关于二者的区别于联系,在知乎上看到有人这么回答的
flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本。
box是2009年的语法,已经过时,是需要加上对应前缀的。
另外

flex demo代码
<html>
<head>
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<title></title>
<style>
*{
margin:0px;
padding:0px;
line-height:20px;
}
.test{
margin:200px;
500px;
height:200px;
background:green;
display:flex;
flex-flow: column nowrap;
overflow:hidden;
}
.test div{
overflow:hidden;
}
.test_c1{
background:gray;
height:60%;
20%;
}
.test_c2{
background:red;
height:20%;
20%;
}
.test_c3{
background:blue;
height:20%;
100%;
}
</style>
</head>
<body>
<div class='test'>
<div class='test_c1'>abcdefghijklml</div>
<div class='test_c2'>1234567890</div>
<div class='test_c3'>aabbccddeeffgghhiijjkkllmmnnooppqqrrsstt</div>
</div>
</body>
</html>
box demo代码
<html>
<head>
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<title></title>
<style>
*{
margin:0px;
padding:0px;
line-height:20px;
}
.test{
margin:200px;
500px;
height:200px;
background:green;
display:-webkit-box;
-webkit-box-orient: vertical ;
overflow:hidden;
}
.test div{
overflow:hidden;
}
.test_c1{
background:gray;
20%;
-webkit-box-flex:6;
}
.test_c2{
background:red;
20%;
-webkit-box-flex:2;
}
.test_c3{
background:blue;
100%;
-webkit-box-flex:2;
}
</style>
</head>
<body>
<div class='test'>
<div class='test_c1'>abcdefghijklml</div>
<div class='test_c2'>1234567890</div>
<div class='test_c3'>aabbccddeeffgghhiijjkkllmmnnooppqqrrsstt</div>
</div>
</body>
</html>
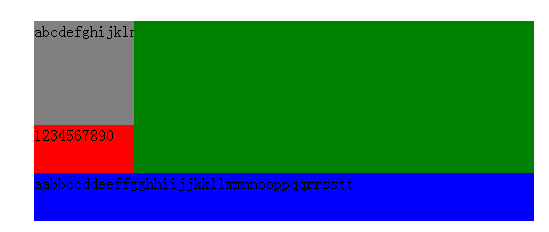
运行效果图
flex

box

高度貌似不一样,有高手看到,求解释