今天为了给伙伴作一篇storyBoard快速编程的教程,所以才写下了这篇博客。
有过storyBoard 编程经验的伙伴还是不要阅读本篇博客了,我自己认为,太基础太简单了,为了方便别人学习使用,我还是详细的做了这篇教程。
不怕辛苦,不怕被别人贬低,就怕自己不能够成长。不废话,开始

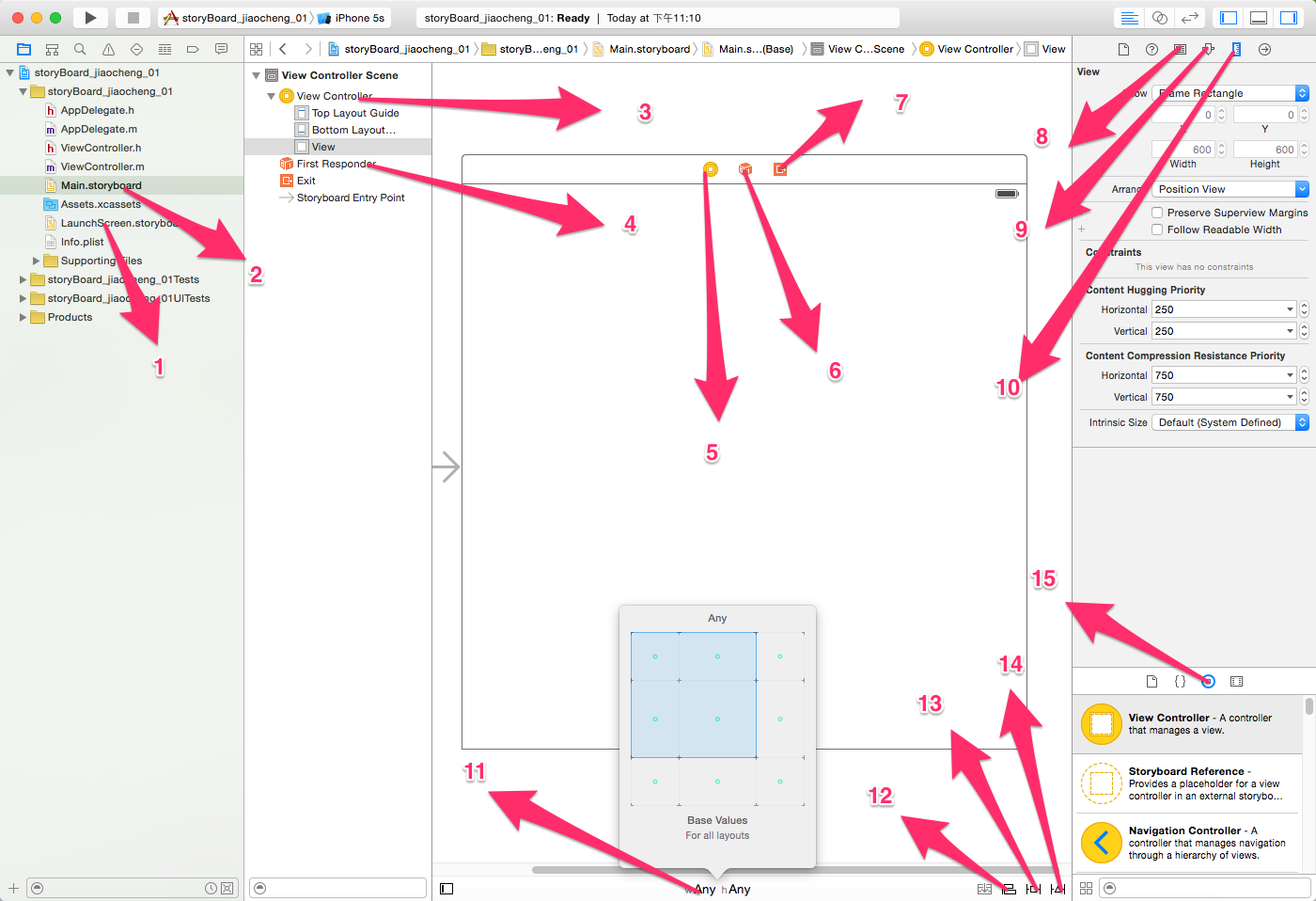
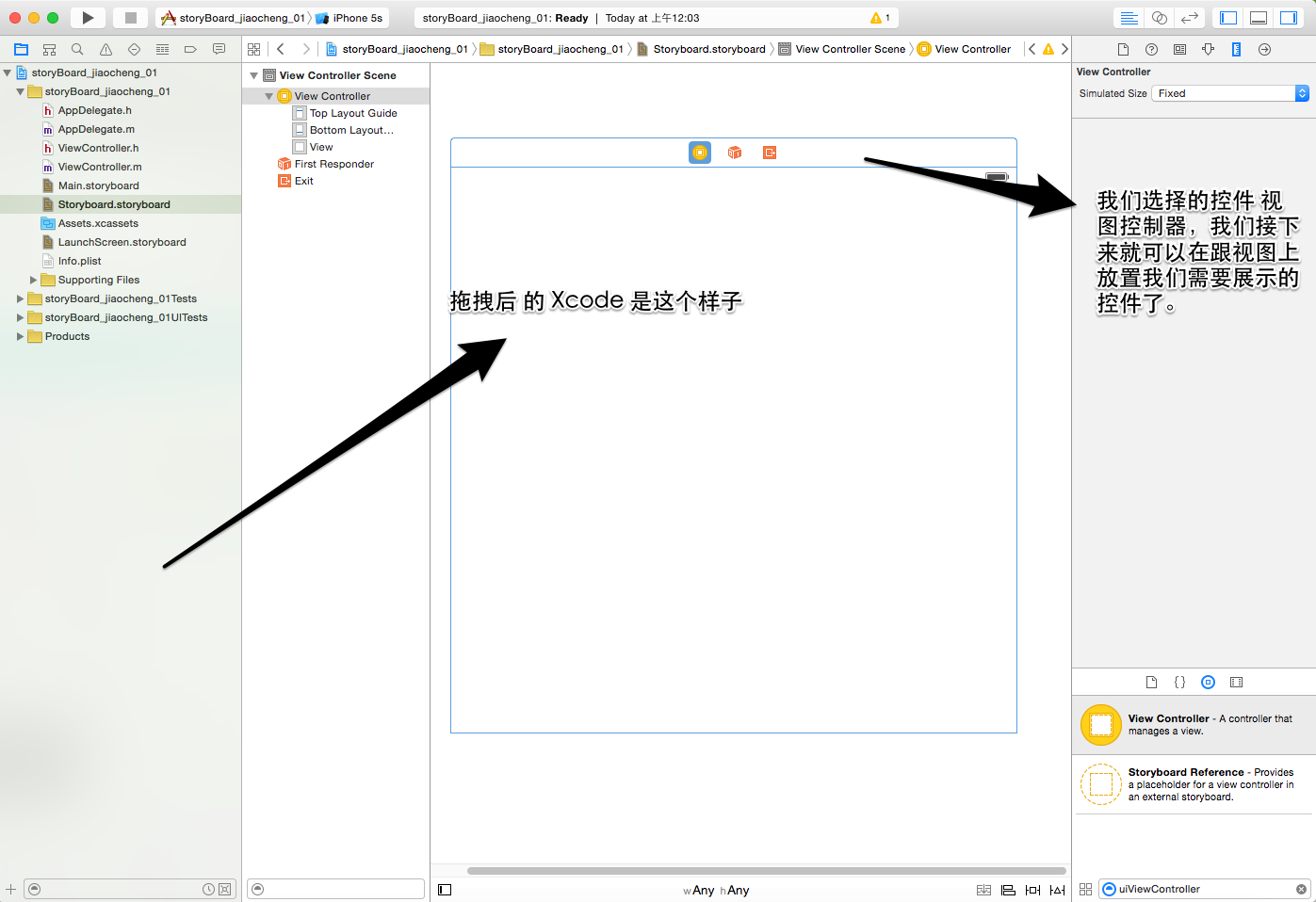
以上是使用 storyBoard 编程的时候,我们的Xcode的样子,下面进行说明(编号于图上的编号一一对应):
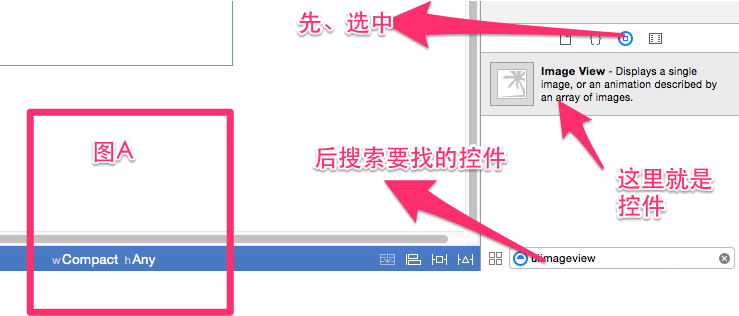
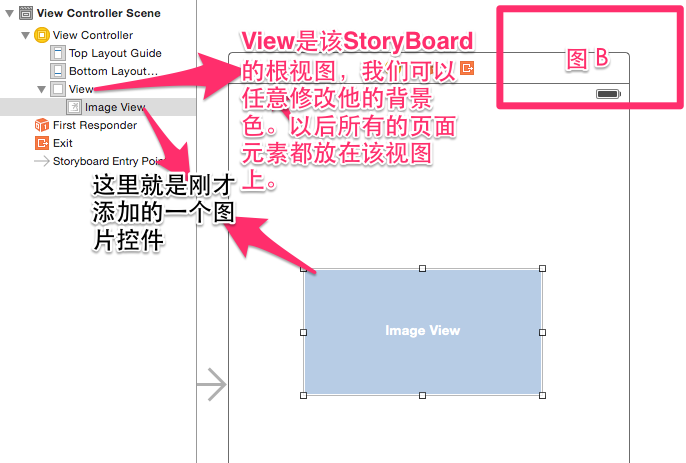
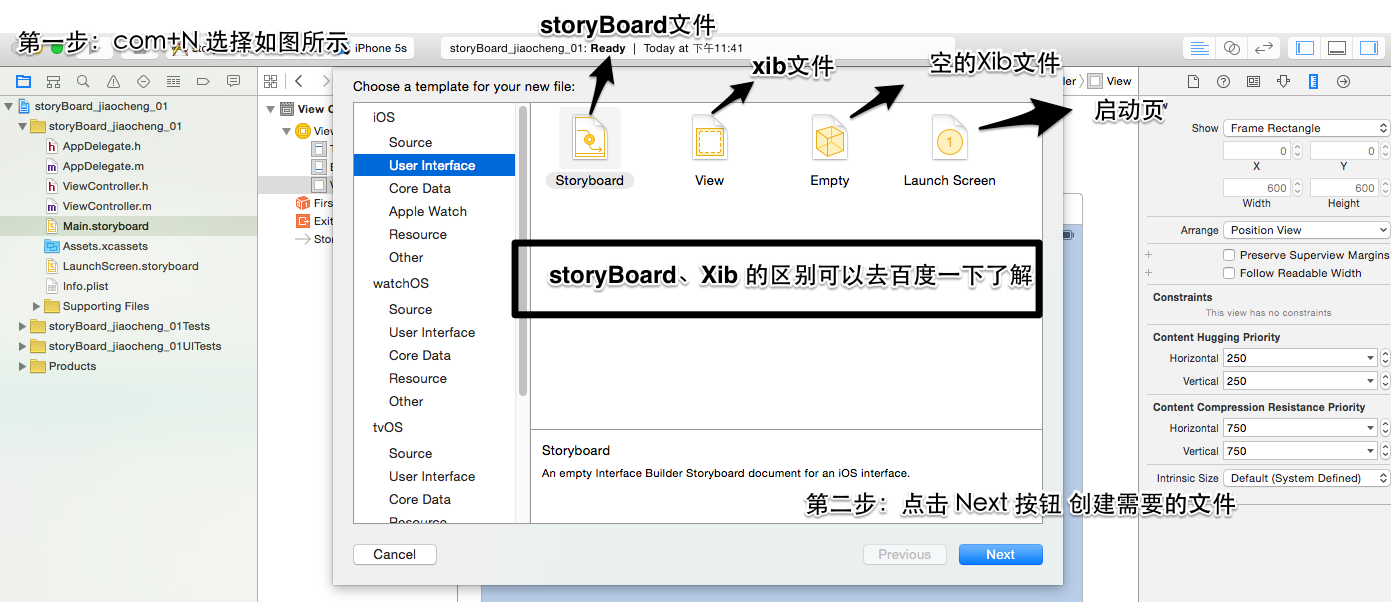
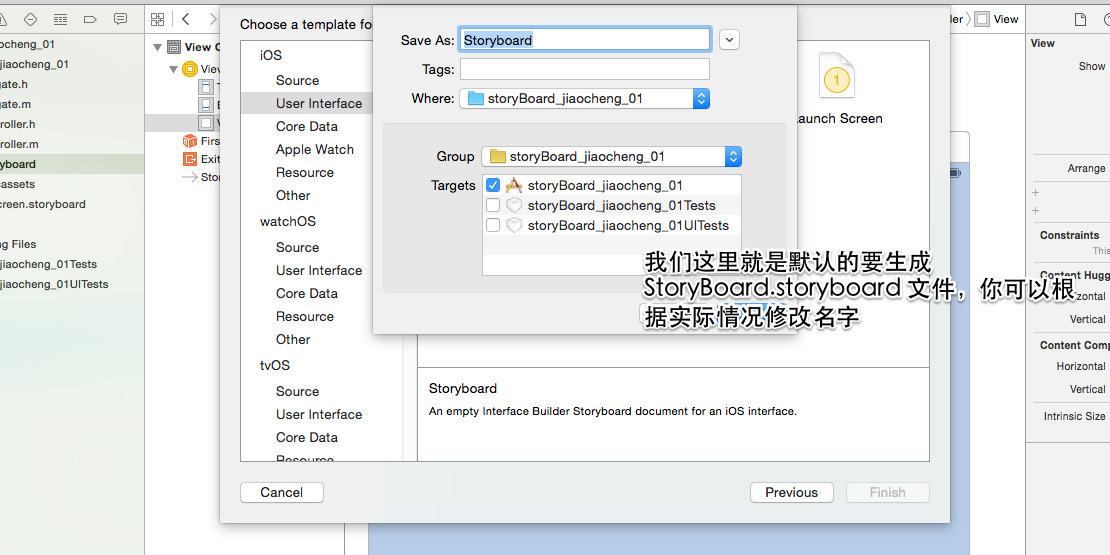
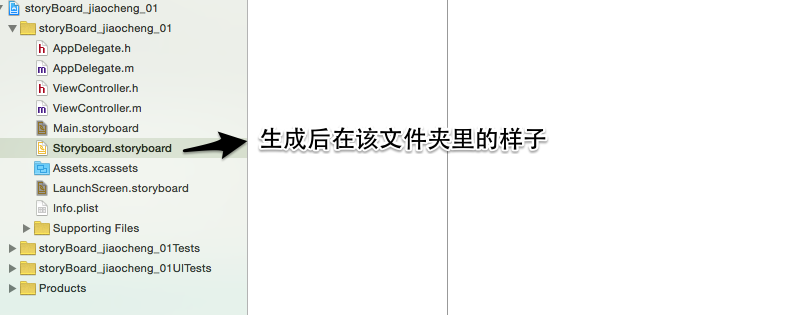
1、storyBoard 文件的启动图页,可以在工程的配置文件夹 general 里面设置启动图为 LaunchScreen 如下图所示。在编号18处选择如图,在对应的LaunchScreen.storyBoard 文件里,从编号为15(先选中编号为15的按钮)然后在下面的区域,选择一个 UIImageView 控件,如图A 所示。将控件拖动到我们的控制面板中,如图B所示。



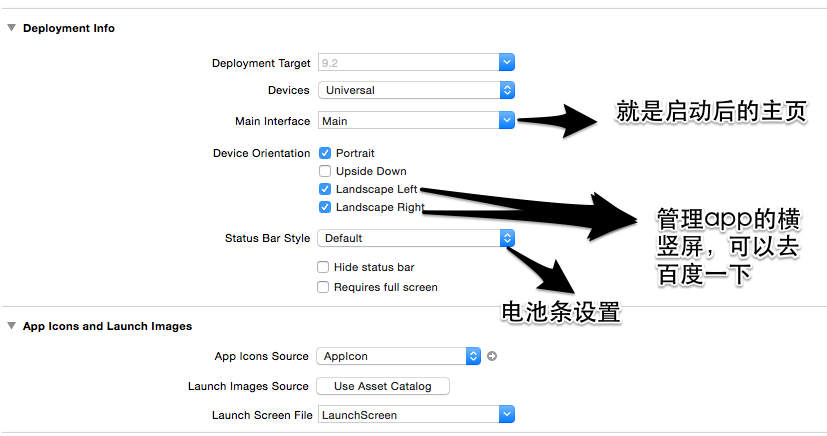
2、Main.storyboard 就是我们的App默认的启动页面,对应的工程配置文件如下图所示:

3、就是 UIVIewController 代表这我们这个 storyBoard 文件是个什么类型的文件,可以是 UITableViewController 等等之类的,我们分别建一个 UIViewController 、UITableViewController 的 storyBoard 文件,如下图所示:



4、我们要说一下这里一些图标的意思:
File’s owner 是所有nib 文件的图标,表示是从磁盘加载nib文件的对象。
First Responder 就是用户当前正在与之交互的对象。
View 显示用户界面,完成用户交互,是UIView类或子类
5、就是该ViewController 通常设置代理的时候,可能需要用到,如,我们在 storyBoard.storyboard 文件里添加一张表UItableViwe 然后设置表的代理为 该视图控制器 (以下做法 等同于代码设置UItableView 的代理)
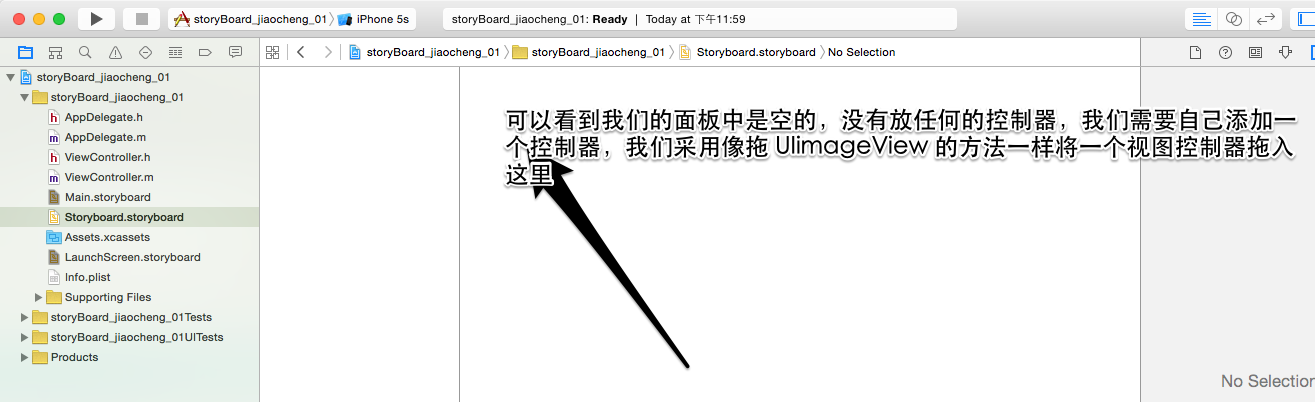
第一步:我们点开上面创建好的 StoryBoard.storyboard 文件是长这个样子的



6、就是用户当前正在与之交互的对象。
7、不做解释
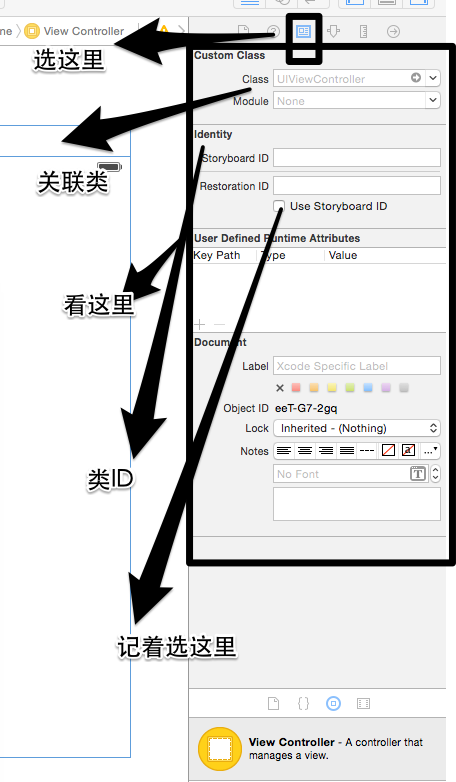
8、就是自定义关联类的一些设置区域,如下图

为了做好关联,和跑通界面,我是非常理解这里必须写的详细的一些,那就详细的写

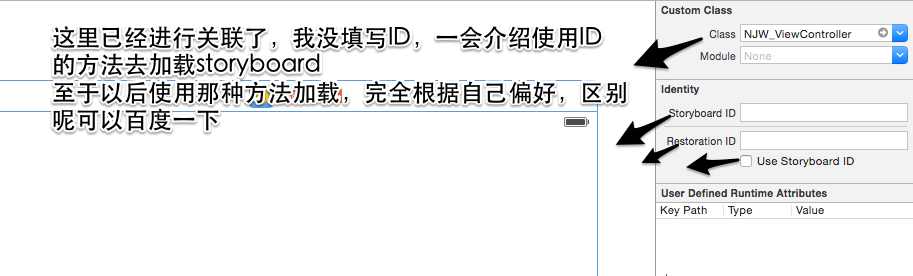
下面是进行关联,将我们的 StoryBoard.storyboard 文件 和 NJW_VIewController 类文件进行关联,如下图所示:

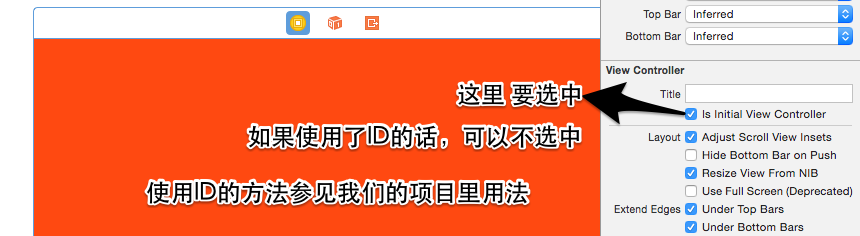
修改页面为红色,一会便于我们区别


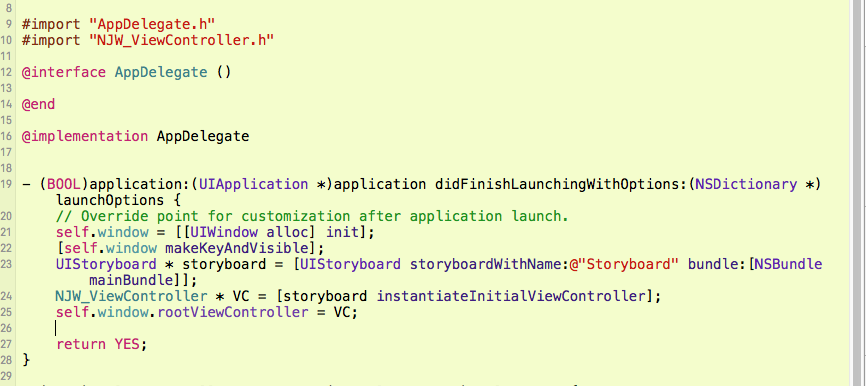
我们在 UIApppdelegate 里写上代码

然后运行App如下效果:

9、页面属性,可以查看或者修改注如 self.view 字体之类的一些常用属性的设置
10、约束(点击后可以进入约束的区域,查看一些约束)
11、可以百度iOS storyBoard 的
12、参考百度
13、参考百度
14、参考百度 约束相关
15、可以选择想用的可视化控件
到这里为止,本篇博客讲解了关于 storyboard 的一些基本入门知识,以及实现加载一个 storyboard 的文件