目前包括微软必应地图在内的几乎所有在线电子地图(如:Google Maps等)都事先对地图图片(Tile)进行预处理,通过特定的算法将预处理过后的图片进行无缝的拼接,建立一套统一有规律、标准的地图映射系统。Bing Maps地图映射、坐标系以及地图Tile编码体系映射,统称为必应地图图片系统(Bing Maps Tile System)。
如果要了解Bing Maps的地图图片系统,可以看看下面这两片文章:
了解了Bing Maps的Tile System,下面来看看如何使用Bing Maps的Tile System。首先要明确一点,地图的不同放大级别(ZoomLabel)的界面上显示的效果是又不同的多张图片组成,下面通过Tile System加载一张图片(http://images.cnblogs.com/cnblogs_com/beniao/BingMaps/China0.jpg)的示例来来证实这一说话。
2 {
3 InitializeComponent();
4 MapTileLayer tileLayer = new MapTileLayer();
5 LocationRectTileSource tileSource = new LocationRectTileSource(
6 new UriBuilder(@"http://images.cnblogs.com/cnblogs_com/beniao/BingMaps/China0.jpg").Uri.ToString(),
7 new LocationRect(new Location(60, 60), new Location(13, 140)),
8 new Range<double>(1, 16));
9 tileLayer.TileSources.Add(tileSource);
10 tileLayer.Opacity = 0.9;
11 myMap.Children.Add(tileLayer);
12 this.myMap.ViewChangeOnFrame += delegate(object sender, Microsoft.Maps.MapControl.MapEventArgs e)
13 {
14 double longitude = this.myMap.Center.Longitude;
15 double latitude = this.myMap.Center.Latitude;
16
17 this.tbLatitude.Text = latitude.ToString();
18 this.tbLongitude.Text = longitude.ToString();
19 };
20 this.myMap.Mode = new MercatorMode();
21 }
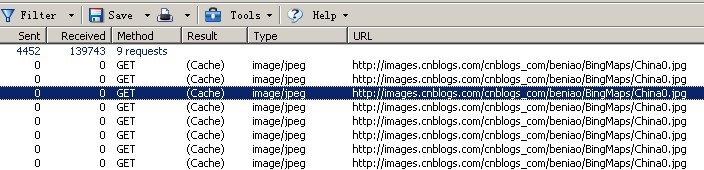
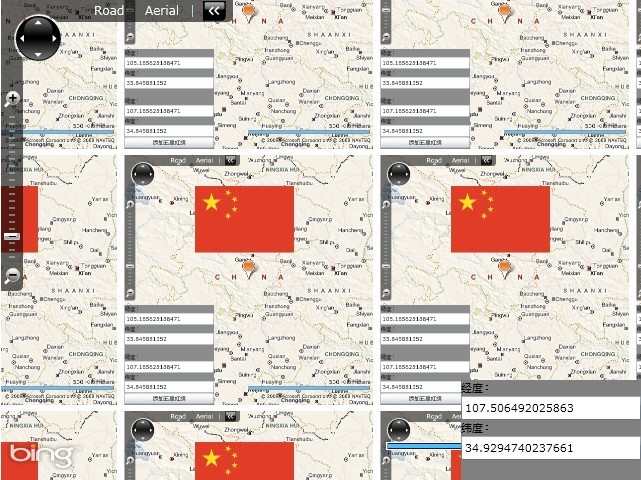
通过上面4---11行代码,实现通过Tile System加载一张图片到地图显示出来,通过运行程序可以发现,同一张图片在设置的地图界面上显示出了多张,这是为什么呢?就是上面所声明是:“地图的不同放大级别(ZoomLabel)的界面上显示的效果是又不同的多张图片组成”,为了证实这一点我们可以通过HttpWatch等工具查看到详细的http请求响应数据:


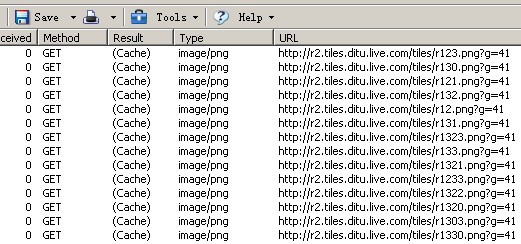
在本文开头部分提到,Bing Maps地图数据就是通过Tile System编码映射将不同的图片组合在一起形成的一套完整的图片系统。下面我们将上面加载图片的地址修改下,比如加载中国地区的Bing Maps,首先我们需要找到中国地图所对应的Bing Maps的Tile System映射Url(可通过HttpWatch工具在http://cn.bing.com/得到)。

2 {
3 public partial class MainPage : UserControl
4 {
5 public MainPage()
6 {
7 InitializeComponent();
8 //初始化一个Uri对象,指向中文必应地图的Tile系统
9 UriBuilder tileSourceUri = new UriBuilder("http://r2.tiles.ditu.live.com/tiles/r{quadkey}.png?g=41");
10
11 MapTileLayer tileLayer = new MapTileLayer(); //初始化一个图层
12 LocationRectTileSource tileSource = new LocationRectTileSource(
13 tileSourceUri.Uri.ToString(),
14 new LocationRect(new Location(60, 60), new Location(13, 140)),
15 //初始化LocationRectTileSource对象,设定显示范围及放大级别
16 new Range<double>(1, 16));
17 tileLayer.TileSources.Add(tileSource); //指定图层的TileSource
18 tileLayer.Opacity = 0.9;
19 myMap.Children.Add(tileLayer); //将图层叠加在地图上
20
21 this.myMap.ViewChangeOnFrame += delegate(object sender, Microsoft.Maps.MapControl.MapEventArgs e)
22 {
23 double longitude = this.myMap.Center.Longitude;
24 double latitude = this.myMap.Center.Latitude;
25
26 this.tbLatitude.Text = latitude.ToString();
27 this.tbLongitude.Text = longitude.ToString();
28 };
29 this.myMap.Mode = new MercatorMode();
30 }
31 }
32 }