今天学习了一下Java中的选项卡面板(JTabbedPane)的相关知识,有许多的好玩之处,也有许多不太懂的地方就去问了问度娘。
一起看看JTabbedPane的有趣故事:
还和以前一样,从代码说起。代码比较长我就直接用图片展示给大家。
(1)导入相关的包。

这一部分我就不做过多的解释以及说明,就是Java源代码中所用到的一些的包。
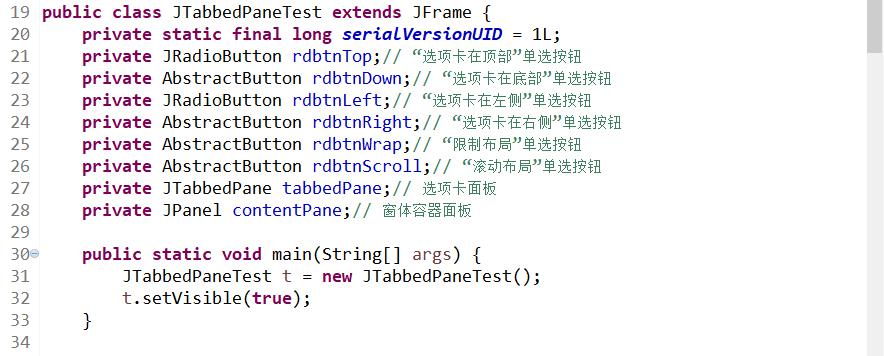
(2)主函数部分

这一部分主要就是定义了一些私有的按钮,以及主函数。主类直接继承了JFrame面板。主函数直接新建了JTabbedPaneTest 类的对象,并设置对象为可见形式。
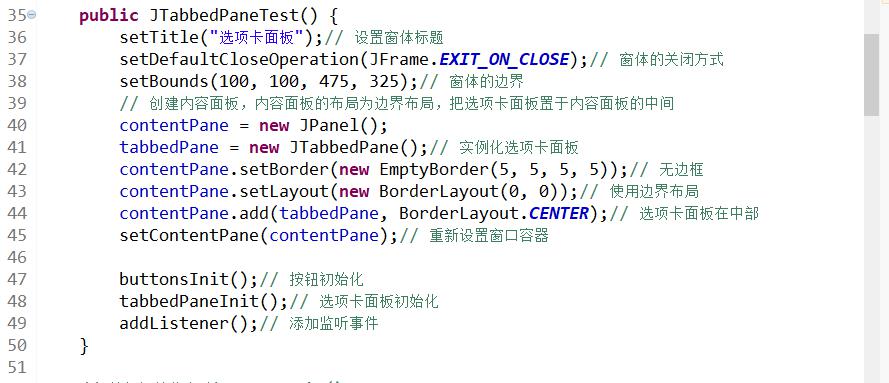
(3)JTabbedPaneTest 类的构造方法。

这一部分是 JTabbedPaneTest 类的无参数的构造方法。
36~38行:设置窗体的标题、大小以及窗体的关闭方式。
40~45行:创建内容面板,并且设置其布局为边界布局(BorderLayout),将选项卡面板放置在内容面板的中间部分。
40行:新建内容面板对象contentPane。
41行:新建选项卡面板对象tabbedPane。
42~45行:设置内容面板 contentPane的布局方式,并将选项卡面板加入到内容面板的中间部分。之后将JFrame窗体中的容器设置为 contentPane。
47行:调用按钮初始化函数 buttonInit(),将所有选项卡面板上的按钮进行初始化。
48行:调用选项卡面板初始化tabbedPaneInit(),将选项卡面板进行初始化。
49行:调用监听函数addListener(),给所有的按钮添加监听事件。
(4)按钮初始化函数 buttonInit()。


54~57行:新建一个单选按钮面板,其采用表格布局,设置为8行1列,将面板panel放在容器contentPane的左侧。
59~62行:新建一个JLabel 标签,将其设置为“选项卡方向按钮”,并更该其字体为微软雅黑,黑体14号字体。
调用JLabel包中的setHorizontalTextPosition(int textPosition) 方法,该方法设置标签的文本相对其图像的水平位置。
其参数为:textPosition - SwingConstants 中定义的以下常量之一:LEFT、CENTER、RIGHT、LEADING 或 TRAILING(默认)。
63~79行:这几行就是设置按钮的标题以及字体。
JRadioButton:实现一个单选按钮,此按钮项可被选择或取消选择,并可为用户显示其状态。与 ButtonGroup 对象配合使用可创建一组按钮,一次只能选择其中的一个按钮。
(创建一个 ButtonGroup 对象并用其 add 方法将 JRadioButton 对象包含在此组中。)
65行:调用setSelected()方法,将“选项卡在顶部”设置为默认选中。
80~85行:创建一个ButtonGroup 对象,将 rdbtnTop,rdbtnDown,rdbtnLeft,rdbtnRight 按钮加入到该对象中,保证每一次只能选择四个按钮中的一个。
86~90行:参考59~62行,进行理解。
91~99行:参考63~79行,进行理解。
100~103行:参考80~95行,进行理解。
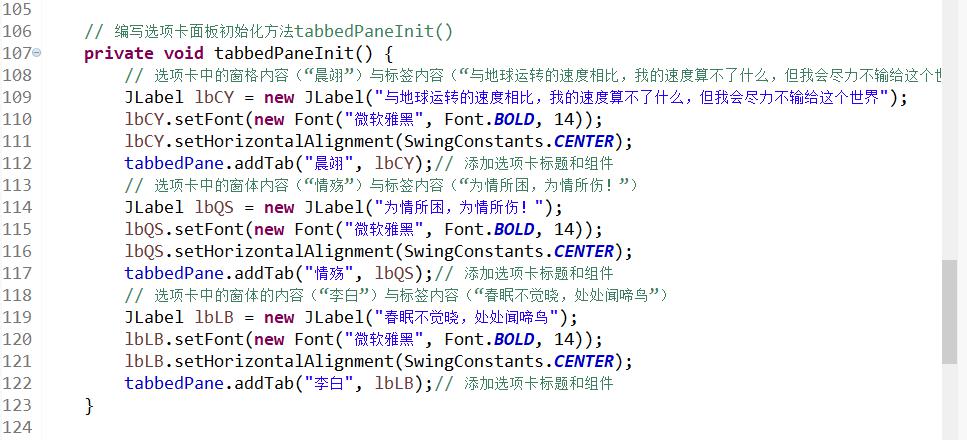
(5)选项卡面板初始化 tabbedPaneInit()。
该方法中分为三个部分,每一部分都是一样的,所以只进行一部分的说明。
118~122行:新建标签 laLB,并设置其标题以及字体,之后调用JLabel包中的setHorizontalTextPosition(int textPosition) 方法,该方法设置标签的文本相对其图像的水平位置。
最后将该标签及其组件加入到tabbedPane 面板中。
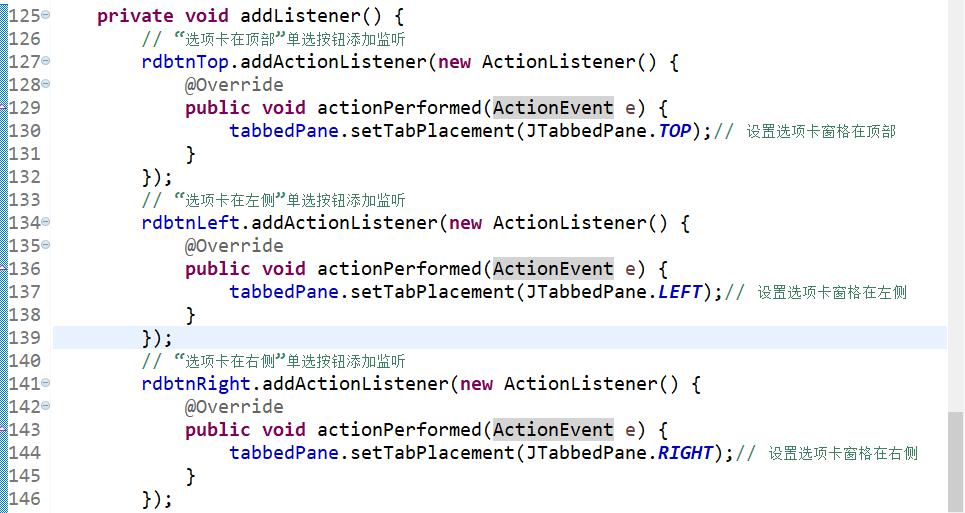
(6)监听事件addListener()。


126~153行:该部分分为4部分,每一部分都实现的是动作监听器,并且基本类似,故只说明其中一部分。
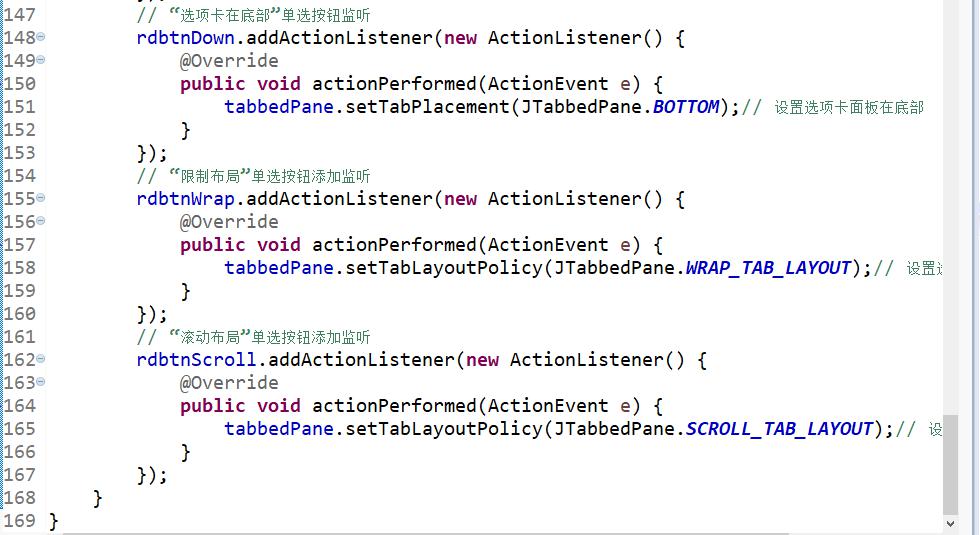
147~153行:第4部分,添加了动作监听器 ActionListener(),实现了其中的 actionPerformed(ActionEvent args) 方法,之后调用选项卡面板中
setTabPlacement(int tabPlacement) 方法,设置此选项卡窗格的选项卡布局。可能的值为:
JTabbedPane.TOP、JTabbedPane.BOTTOM、JTabbedPane.LEFT、JTabbedPane.RIGHT,如果未设置,则默认值为 SwingConstants.TOP。
154~167行:该部分分为2部分,每一部分都实现了动作监听器,但是和上面的四部分有有所不同。
161~167行:第2部分,添加了动作监听器ActionListener(),实现了其中的actionPerformed(ActionEvent args)方法,之后调用选项卡面板中
setTabLayoutPolicy(int tabLayoutPolicy)方法,设置在一次运行中不能放入所有的选项卡时,选项卡窗格使用的对选项卡进行布局安排的策略。可能的值为:
-
-
JTabbedPane.WRAP_TAB_LAYOUTJTabbedPane.SCROLL_TAB_LAYOUT,
JTabbedPane.WRAP_TAB_LAYOUT- 。
-