Shape在Android中设定各种形状,今天记录下,由于比较简单直接贴代码。
Shape子属性简单说明一下:
gradient -- 对应颜色渐变。 startcolor、endcolor就不多说了。 android:angle是指从哪个角度开始变.
solid -- 填充。
stroke -- 描边。
corners -- 圆角。
padding -- 定义内容离边界的距离。 与android:padding_left、android:padding_right这些是一个道理.
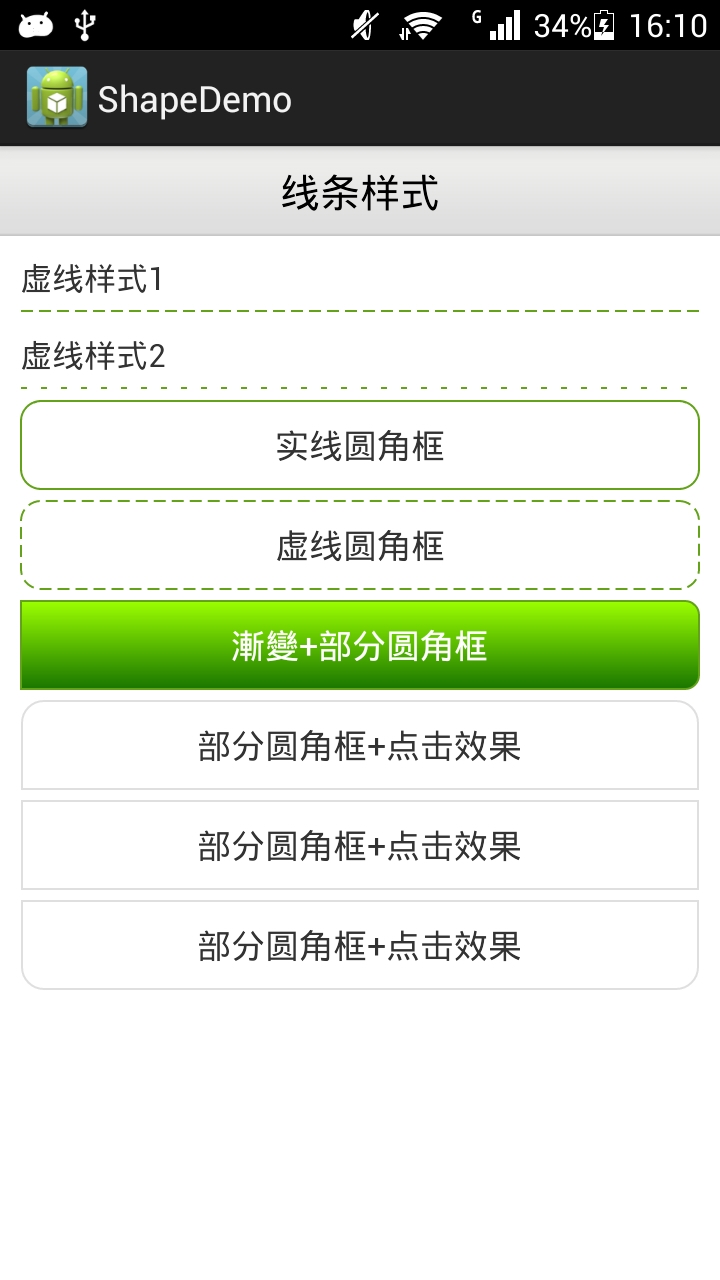
activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#fff" 6 android:orientation="vertical" > 7 8 <RelativeLayout 9 android:layout_width="fill_parent" 10 android:layout_height="45dip" 11 android:background="@drawable/title_back"> 12 <TextView 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:textSize="20sp" 16 android:textColor="#000" 17 android:layout_centerInParent="true" 18 android:text="线条样式"/> 19 </RelativeLayout> 20 21 <TextView 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:textSize="16sp" 25 android:textColor="#333" 26 android:layout_marginLeft="10dp" 27 android:layout_marginTop="10dp" 28 android:layout_marginBottom="5dp" 29 android:layout_centerInParent="true" 30 android:text="虚线样式1"/> 31 <!-- 虚线1 --> 32 <LinearLayout 33 android:layout_width="fill_parent" 34 android:layout_height="2dp" 35 android:background="@drawable/dotted_line" 36 android:layout_marginLeft="10dp" 37 android:layout_marginRight="10dp"/> 38 39 <TextView 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:textSize="16sp" 43 android:textColor="#333" 44 android:layout_marginLeft="10dp" 45 android:layout_marginTop="10dp" 46 android:layout_marginBottom="5dp" 47 android:layout_centerInParent="true" 48 android:text="虚线样式2"/> 49 <!-- 虚线2 --> 50 <LinearLayout 51 android:layout_width="fill_parent" 52 android:layout_height="2dp" 53 android:background="@drawable/dotted_line_2" 54 android:layout_marginLeft="10dp" 55 android:layout_marginRight="10dp"/> 56 57 <!-- 实线圆角框 --> 58 <LinearLayout 59 android:layout_width="fill_parent" 60 android:layout_height="45dp" 61 android:background="@drawable/rect_gray" 62 android:gravity="center" 63 android:layout_marginTop="5dp" 64 android:layout_marginLeft="10dp" 65 android:layout_marginRight="10dp"> 66 <TextView 67 android:layout_width="wrap_content" 68 android:layout_height="wrap_content" 69 android:textSize="17sp" 70 android:textColor="#333" 71 android:text="实线圆角框"/> 72 </LinearLayout> 73 <!-- 虚线圆角框 --> 74 <LinearLayout 75 android:layout_width="fill_parent" 76 android:layout_height="45dp" 77 android:background="@drawable/rect_gray_2" 78 android:gravity="center" 79 android:layout_marginTop="5dp" 80 android:layout_marginLeft="10dp" 81 android:layout_marginRight="10dp"> 82 <TextView 83 android:layout_width="wrap_content" 84 android:layout_height="wrap_content" 85 android:textSize="17sp" 86 android:textColor="#333" 87 android:text="虚线圆角框"/> 88 </LinearLayout> 89 <!-- 漸變圆角框 --> 90 <LinearLayout 91 android:layout_width="fill_parent" 92 android:layout_height="45dp" 93 android:background="@drawable/rect_gray_3" 94 android:gravity="center" 95 android:layout_marginTop="5dp" 96 android:layout_marginLeft="10dp" 97 android:layout_marginRight="10dp"> 98 <TextView 99 android:layout_width="wrap_content" 100 android:layout_height="wrap_content" 101 android:textSize="17sp" 102 android:textColor="#fff" 103 android:text="漸變+部分圆角框"/> 104 </LinearLayout> 105 <LinearLayout 106 android:layout_width="fill_parent" 107 android:layout_height="45dp" 108 style="@style/list_item_top" 109 android:gravity="center" 110 android:layout_marginTop="5dp" 111 android:layout_marginLeft="10dp" 112 android:layout_marginRight="10dp"> 113 <TextView 114 android:layout_width="wrap_content" 115 android:layout_height="wrap_content" 116 android:textSize="17sp" 117 android:textColor="#333" 118 android:text="部分圆角框+点击效果"/> 119 </LinearLayout> 120 <LinearLayout 121 android:layout_width="fill_parent" 122 android:layout_height="45dp" 123 style="@style/list_item_middle" 124 android:gravity="center" 125 android:layout_marginTop="5dp" 126 android:layout_marginLeft="10dp" 127 android:layout_marginRight="10dp"> 128 <TextView 129 android:layout_width="wrap_content" 130 android:layout_height="wrap_content" 131 android:textSize="17sp" 132 android:textColor="#333" 133 android:text="部分圆角框+点击效果"/> 134 </LinearLayout> 135 <LinearLayout 136 android:layout_width="fill_parent" 137 android:layout_height="45dp" 138 style="@style/list_item_bottom" 139 android:gravity="center" 140 android:layout_marginTop="5dp" 141 android:layout_marginLeft="10dp" 142 android:layout_marginRight="10dp"> 143 <TextView 144 android:layout_width="wrap_content" 145 android:layout_height="wrap_content" 146 android:textSize="17sp" 147 android:textColor="#333" 148 android:text="部分圆角框+点击效果"/> 149 </LinearLayout> 150 151 152 </LinearLayout>
styles.xml文件一些添加:
1 <resources> 2 3 <!-- 4 Base application theme, dependent on API level. This theme is replaced 5 by AppBaseTheme from res/values-vXX/styles.xml on newer devices. 6 --> 7 <style name="AppBaseTheme" parent="android:Theme.Light"> 8 <!-- 9 Theme customizations available in newer API levels can go in 10 res/values-vXX/styles.xml, while customizations related to 11 backward-compatibility can go here. 12 --> 13 </style> 14 15 <!-- Application theme. --> 16 <style name="AppTheme" parent="AppBaseTheme"> 17 <!-- All customizations that are NOT specific to a particular API-level can go here. --> 18 </style> 19 20 <style name="list_item_top"> 21 <item name="android:clickable">true</item> 22 <item name="android:focusable">true</item> 23 <item name="android:paddingTop">10dip</item> 24 <item name="android:paddingBottom">10dip</item> 25 <item name="android:paddingLeft">10dip</item> 26 <item name="android:paddingRight">10dip</item> 27 <item name="android:gravity">center_vertical</item> 28 <item name="android:background">@drawable/background_view_rounded_top</item> 29 </style> 30 <style name="list_item_middle"> 31 <item name="android:clickable">true</item> 32 <item name="android:paddingTop">10dip</item> 33 <item name="android:paddingBottom">10dip</item> 34 <item name="android:paddingLeft">10dip</item> 35 <item name="android:paddingRight">10dip</item> 36 <item name="android:gravity">center_vertical</item> 37 <item name="android:background">@drawable/background_view_rounded_middle</item> 38 </style> 39 40 <style name="list_item_bottom"> 41 <item name="android:clickable">true</item> 42 <item name="android:paddingTop">10dip</item> 43 <item name="android:paddingBottom">10dip</item> 44 <item name="android:paddingLeft">10dip</item> 45 <item name="android:paddingRight">10dip</item> 46 <item name="android:gravity">center_vertical</item> 47 <item name="android:background">@drawable/background_view_rounded_bottom</item> 48 </style> 49 50 <style name="list_item_single"> 51 <item name="android:clickable">true</item> 52 <item name="android:paddingTop">10dip</item> 53 <item name="android:paddingBottom">10dip</item> 54 <item name="android:paddingLeft">10dip</item> 55 <item name="android:paddingRight">10dip</item> 56 <item name="android:gravity">center_vertical</item> 57 <item name="android:background">@drawable/background_view_rounded_single</item> 58 </style> 59 60 </resources>
color.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 4 <!-- LIST BORDER COLOR --> 5 <color name="rounded_container_border">#ffb7babb</color> 6 7 <!-- ITEM BACKGROUND COLOR - STATE - DEFAULT --> 8 <color name="base_start_color_default">#FFFFFF</color> 9 <color name="base_end_color_default">#FFFFFF</color> 10 11 <!-- ITEM BACKGROUND COLOR - STATE - PRESSED --> 12 <color name="base_start_color_pressed">#fffcfcfc</color> 13 <color name="base_end_color_pressed">#ffd7d7d7</color> 14 15 <!-- ITEM TEXT COLORS - STATES - PRESSED AND DEFAULT --> 16 <color name="text_color_default">#000000</color> 17 <color name="text_color_pressed">#ffffff</color> 18 19 </resources>
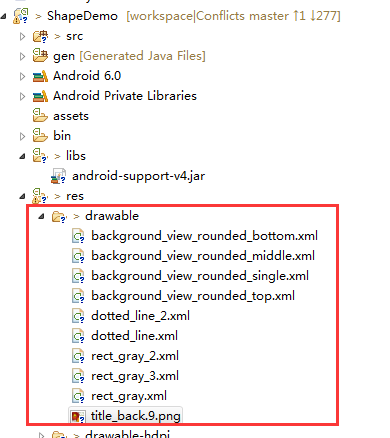
加入drawable资源文件,如图:

具体代码如下:
1.background_view_rounded_bottom.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <inset xmlns:android="http://schemas.android.com/apk/res/android" 3 android:insetLeft="1.0px" 4 android:insetRight="1.0px" > 5 6 <selector> 7 <item android:state_pressed="true"> 8 <shape> 9 <gradient 10 android:angle="270.0" 11 android:endColor="@color/base_end_color_pressed" 12 android:startColor="@color/base_start_color_pressed" /> 13 14 <corners 15 android:bottomLeftRadius="10.0dip" 16 android:bottomRightRadius="10.0dip" 17 android:radius="2.0dip" 18 android:topLeftRadius="0.0dip" 19 android:topRightRadius="0.0dip" /> 20 <stroke 21 android:width="1dp" 22 android:color="#eededede" /> 23 </shape> 24 </item> 25 <item> 26 <shape> 27 <gradient 28 android:angle="270.0" 29 android:endColor="@color/base_end_color_default" 30 android:startColor="@color/base_start_color_default" /> 31 32 <corners 33 android:bottomLeftRadius="11.0dip" 34 android:bottomRightRadius="11.0dip" 35 android:radius="2.0dip" 36 android:topLeftRadius="0.0dip" 37 android:topRightRadius="0.0dip" /> 38 <stroke 39 android:width="1dp" 40 android:color="#eededede" /> 41 </shape> 42 </item> 43 </selector> 44 45 </inset>
2.background_view_rounded_middle.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <inset xmlns:android="http://schemas.android.com/apk/res/android" 3 android:insetBottom="0.0px" 4 android:insetLeft="1.0px" 5 android:insetRight="1.0px" > 6 7 <selector> 8 <item android:state_pressed="true"> 9 <shape> 10 <gradient 11 android:angle="270.0" 12 android:endColor="@color/base_end_color_pressed" 13 android:startColor="@color/base_start_color_pressed" /> 14 15 <corners android:radius="0.0dip" /> 16 17 <stroke 18 android:width="1dp" 19 android:color="#eededede" /> 20 </shape> 21 </item> 22 <item> 23 <shape> 24 <gradient 25 android:angle="270.0" 26 android:endColor="@color/base_end_color_default" 27 android:startColor="@color/base_start_color_default" /> 28 29 <corners android:radius="0.0dip" /> 30 31 <stroke 32 android:width="1dp" 33 android:color="#eededede" /> 34 </shape> 35 </item> 36 </selector> 37 38 </inset>
3.background_view_rounded_single.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <inset xmlns:android="http://schemas.android.com/apk/res/android" 3 android:insetBottom="1.0px" 4 android:insetLeft="1.0px" 5 android:insetRight="1.0px" 6 android:insetTop="0.0px" > 7 8 <selector> 9 <item android:state_pressed="true"> 10 <shape> 11 <gradient 12 android:angle="270.0" 13 android:endColor="@color/base_end_color_pressed" 14 android:startColor="@color/base_start_color_pressed" /> 15 16 <corners android:radius="11.0dip" /> 17 </shape> 18 </item> 19 <item> 20 <shape> 21 <stroke 22 android:width="1.0px" 23 android:color="@color/rounded_container_border" /> 24 25 <gradient 26 android:angle="270.0" 27 android:endColor="@color/base_end_color_default" 28 android:startColor="@color/base_start_color_default" /> 29 30 <corners android:radius="10.0dip" /> 31 </shape> 32 </item> 33 </selector> 34 35 </inset>
4.background_view_rounded_top.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <inset xmlns:android="http://schemas.android.com/apk/res/android" 3 android:insetLeft="1.0px" 4 android:insetRight="1.0px" > 5 6 <selector> 7 <item android:state_pressed="true"> 8 <shape> 9 <gradient 10 android:angle="270.0" 11 android:endColor="@color/base_end_color_pressed" 12 android:startColor="@color/base_start_color_pressed" /> 13 14 <corners 15 android:bottomLeftRadius="0.0dip" 16 android:bottomRightRadius="0.0dip" 17 android:radius="2.0dip" 18 android:topLeftRadius="10.0dip" 19 android:topRightRadius="10.0dip" /> 20 21 <stroke 22 android:width="1dp" 23 android:color="#eededede" /> 24 </shape> 25 </item> 26 <item> 27 <shape> 28 <gradient 29 android:angle="270.0" 30 android:endColor="@color/base_end_color_default" 31 android:startColor="@color/base_start_color_default" /> 32 33 <corners 34 android:bottomLeftRadius="0.0dip" 35 android:bottomRightRadius="0.0dip" 36 android:radius="2.0dip" 37 android:topLeftRadius="11.0dip" 38 android:topRightRadius="11.0dip" /> 39 40 <stroke 41 android:width="1dp" 42 android:color="#eededede" /> 43 </shape> 44 </item> 45 </selector> 46 47 </inset>
5.dotted_line_2.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="line" > 4 <!--显示一条虚线,破折线的宽度为dashWith,破折线之间的空隙的宽度为dashGap,当dashGap=0dp时,为实线 --> 5 <stroke 6 android:dashGap="7dp" 7 android:dashWidth="3dp" 8 android:width="1dp" 9 android:color="#63a219" /> 10 <!-- 虚线的高度 --> 11 <size android:height="1dp" /> 12 </shape>
6.dotted_line.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="line" > 4 <!--显示一条虚线,破折线的宽度为dashWith,破折线之间的空隙的宽度为dashGap,当dashGap=0dp时,为实线 --> 5 <stroke 6 android:dashGap="3dp" 7 android:dashWidth="6dp" 8 android:width="1dp" 9 android:color="#63a219" /> 10 <!-- 虚线的高度 --> 11 <size android:height="1dp" /> 12 </shape>
7.rect_gray_2.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="rectangle"> 4 <!-- 填充颜色 --> 5 <solid android:color="#FFFFFF"></solid> 6 7 <!-- 线的宽度,颜色灰色 --> 8 <stroke android:width="1dp" android:color="#63a219" android:dashGap="3dp" android:dashWidth="6dp"></stroke> 9 10 <!-- 矩形的圆角半径 --> 11 <corners android:radius="10dp" /> 12 13 </shape>
8.rect_gray_3.xml
1 <shape xmlns:android="http://schemas.android.com/apk/res/android" 2 android:shape="rectangle"> 3 <!--分別對應上面左圆角的半径,上面右圆角的半径,下面左圆角的半径,下面右圆角的半径--> 4 <corners 5 android:topLeftRadius="0dp" 6 android:topRightRadius="7dp" 7 android:bottomLeftRadius="0dp" 8 android:bottomRightRadius="7dp"/> 9 <!--設置漸變--> 10 <gradient android:startColor="#9cff00" 11 android:endColor="#197600" 12 android:angle="270"/> 13 <stroke 14 android:width="1dp" 15 android:color="#63a219" /> 16 </shape>
9.rect_gray.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充颜色 --> <solid android:color="#FFFFFF"></solid> <!-- 线的宽度,颜色灰色 --> <stroke android:width="1dp" android:color="#63a219"></stroke> <!-- 矩形的圆角半径 --> <corners android:radius="10dp" /> </shape>
10.title_back.9.png

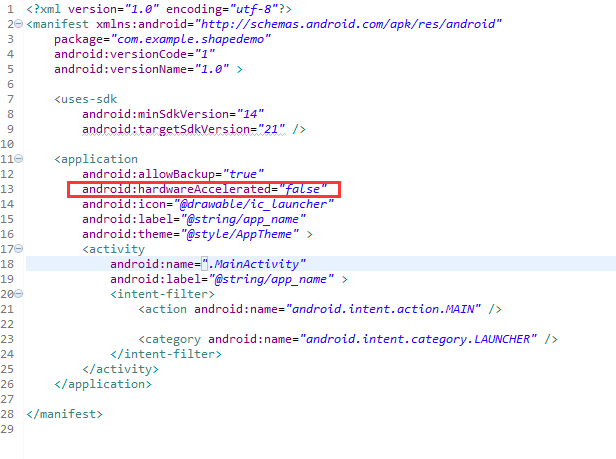
运行我们发现虚线1和虚线2没有看到虚线效果,这是因为从android3.0开始安卓关闭了硬件加速功能,所以就不能显示了,解决方法在 AndroidManifest.xml,或者是在activity中把硬件加速的功能关掉就可以了。我采用第一种方法改下AndroidMainfest.xml, 设置下android:hardwareAccelerated="false",如图:

最后运行效果: