第二种是通过参数指定的错误信息,如果没有指定则会使用默认的错误信息。将上个示例的js修改如下:
 显示源码
显示源码
<script type="text/javascript">
$(function() {
$("#signupForm").validate(
//在上例中新增的部分
{
rules: {
txtPassword1: "required", //密码1必填
txtPassword2: { //密码2的描述多于1项使用对象类型
required: true, //必填,这里可以是一个匿名方法
equalTo: "#txtPassword1", //必须与密码1相等
rangelength: [5, 10] //长度5-10之间
},
txtEmail: "email" //电子邮箱必须合法
},
messages: {
txtPassword1: "您必须填写",
txtPassword2: {
required: "您必须填写",
equalTo: "密码不一致",
rangelength: "长度必须介于{0} 和 {1} 之间的字符串"
}
}
});
});
</script>
$(function() {
$("#signupForm").validate(
//在上例中新增的部分
{
rules: {
txtPassword1: "required", //密码1必填
txtPassword2: { //密码2的描述多于1项使用对象类型
required: true, //必填,这里可以是一个匿名方法
equalTo: "#txtPassword1", //必须与密码1相等
rangelength: [5, 10] //长度5-10之间
},
txtEmail: "email" //电子邮箱必须合法
},
messages: {
txtPassword1: "您必须填写",
txtPassword2: {
required: "您必须填写",
equalTo: "密码不一致",
rangelength: "长度必须介于{0} 和 {1} 之间的字符串"
}
}
});
});
</script>
html与前面的示例相同
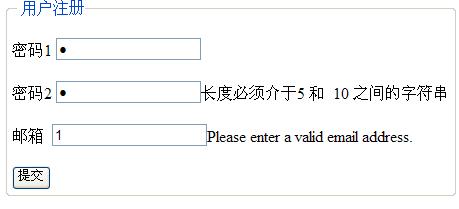
在上一个示例的基础上添加了一个messages项,为其指定了一个对象类型的值,与rules基本对应,特意没有指定email的错误信息,运行结果如下: