实世界中的事物的抽象
二、类图中的事物及解释
从上到下分为三部分,分别是类名、属性和操作。类名是必须有的
类如果有属性,则每一个属性都必须有一个名字,另外还可以有其它的描述信息,如可见性、数据类型、缺省值等
类如果有操作,则每一个操作也都有一个名字,其它可选的信息包括可见性、参数的名字、参数类型、参数缺省值和操作的返回值的类型等
接口
一组操作的集合,只有操作的声明而没有实现
抽象类
不能被实例化的类,一般至少包含一个抽象操作
模板类
一种参数化的类,在编译时把模版参数绑定到不同的数据类型,从而产生不同的类
三、类图中的关系及解释
关联关系
描述了类的结构之间的关系。具有方向、名字、角色和多重性等信息。一般的关 联关系语义较弱。也有两种语义较强,分别是聚合与组合
聚合关系
特殊关联关系,指明一个聚集(整体)和组成部分之间的关系
组合关系
语义更强的聚合,部分和整体具有相同的生命周期
泛化关系
在面向对象中一般称为继承关系,存在于父类与子类、父接口与子接口之间
组合关系
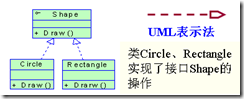
对应于类和接口之间的关系
实现关系
描述了一个类的变化对依赖于它的类产生影响的情况。有多种表现形式,
例如绑定(bind)、友元(friend)等