今天一扫前两日的坏心情,终于有心情平静下来,今天我是根据网络上的一些资料进行学习,今天学习的内容是 sizeToFit() 方法在不方便手动布局的场景中的使用。
今天的主要是看到了一个方法,sizeToFit 方法,就上网搜了一下,重点是了解了一下该方法如何应用
首先:
在调用sizeToFit的时候,系统会根据内容帮我布局一个它认为合适的大小。sizeToFit()方法声明再UIView中,所以所有继承于UIView的控件都可以调用该方法。
sizeToFit()方法的使用场景:在一些不方便手动布局的时候使用,下面是一些不方便手动布局的场景:
- 1.navigationBar中对navigationItem的设置,(添加两个视图以上的控件到Item)
- 2. toolBar中的对UIBarButtonItem的设置(一般我们还要添加弹簧控件)
上述两种场合就可以用sizeToFit这个方法,来让系统给我们做自动布局。(注意:如果就添加一个控件的话,我们直接设置fram也是可以的)
- 3.在tabBar中我们不能手动的添加子控件,因为tabBar 控制器系统默认自动添加的tabBarItem。(猜想系统可能也会自动调用了这个方法)
- 4.UILabel中添加文字,然后让 lable 的大小来适应文字,我们也调用sizeToFit的方法
实现材料:通知、输入框、回收键盘、提示框
实验需求:首先判断输入框是否输入主题,如果没有输入,则提示,用户确定提示信息,让光标自动放入输入框,输入后用户点击键盘 return 键钮、或者是空白地方就回收键盘。
实现原代码:

#import "ViewController.h" @interface ViewController ()<UITextFieldDelegate> @property (weak, nonatomic) IBOutlet UITextField *textF; @property (weak, nonatomic) IBOutlet UILabel *themsLable; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //开启文本自适应大小 self.themsLable.adjustsFontSizeToFitWidth = YES; //设置文本能够自动换行 self.themsLable.numberOfLines = 0;//这一行的代码失效了 //使用通知中心监听是否给文本框输入文字 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(cliectButton:) name:UITextFieldTextDidChangeNotification object:nil]; } //添加主题,生成主题的方法 - (IBAction)addThems:(UIButton *)sender { if ([self.textF.text isEqualToString:@""] ) { //没有输入主题 UIAlertController * alter = [UIAlertController alertControllerWithTitle:@"waring!" message:@"please input some thems,if you want add a theme please select first ,or select second ! thanks a lot !" preferredStyle:UIAlertControllerStyleActionSheet]; UIAlertAction * action1 = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { //让当前的鼠标指向文本框,并弹出键盘 [self.textF becomeFirstResponder]; }]; UIAlertAction * action2 = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil]; [alter addAction:action1]; [alter addAction:action2]; [self presentViewController:alter animated:YES completion:nil]; }else{ //设置 frame [self setFrame]; } } //输入框里输入了文本 -(void)cliectButton:(NSNotification *)notify{ self.themsLable.text = self.textF.text; } //重新指定 frame -(void)setFrame{ //使用sizeThatFit计算lable大小 CGSize sizeThatFit=[self.themsLable sizeThatFits:CGSizeZero]; //重新指定frame self.themsLable.frame=CGRectMake(10, 150, sizeThatFit.width, sizeThatFit.height); } //键盘的回收 -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ [self.textF endEditing:YES]; } //按下enter键钮就回收键盘 -(BOOL)textFieldShouldReturn:(UITextField *)textField{ [self.textF endEditing:YES]; return YES; } @end
注意:也可以先设置,label 的位置与大小,在输入框中输入文字后,由通知中心去改变lable 的 frame,关键代码:[self.lable sizeToFit];
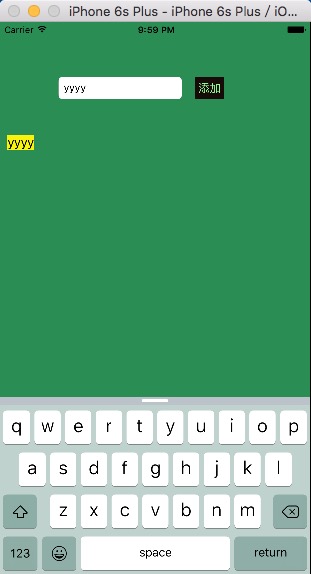
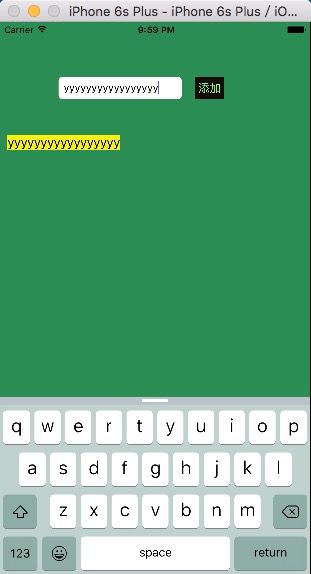
效果图:



这个小小的技术可能会用在一些情况下,保证页面的美观性。
补充:在自适应cell的时候,我们把一个cell的宽度设定,然后用sizeToFit 去调整,这样也就能够达到cell 的自适应,理论上是可以的,我觉得。
下面我将抽出时间,使用故事版开发的时候,在cell 里面运用sizeToFit 方法去实现 cell 的高度自适应。
