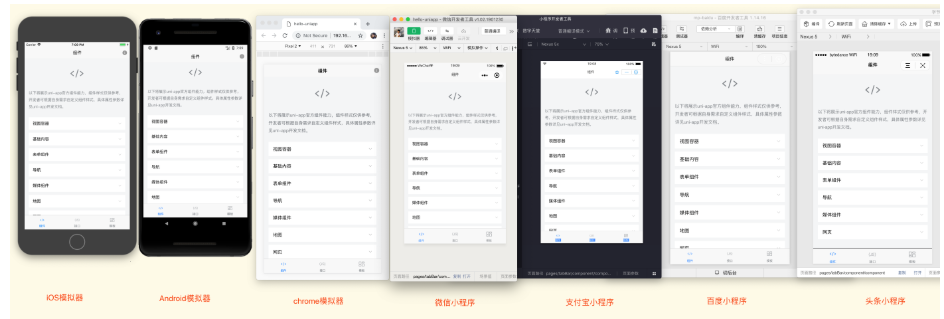
uni-app实现了一套代码,同时运行到多个平台。支持iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具

工具安装
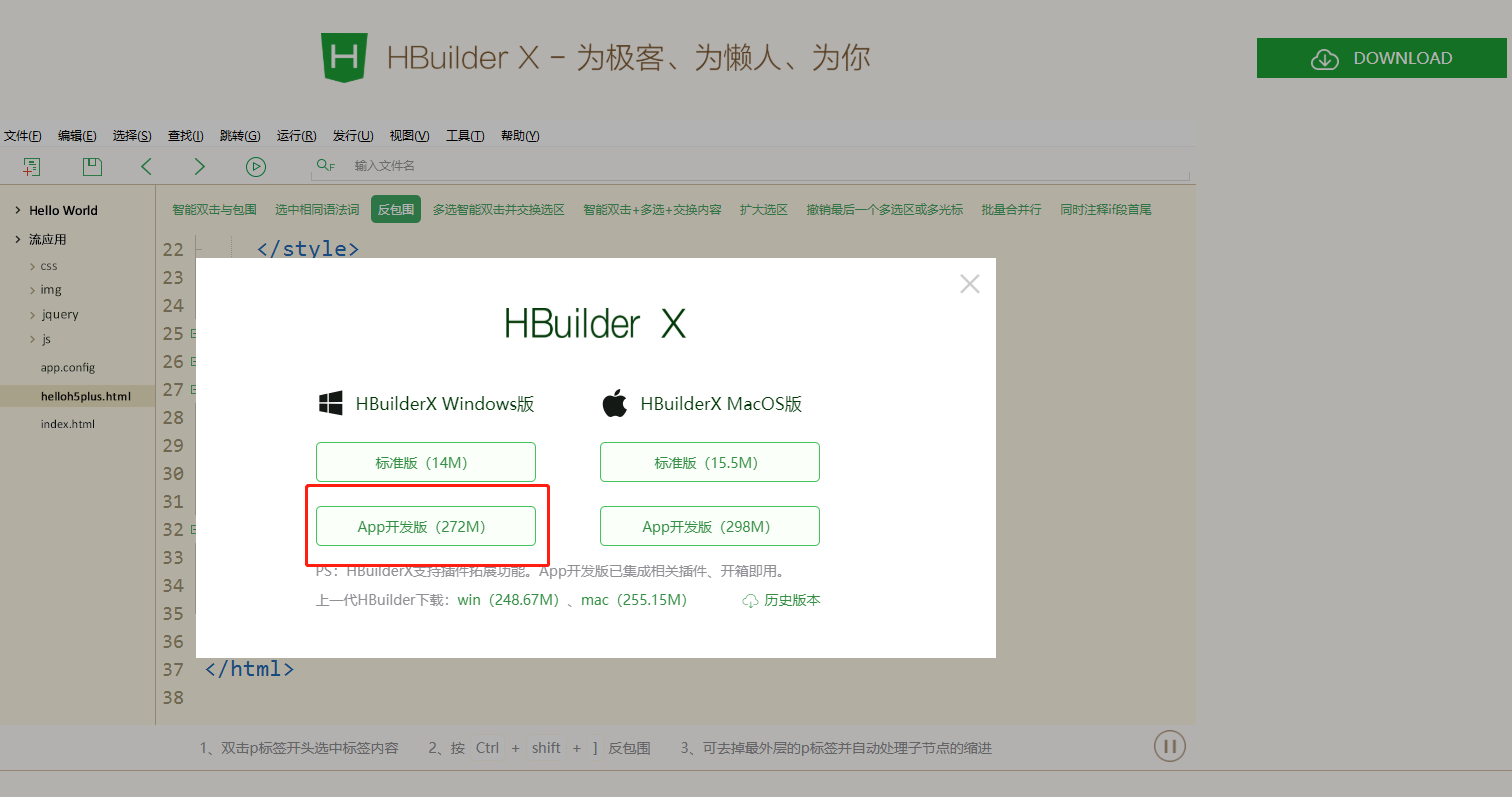
开发uni-app需要安装HBuilder X.下载地址。
下载成功后直接解压即可

简单的配置一下开发偏好:

创建第一个uni-app
点击左上角【文件】>>【新建】>>【项目】,选择uni-app模板。

uni-app目录结构

目录结构基本和小程序的目录结构相似,只是多了个基础组件的文件夹;
uni-app有自己的插件库,直接点击安装即可,而且,它也支持npm包管理,点击【工具】>> 【插件安装】即可配置

好了,基本的安装工作就是这么多,下面我们看一下如何调试
调试
浏览器
uni-app支持多个端同时调试,这也是它最便捷的地方,首先看一下浏览器端的调试:
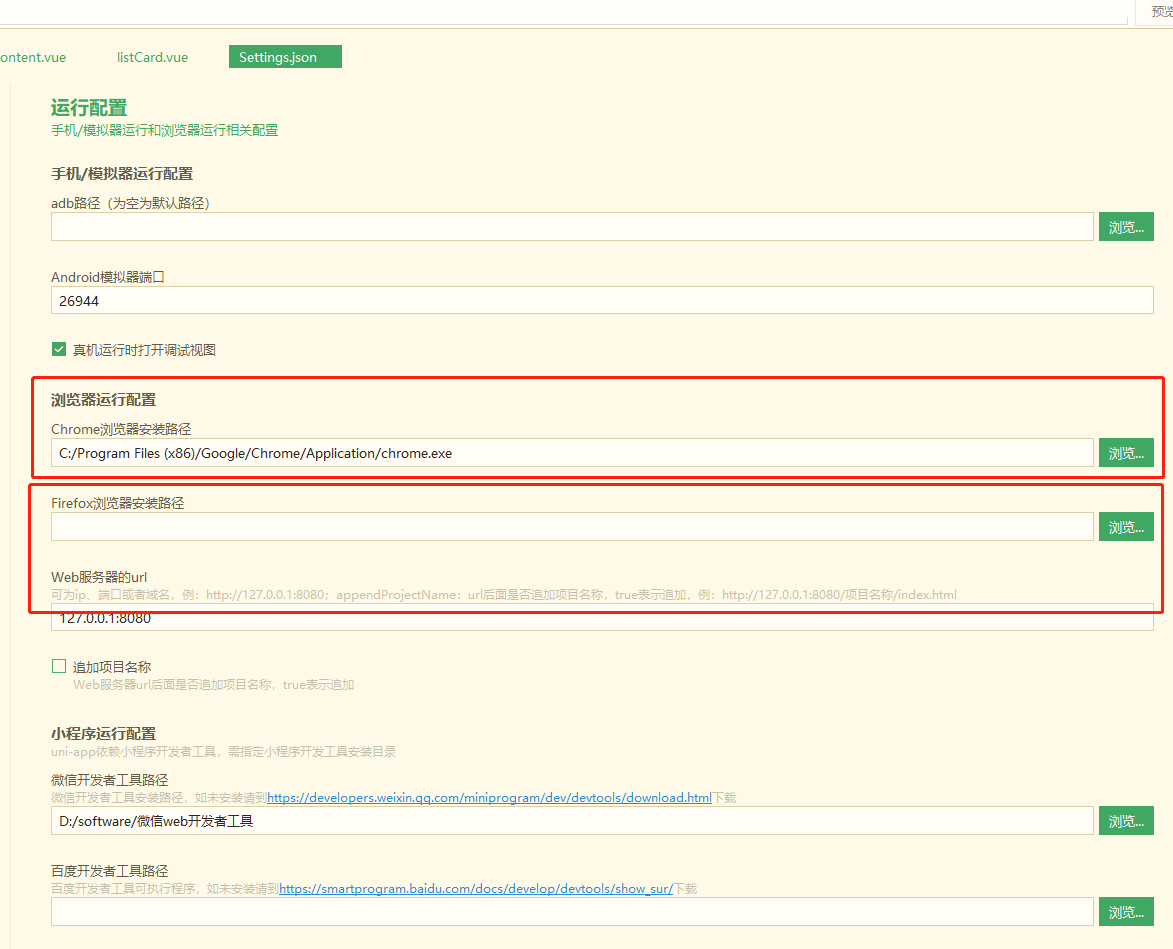
调试之前我们首先要配置一下你的浏览器的安装路径,默认HBuilder是检测不到的
点击【运行】>>【运行到浏览器】>> 【配置web服务器】

把浏览器的安装路径粘贴在里边即可
然后就能够调试了

然后我们看一下真机
手机调试
以安卓手机为例,需要开启开发者模式才能进行调试,方法如下:
打开【设置】>> 【关于本机】,找到【软件版本】,连续点击五次,即可开启开发者选项

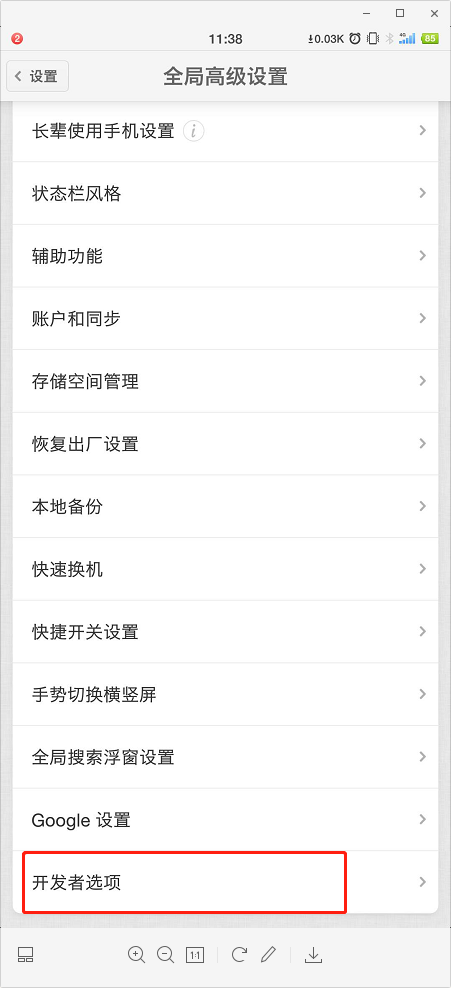
开发者选项的开启和关闭在【设置】 >> 【高级设置】>> 【开发者选项】,如下:

进入打开 【USB调试】,插上数据线连接手机,然后就能真机调试了。中途可能要进行一次授权,点击确认即可,授权成功后你的手机上会安装一个HBuilder app,你之后再开发环境中做的所有效果都会渲染到这个app中

点击,选择自己的手机即可调试

iphone手机更加简单,连接手机后直接运行,他会报错,然后在手机设置一下就行了,步骤如下:
【设置】>> 【通用】>> 【设备管理】,信任一下HBuilder即可。
小程序调试:
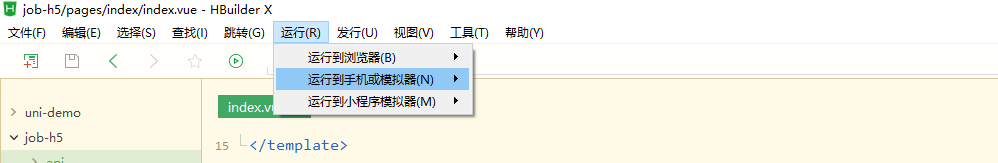
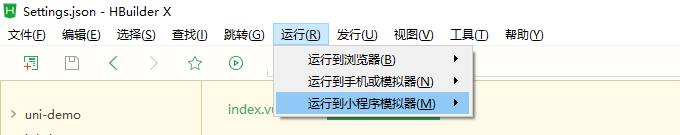
点击 【运行】 >> 【运行到小程序模拟器】>> 【运行设置】

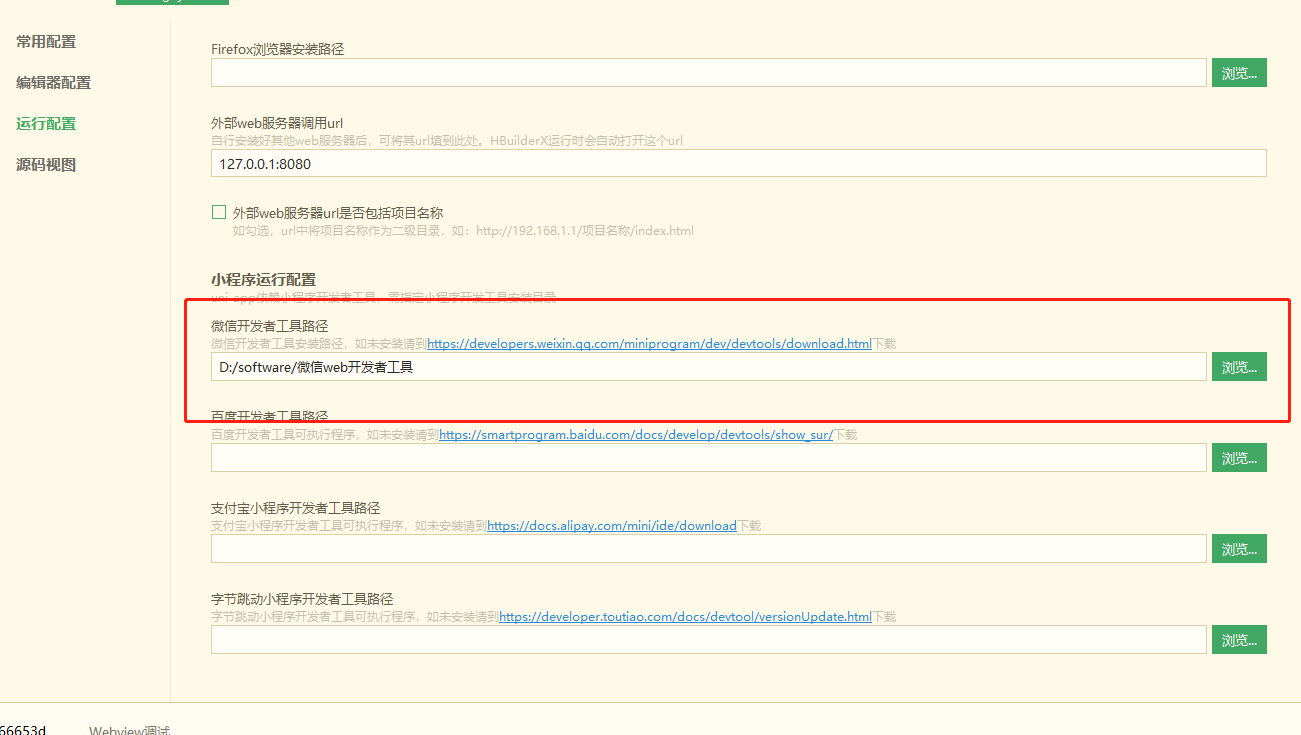
打开后把微信开发者工具的安装路径粘贴多对应的地址栏即可

需要注意两点: 1)微信开发者工具必须是官方最新版。 2)微信开发者工具需要授权,方法如下:
打开微信开发者工具,点击设置图标

选择【安全】,服务端口选择开启

然后即可进行微信小程序调试

*百度,支付宝,字节跳动小程序步骤和微信类似
uni-app项目实战
我做了一个简单的demo,项目结构如下:

我把每个不同的功能分了不同的文件夹,相当于不同的层(每个文件夹里可以根据业务在进行细分),请求工具我用的uni-app官方的api(uni.request),在此基础上我进行了简单的二次封装,代码如下:
// uni-app请求封装
export default class Request {
http (router,data={},method) {
// 基础地址
let path = 'http://mock.allhome.com.cn/mock/5c91b03a2add03001024c420/uni';
// 返回promise
return new Promise((resolve,reject) => {
// 请求
uni.request({
url: `${path}${router}`,
data: data,
method:method,
success: (res) => {
// 将结果抛出
resolve(res.data)
}
})
})
}
}
这个类接受三个参数,第一个是后端的路由地址,第二个是需要给后端传的实体,第三个是请求方法,该类返回一个Promise,请求成功后将结果抛出,最后在api.js文件中引用并实例化,代码如下:
import Request from '../static/js/request.js';
let request = new Request().http
export default {
getJobList: function () {
return request('/jobList',{},'GET')
}
}
然后就可以在组件里取结果了,代码如下:
import api from '../../api/api.js';
export default {
data() {
return {
listArr: []
}
},
onLoad() {
// 请求职位列表
api.getJobList().then(res => {
this.listArr = res.data
})
}
}
好了,基本的情况就是 这么多,最后是调试结果:

该项目代码我已经上传到了gitlab上:gitlab项目地址
好了,基本的安装和配置过程就这么多了,接下来的几个月我会继续踩坑,期待我后面的博客吧!
