一、html简介
html是一个长的字符串,它能够被浏览器解析。html分为三块:html代码,css,js。
html的注释可以用<!-- --> 或者ctrl+?
html页面打开以后,右键-检查--直接点击刷新不会清除缓存。如果想要清楚缓存,在检查页面打开的前提下,在浏览器刷新按钮上右键--清除缓存并硬性重新加载 即可
二、标签
标签分为主动闭合标签,和自闭和标签。主动闭合标签都是成对出现的,比如<title></title>;自闭和标签是单个的,比如<meta>
title标签
<!DOCTYPE html><!--声明是一个标准的html--> <!--标签的属性,lang指定英文--> <html lang="en"><!--一个页面只有一对html标签,iframe嵌套才会有多个--> <head> <meta charset="UTF-8"> <!--头部当中大部分标签是在网页上看不到的,title标签特殊--> <title>自建的网页</title> <!--再加一个meta,设置,每隔1s刷新一次页面--> <meta http-equiv="refresh" content="1"> <!--隔2s后跳转到百度--> <meta http-equiv="refresh" content="2; url=http://www.baidu.com"> <!--网页标题前的头像,link标签,同时加上属性rel--> <link rel="shortcut icon" href="http://www.imdsx.cn/wp-content/themes/QQ/images/logo.jpg"> </head> <body> </body> </html>
2、h标签
h标签主要是对字体的大小设置,有h1~h5五个
<body> <h1>最大的字体</h1> <h2>二大的字体</h2> <h3>三大的字体</h3> <h4>四大的字体</h4> <h5>最五大的字体</h5> </body>
效果:

3、p标签
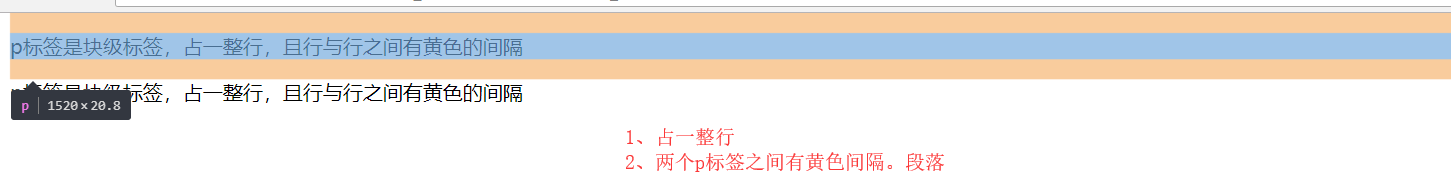
p标签是段落标签,行与行之间有间隔,检查页面可看到行与行之间有黄色间隔。p标签占据一整行,也叫块级标签
<p>p标签是块级标签,占一整行,且行与行之间有黄色的间隔</p> <p>p标签是块级标签,占一整行,且行与行之间有黄色的间隔</p>
效果:

注意:p标签虽然是段落标签,但是p标签内的内手动换行,在浏览器页面是不会换行的,如果想要换行必须用<br>标签。如下:
<p>p标签是块级标签,占一 整行,且行与行之间有黄色的间隔</p>
虽然p标签内容有换行,但是浏览器仍旧不显示换行。除非内容占满浏览器放不下

要实现p标签主动换行,同时在浏览器显示,就需要用到下面的<br>
4、br标签
<p>p标签是块级标签,占一<br>整行,且行与行之间有黄色的间隔</p>
效果:

5、span标签
span标签叫行内标签,也叫白板标签,没有任何css样式。span标签只占据内容所占位大小,不会占用正行
<span>span是行内标签,不占据整行,只占据内容部分</span>
效果:

6、div
div是块级标签,占据正行。也是伪白板标签,因为他只有一个默认的css样式 display: block;
<div>div是伪白板标签,占据整行有个默认的样式 display: block;</div>
效果:

7、  代表空格
浏览器只识别一个空格,如果想要显示多个空格,就必须用 
<span>年 轻,年和轻之间有4个空格</span>
但是显示到浏览器上只显示要给空格:

这样的情况想显示几个空格就要加几个 
<span>年    轻,年和轻之间有4个空格</span>
x效果:

7、<>显示标签自身
我们在写html代码时,标签自身一般是不会显示到浏览器中的。但是如果想让标签也显示的话,可以加上<>显示< 和>。用法如下:
<span><年    轻,年和轻之间有4个空格></span> <br> <span><p年    轻,年和轻之间有4个空格/p></span>
效果:

8、input输入框标签
input表示一个输入框,input标签有个type属性,用来定义输入框的类型
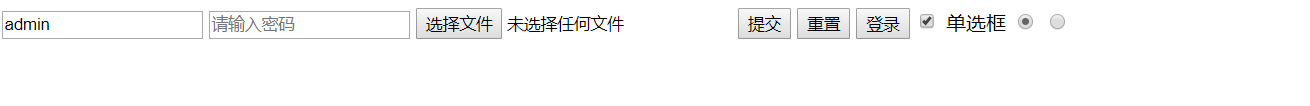
<!--type表示是个输入框,placeholder默认提示语,name输入框名字,value输入框的默认值--> <input type="text" placeholder="请输入用户名" name="username" value="admin"> <!--type为password时,表示是个密码输入框,默认就会隐藏密码--> <input placeholder="请输入密码" type="password" name="password"> <!--上传文件--> <input type="file" name="file"> <!--button就是一个提交按钮,必须通过js进行提交操作--> <input type="button" value="提交"> <!--reset是重置按钮--> <input type="reset"> <!--submit和form连用,则点击直接可以提交表单,整个会刷新页面。如果后面输入错了,前面输入的内容也会被清空,用户体验效果不好。一般用button和js--> <input type="submit" value="登录">
<!--复选框-->
<input type="checkbox" name="checkbox复选框" checked="checked">
<!--单选框,checked表示默认选中。当两个input的name属性相同时,才会实现互斥效果-->
<input type="radio" name="单选框" checked="checked">
<input type="radio" name="单选框" >
效果:

9、label标签
label标签扩展了输入框的可点击范围。用label的for属性定位对应的输入框,点击label就直接点击输入框
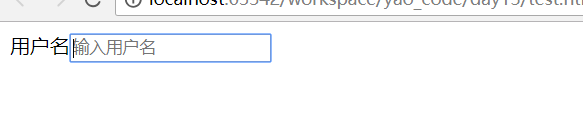
<label for="i1">用户名</label><input id="i1" type="text" placeholder="输入用户名">
效果:点击label标签“用户名”三个字,光标就会直接定位到后面的输入框

10、textarea
多行文本标签
<textarea>多行文本标签</textarea>
效果:

11、select下拉列表
下拉列表中的项用option标签.,默认选中第一个。如果要指定默认选中的项,可以对option使用selected属性
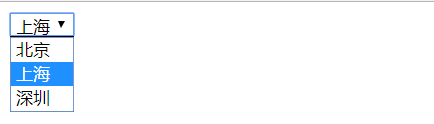
<select name="'city"> <option>北京</option> <option selected="selected">上海</option> <option>深圳</option> </select>
效果:上海是默认选中项

select的属性size可以制定下拉列表现实的值,但是加上这个属性下拉列表就成全部展开样式了
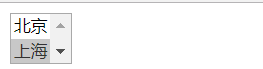
<select name="'city" size="2"> <option>北京</option> <option selected="selected">上海</option> <option>深圳</option> </select>
效果:因为设置了size=2,只显示2个。可点击小箭头上下查看数据

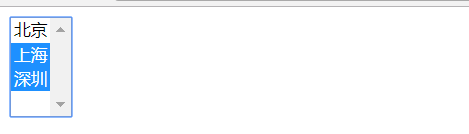
select的属性multiple属性,可设置多选,自动展开样式
<select name="'city" multiple="multiple"> <!--如果设置size=2,还是一次只显示2个--> <option>北京</option> <option selected="selected">上海</option> <option>深圳</option> </select>
效果:按ctrl,可多选

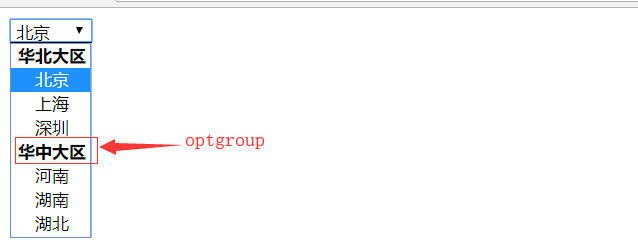
select下拉列表的项标签,还有一个optgroup标签,他是一个层级标签,可以将option分组到一个optgroup标签下
<select name="'city"> <optgroup label="华北大区"> <option>北京</option> <option>上海</option> <option>深圳</option> </optgroup> <optgroup label="华中大区"> <option>河南</option> <option>湖南</option> <option>湖北</option> </optgroup> </select>
效果:

12、a标签
a标签的href属性,可指定跳转链接
<a href="http://www.baidu.cn">百度一下,你就知道</a>
效果:

a标签还能够实现锚点定位。通过href="#id"即可点击定位到id所指代的标签位置
<a href="#id1">点击定位</a> <div id="id1">通过a标签的锚点定位,跳转到此处</div>
通过点击‘’点击定位“,可直接调到id=id1的标签所在的位置
13、ul和li:以点开头的分组
<ul> <li>1以点开头分组</li> <li>2以点开头分组</li> <li>3以点开头分组</li> </ul>
效果:

14、ol和li:以数字开头分组
<ol> <li>以数字开头的</li> <li>以数字开头的</li> <li>以数字开头的</li> </ol>
效果:

15、dl和dt、dd:dt顶头,dd以tab开头
<dl> <dt>dt顶头</dt> <dd>dd会以dt为准,tab缩进</dd> <dd>dd会以dt为准,tab缩进</dd> <dd>dd会以dt为准,tab缩进</dd> </dl>
效果

16、table标签:表格
table表格标签,thead是表头,th是thread的列,tr表示一行,tbody表体,td是tbody的列
<!--border表格的线框--> <table border="2"> <thead> <tr> <th>表头字段1</th> <th>表头字段1</th> <th>表头字段1</th> <th>表头字段1</th> </tr> </thead> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>2</td> <td>2</td> <td>2</td> <td>2</td> </tr> <tr> <td>3</td> <td>3</td> <td>3</td> <td>3</td> </tr> </table>
效果:

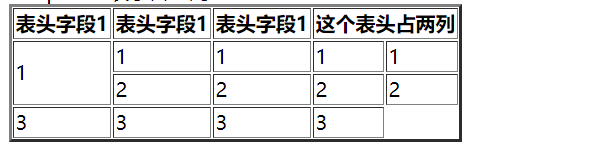
rowspan合并行单元格,colspan合并列单元格
<!--border表格的线框--> <table border="2"> <thead> <tr> <th>表头字段1</th> <th>表头字段1</th> <th>表头字段1</th> <th colspan="2">这个表头占两列</th> <!--colspan=2表示占两列--> </tr> </thead> <tr> <!--rowspan="2",表示占两行--> <td rowspan="2">1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <!--<td>2</td>因为上面一行td已经合并了,此处就不再写了--> <td>2</td> <td>2</td> <td>2</td> <td>2</td> </tr> <tr> <td>3</td> <td>3</td> <td>3</td> <td>3</td> </tr>
效果:

17、img标签
<img src="http://www.1111.com/32.jpg" title="鼠标悬浮上图片时显示的文字" alt="图片打开失败时展示的文字">

如果图片加载成功,则鼠标放置图片上,就会显示title属性的值