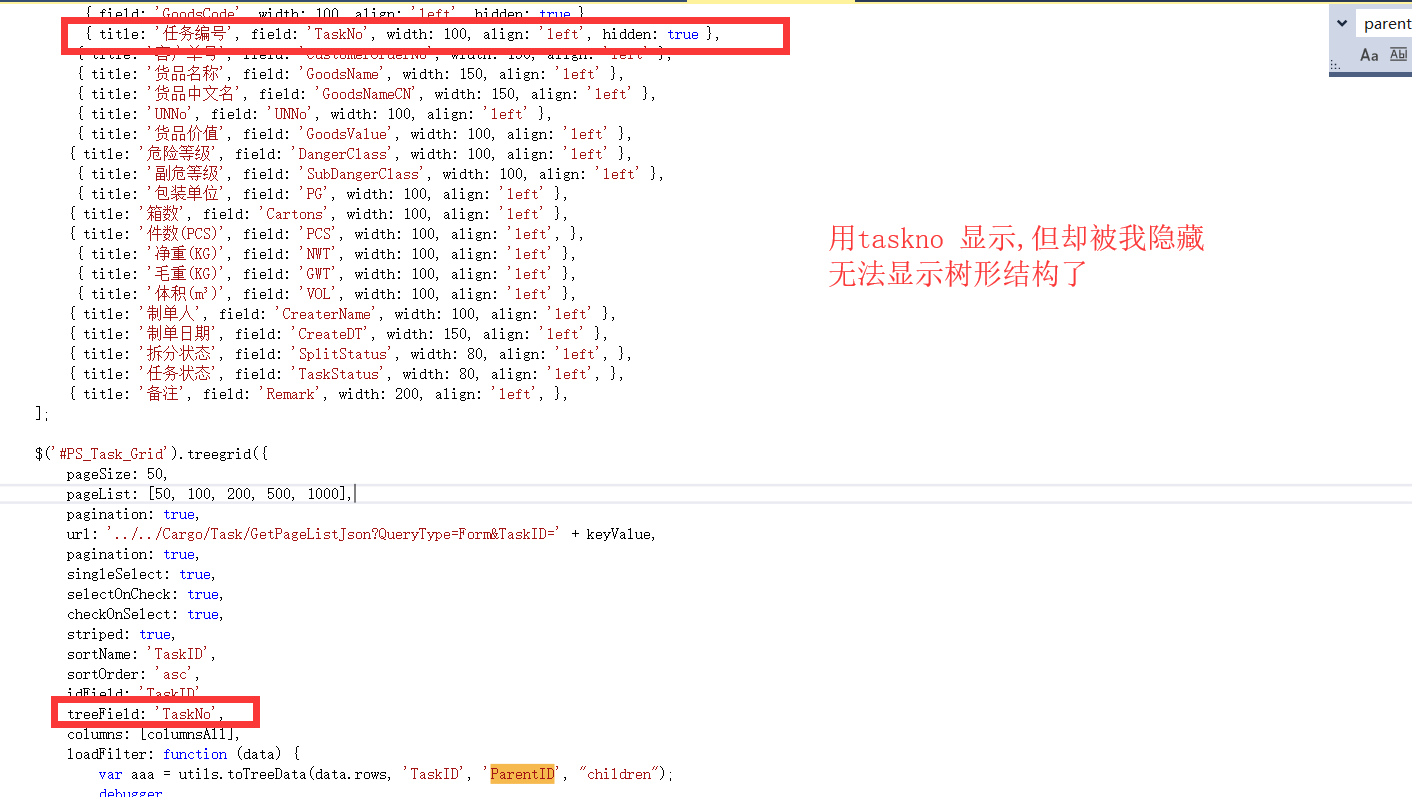
easyui treegrid 中检查了数据结构没有问题的,但就是不展示树形结构, 检查发现原来是
var columnsAll = [
{ title: '任务ID', field: 'TaskID', 150, align: 'left', },
{ field: 'OrderID', 100, align: 'left', hidden: true },
{ field: 'ParentID', 150, align: 'left', },
{ field: 'GoodsID', 100, align: 'left', hidden: true },
{ field: 'GoodsCode', 100, align: 'left', hidden: true },
{ title: '任务编号', field: 'TaskNo', 100, align: 'left', },
{ title: '客户单号', field: 'CustomerOrderNo', 150, align: 'left' },
{ title: '货品名称', field: 'GoodsName', 150, align: 'left' },
{ title: '货品中文名', field: 'GoodsNameCN', 150, align: 'left' },
{ title: 'UNNo', field: 'UNNo', 100, align: 'left' },
{ title: '货品价值', field: 'GoodsValue', 100, align: 'left' },
{ title: '危险等级', field: 'DangerClass', 100, align: 'left' },
{ title: '副危等级', field: 'SubDangerClass', 100, align: 'left' },
{ title: '包装单位', field: 'PG', 100, align: 'left' },
{ title: '箱数', field: 'Cartons', 100, align: 'left' },
{ title: '件数(PCS)', field: 'PCS', 100, align: 'left', },
{ title: '净重(KG)', field: 'NWT', 100, align: 'left' },
{ title: '毛重(KG)', field: 'GWT', 100, align: 'left' },
{ title: '体积(m³)', field: 'VOL', 100, align: 'left' },
{ title: '制单人', field: 'CreaterName', 100, align: 'left' },
{ title: '制单日期', field: 'CreateDT', 150, align: 'left' },
{ title: '拆分状态', field: 'SplitStatus', 80, align: 'left', },
{ title: '任务状态', field: 'TaskStatus', 80, align: 'left', },
{ title: '备注', field: 'Remark', 200, align: 'left', },
];
treeField: 'TaskNo', -- 中的 一定要在 列中显示 隐藏都不行的
js初始化时候,treeField中指定的字段 一定要在columns中出现(隐藏列也不行) ,如果没有出现,则不会有树形结构.


-----------------------修改之后
