一、界面简介

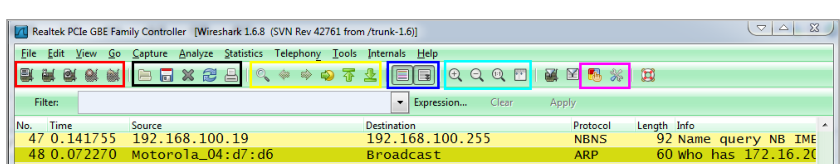
- 1、抓包工具栏
- 2、文件工具栏
- 3、包定位工具栏
- 4、颜色以及滚动界面工具栏
- 5、数据包列表字体定义工具栏
- 6、首选项工具栏
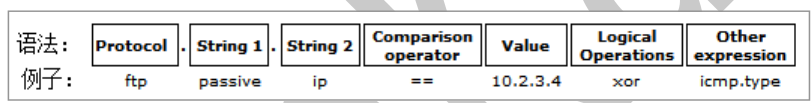
二、过滤规则

1、过滤 IP
1 ip.src eq 192.168.1.107 or ip.dst eq 202.102.192.68 //源src是指服务器的IP
2 ip.addr eq 202.102.192.68//显示出源和目的等于该 IP 的会话
2、过滤端口
1 tcp.port eq 80 或者 tcp.port==80//不区分源端口和目的端口
2 tcp.port eq 80 or udp.port eq 80
3 tcp.dst port==80 //显示目的端口为 80 的数据包;
4 tcp.src port==80 //显示源端口为 80 的数据包;
5 tcp.port>=1and tcp.port<=80 //TCP 端口大于等于 1 小于等于 80
3、过滤协议
在 Filter(过滤)框内直接输入 tcp、udp、arp、icmp、http、smtp、ftp、dns、msnms、ip、ssl、oicq、bootp、等等;可直接过滤协议。假如想要排除哪个协议不显示我们可以直接在前面加上 ! 来进行排除。例如:!arp 就对 ARP 协议的数据包不做显示;
4、过滤 MAC
1 eth.dst==A0:00:00:04:C5:84 //目的mac 为 A0:00:00:04:C5:84 的数据包;
2 eth.src eq A0:00:00:04:C5:84 //源 mac 为 A0:00:00:04:C5:84 的数据包;
3 eth.addr eq A0:00:00:04:C5:84//源目的都过滤
5、包长过滤
1 tcp.len>=7 // ip 数据包(tcp 下面那块数据),不包括 tcp 协议本身的长度;
2 ip.len==94 //除了以太网头固定长度 14,其它都算是 ip.len,即从 ip 本身到最后;
3 frame.len==119// 整个数据包长度,从 eth 开始到最后
6、http 模式过滤
1 http.request.method=="GET" //过滤 GET 请求数据包;
2 http.request.method=="POST" //过滤 POST 请求数据包;
3 http.request.uri=="/img/logo-edu.gif" //过滤HTTP协议所请求的特定URL字段的数据包;
4 http contains"GET"// 过滤包含 GET 请求字段的 HTTP 协议的数据包;
5 http.request.method=="GET"&& http contains"Host:" //过滤 HTTP 请求类型为 GET 以及包含 Host: 字段的数据包;
6 http.request.method=="GET"&& http contains"User-Agent:" //过滤 HTTP 请求类型为GET 并且携带 User-Agent: 字段的数据包;
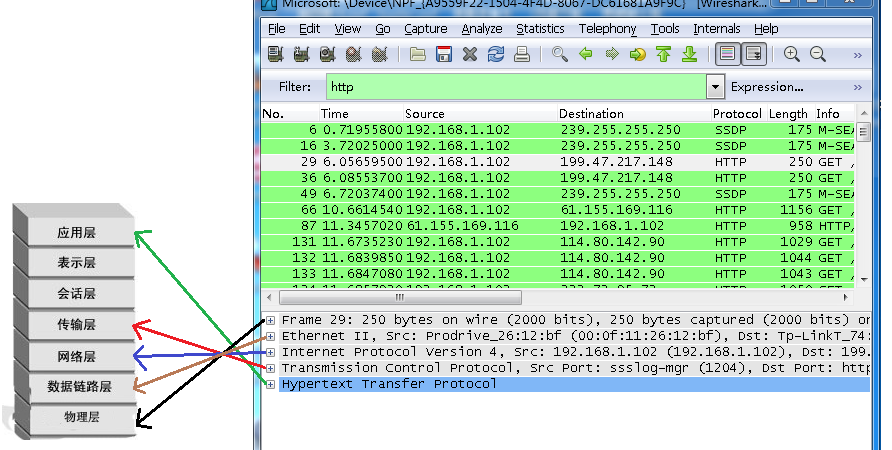
三、对应的OSI七层模型

1、分析三次握手
打开wireshark, 打开浏览器输入 http://www.cnblogs.com/tankxiao
在wireshark中输入http过滤, 然后选中GET /tankxiao HTTP/1.1的那条记录,右键然后点击"Follow TCP Stream",
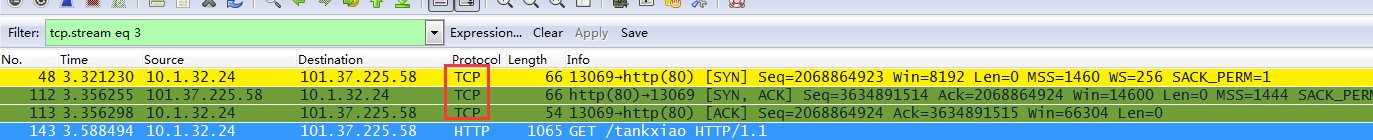
这样做的目的是为了得到与浏览器打开网站相关的数据包,将得到如下图

- 首先客户端10.1.32.24发送一个TCP标志位SYN,seq=2068864923,表示新建一个TCP连接
- 服务器回应了一个 SYN ACK 的响应包,ACK=seq+1=2068864924(由于客户端的SYN占用了一个字节,所以确认号+1),然后开始一个新的会话,seq=3634891514(seq是随机的)
- 然后ACK=seq+1=3634891515
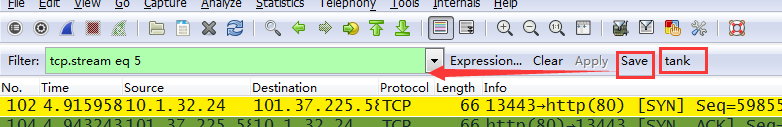
2、保存过滤
在Filter栏上,填好Filter的表达式后,点击Save按钮, 取个名字。比如“tank”如下