一、表单输入绑定
1.1、基础用法
你可以用 v-model 指令在表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子。
v-model 并不关心表单控件初始化所生成的值。因为它会选择 Vue 实例数据来作为具体的值。
1.1.1、文本
<input v-model="message" placeholder="edit me"> <p>Message is: {{ message }}</p>
1.1.2、多行文本
<span>Multiline message is:</span> <p style="white-space: pre">{{ message }}</p> <br> <textarea v-model="message" placeholder="add multiple lines"></textarea>
在文本区域插值( <textarea></textarea> ) 并不会生效,应用 v-model 来代替
1.1.3、复选框
单个勾选框,逻辑值:
<input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label>
多个勾选框,绑定到同一个数组:
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label> <br> <span>Checked names: {{ checkedNames }}</span>
new Vue({ el: '...', data: { checkedNames: [] } })
1.1.4、单选按钮
<input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <br> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <br> <span>Picked: {{ picked }}</span>
1.1.5、选择列表
单选列表:
<select v-model="selected"> <option>A</option> <option>B</option> <option>C</option> </select> <span>Selected: {{ selected }}</span>
多选列表(绑定到一个数组):
<select v-model="selected" multiple> <option>A</option> <option>B</option> <option>C</option> </select> <br> <span>Selected: {{ selected }}</span>
动态选项,用 v-for 渲染:
<select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Selected: {{ selected }}</span>
new Vue({ el: '...', data: { selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] } })
1.2、绑定 value
对于单选按钮,勾选框及选择列表选项, v-model 绑定的 value 通常是静态字符串(对于勾选框是逻辑值):
<!-- 当选中时,`picked` 为字符串 "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 为 true 或 false --> <input type="checkbox" v-model="toggle"> <!-- 当选中时,`selected` 为字符串 "abc" --> <select v-model="selected"> <option value="abc">ABC</option> </select>
但是有时我们想绑定 value 到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
1.2.1、复选框
<input type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b" >
// 当选中时 vm.toggle === vm.a // 当没有选中时 vm.toggle === vm.b
1.2.2、单选按钮
<input type="radio" v-model="pick" v-bind:value="a">
// 当选中时 vm.pick === vm.a
1.2.3、选择列表设置
<select v-model="selected"> <!-- 内联对象字面量 --> <option v-bind:value="{ number: 123 }">123</option> </select>
// 当选中时 typeof vm.selected // -> 'object' vm.selected.number // -> 123
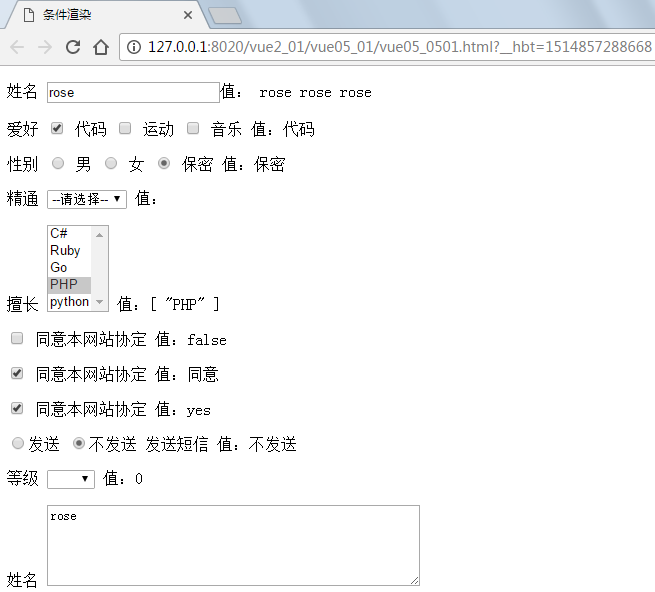
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <div id="vm"> <p> <label for="name">姓名</label> <input v-model="name" id="name" name="name" value="tom" />值: <span v-text="name"></span> <span v-html="name"></span> <span>{{name}}</span> </p> <p> <label>爱好</label> <input type="checkbox" v-model="hobbies" value="代码" id="hobbies1" /> <label for="hobbies1">代码</label> <input type="checkbox" v-model="hobbies" value="运动" id="hobbies2" /> <label for="hobbies2">运动</label> <input type="checkbox" v-model="hobbies" value="音乐" id="hobbies3" /> <label for="hobbies3">音乐</label> 值:{{hobbies.join(',')}} </p> <p> <label>性别</label> <input type="radio" v-model="sex" value="男" id="sex1" /> <label for="sex1">男</label> <input type="radio" v-model="sex" value="女" id="sex2" /> <label for="sex2">女</label> <input type="radio" v-model="sex" value="保密" id="sex3" /> <label for="sex3">保密</label> 值:{{sex}} </p> <p> <label>精通</label> <select v-model="skill1"> <option value="Java">Java</option> <option value="前端">前端</option> <option value="Oracle">Oracle</option> <option value="">--请选择--</option> </select> 值:{{skill1}} </p> <p> <label>擅长</label> <select v-model="skill2" multiple="multiple" size="5"> <option value="C#">C#</option> <option value="Ruby">Ruby</option> <option value="Go">Go</option> <option value="PHP">PHP</option> <option value="python">python</option> </select> 值:{{skill2}} </p> <p> <input type="checkbox" v-model="isAllow" id="isAllow" /> <label for="isAllow">同意本网站协定</label> 值:{{isAllow}} </p> <p> <input type="checkbox" v-model="isOk" id="isOk" v-bind:true-value="yes" v-bind:false-value="no" /> <label for="isOk">同意本网站协定</label> 值:{{isOk}} </p> <p> <input type="checkbox" v-model="isOk2" id="isOk2" v-bind:true-value="'yes'" v-bind:false-value="'no'" /> <label for="isOk2">同意本网站协定</label> 值:{{isOk2}} </p> <p> <input type="radio" v-model="isSend" name="isSend" value="发送"/>发送 <input type="radio" v-model="isSend" name="isSend" value="不发送"/>不发送 <label>发送短信</label> 值:{{isSend}} </p> <p> <label>等级</label> <select v-model="grade"> <option :value="{level:1}">A级</option> <option :value="{level:2}">B级</option> <option v-bind:value="{level:3}">C级</option> </select> 值:{{grade.level}} </p> <p> <label for="name">姓名</label> <textarea rows="5" cols="50">{{name}}</textarea> </p> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var vm = new Vue({ el: "#vm", data: { isShow: true, name: "rose", hobbies: ["代码"], sex: '保密', skill1: '', skill2: ['PHP'], isAllow: false, isOk: "同意", yes: '同意', no: '不同意', isOk2: "yes", isSend:'不发送', grade:{ name:"技术等级", level:0 } } }); </script> </body> </html>
结果:

1.3、修饰符
1.3.1、.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
示例:
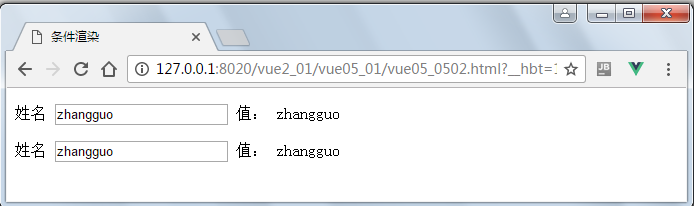
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <div id="vm"> <p> <label for="name">姓名</label> <input v-model="name" id="name" name="name" value="tom" /> 值: <span v-text="name"></span> </p> <p> <label>姓名</label> <input v-model.lazy="name" value="tom" /> 值: <span v-text="name"></span> </p> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var vm = new Vue({ el: "#vm", data: { name: "rose" } }); </script> </body> </html>
结果:

1.3.2、.number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
<input v-model.number="age" type="number">
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
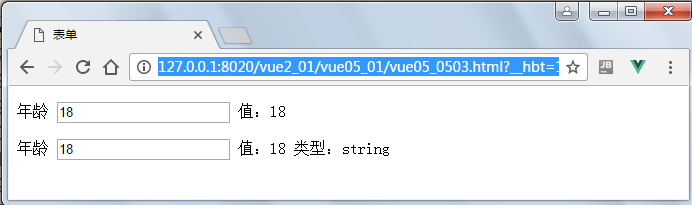
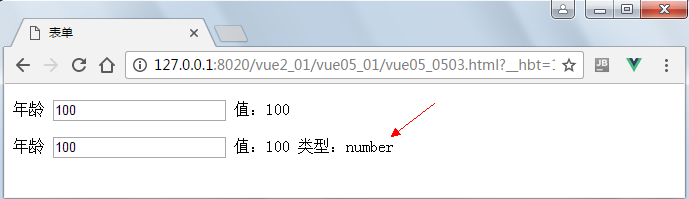
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <div id="vm"> <p> <label for="age">年龄</label> <input v-model="age" id="age" name="age" type="number" /> 值:{{age}} </p> <p> <label for="age">年龄</label> <input v-model.number="age" id="age" name="age"/> 值:{{age}} 类型:{{typeof(age)}} </p> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var vm = new Vue({ el: "#vm", data: { name: "rose", age: "18" } }); </script> </body> </html>
结果:


1.3.2、.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <div id="vm"> <p> <label for="memo1">自我介绍</label> <input v-model="memo1" id="memo1" name="memo1" /> 值:{{memo1}}结束 </p> <p> <label for="memo2">自我介绍</label> <input v-model.trim="memo2" id="memo2" name="memo2" /> 值:{{memo2}}结束 </p> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var vm = new Vue({ el: "#vm", data: { name: "rose", age: "18", memo1:" 我是 一个 好学生 ", memo2:" 我是一个好学生 ", } }); </script> </body> </html>
结果:
初始加载,trim未执行:

修改后有效:

1.4、在组件上使用 v-model
如果你还不熟悉 Vue 的组件,可以暂且跳过这里。
HTML 原生的输入元素类型并不总能满足需求。幸好,Vue 的组件系统允许你创建具有完全自定义行为且可复用的输入组件。这些输入组件甚至可以和 v-model 一起使用!要了解更多,请参阅组件指南中的自定义输入组件。
官方原文:http://vuejs.org/guide/forms.html
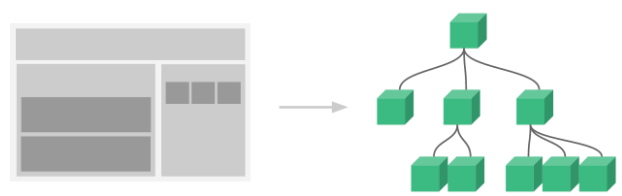
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

二、组件
2.0、SPA
SPA指的是Single Page Application,就是只有一张Web页面的应用。单页应用程序 (SPA) 是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。 浏览器一开始会加载必需的HTML、CSS和JavaScript,所有的操作都在这张页面上完成,都由JavaScript来控制。因此,对单页应用来说模块化的开发和设计显得相当重要。
单页Web应用,顾名思义,就是只有一张Web页面的应用。浏览器一开始会加载必需的HTML、CSS和JavaScript,之后所有的操作都在这张页面上完成,这一切都由JavaScript来控制。因此,单页Web应用会包含大量的JavaScript代码,复杂度可想而知,模块化开发和设计的重要性不言而喻。
速度:更好的用户体验,让用户在web app感受native app的速度和流畅
MVVM:经典MVVM开发模式,前后端各负其责
ajax:重前端,业务逻辑全部在本地操作,数据都需要通过AJAX同步、提交
路由:在URL中采用#号来作为当前视图的地址,改变#号后的参数,页面并不会重载
优点:
1.分离前后端关注点,前端负责View,后端负责Model,各司其职;
2.服务器只接口提供数据,不用展示逻辑和页面合成,提高性能;
3.同一套后端程序代码,不用修改兼容Web界面、手机;
4.用户体验好、快,内容的改变不需要重新加载整个页面
5.可以缓存较多数据,减少服务器压力
6.单页应用像网络一样,几乎随处可以访问—不像大多数的桌面应用,用户可以通过任务网络连接和适当的浏览器访问单页应用。如今,这一名单包括智能手机、平板电脑、电视、笔记本电脑和台式计算机。
缺点:
1.SEO问题
2.刚开始的时候加载可能慢很多
3.用户操作需要写逻辑,前进、后退等
4.页面复杂度提高很多,复杂逻辑难度成倍
2.1、什么是组件?
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
先看看几种定义组件的办法:
2.1.1、组件形式一:使用script标签
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件</title> </head> <body> <div id="vm"> <me-component1></me-component1> </div> <script type="text/x-template" id="template1"> <div>这是一个组件</div> </script> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义全局的Vue组件 Vue.component("me-component1",{ template:"#template1" }); var vm = new Vue({ el: "#vm", data: { name: "rose" } }); </script> </body> </html>
结果:

注意:使用<script>标签时,type指定为text/x-template,意在告诉浏览器这不是一段js脚本,浏览器在解析HTML文档时会忽略<script>标签内定义的内容。
2.1.2、组件形式二:使用template标签
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件</title> </head> <body> <div id="vm"> <me-component1></me-component1> </div> <template id="template2"> <div>这是另一个组件</div> </template> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义全局的Vue组件 Vue.component("me-component1",{ template:"#template2" }); var vm = new Vue({ el: "#vm", data: { name: "rose" } }); </script> </body> </html>
结果:

2.1.3、组件形式一:使用vue文件
这种方法常用在vue单页应用(SPA)中。详情看官网:https://cn.vuejs.org/v2/guide/single-file-components.html
创建.vue后缀的文件,组件Hello.vue,放到components文件夹中
<template> <div class="hello"> <h1>{{ msg }}</h1> </div> </template> <script> export default { name: 'hello', data () { return { msg: '欢迎!' } } } </script>
app.vue
<!-- 展示模板 --> <template> <div id="app"> <img src="./assets/logo.png"> <hello></hello> </div> </template> <script> // 导入组件 import Hello from './components/Hello' export default { name: 'app', components: { Hello } } </script> <!-- 样式代码 --> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
2.2、使用组件
2.2.1、注册
之前说过,我们可以通过以下方式创建一个 Vue 实例:
new Vue({ el: '#some-element', // 选项 })
要注册一个全局组件,你可以使用 Vue.component(tagName, options)。 例如:
Vue.component('my-component', {
// 选项
})
对于自定义标签名,Vue.js 不强制要求遵循 W3C规则 (小写,并且包含一个短杠),尽管遵循这个规则比较好。
组件在注册之后,便可以在父实例的模块中以自定义元素<my-component></my-component> 的形式使用。要确保在初始化根实例 之前 注册了组件:
<div id="example"> <my-component></my-component> </div>
// 注册 Vue.component('my-component', { template: '<div>A custom component!</div>' }) // 创建根实例 new Vue({ el: '#example' })
渲染为:
<div id="example"> <div>A custom component!</div> </div>
2.2.2、局部注册
不必在全局注册每个组件。通过使用组件实例选项注册,可以使组件仅在另一个实例/组件的作用域中可用:
var Child = { template: '<div>A custom component!</div>' } new Vue({ // ... components: { // <my-component> 将只在父模板可用 'my-component': Child } })
这种封装也适用于其它可注册的 Vue 功能,如指令。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件</title> </head> <body> <div id="vm"> <me-component3></me-component3> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义局部的Vue组件 var vm = new Vue({ el: "#vm", data: { name: "rose" }, components: { "me-component3": { template: "<div>定义局部的Vue组件</div>" } } }); </script> </body> </html>
结果:

2.2.3、DOM 模版解析说明
当使用 DOM 作为模版时(例如,将 el 选项挂载到一个已存在的元素上), 你会受到 HTML 的一些限制,因为 Vue 只有在浏览器解析和标准化 HTML 后才能获取模版内容。尤其像这些元素 <ul> , <ol>, <table> , <select> 限制了能被它包裹的元素,<option> 只能出现在其它元素内部。
在自定义组件中使用这些受限制的元素时会导致一些问题,例如:
<table> <my-row>...</my-row> </table>
自定义组件 <my-row> 被认为是无效的内容,因此在渲染的时候会导致错误。变通的方案是使用特殊的 is 属性:
<table> <tr is="my-row"></tr> </table>
应当注意,如果您使用来自以下来源之一的字符串模板,这些限制将不适用:
<script type="text/x-template">- JavaScript内联模版字符串
.vue组件
因此,有必要的话请使用字符串模版。
2.2.4、data 必须是函数
使用组件时,大多数选项可以被传入到 Vue 构造器中,有一个例外: data 必须是函数。 实际上,如果你这么做:
Vue.component('my-component', {
template: '<span>{{ message }}</span>',
data: {
message: 'hello'
}
})
那么 Vue 会在控制台发出警告,告诉你在组件中 data 必须是一个函数。

最好理解这种规则的存在意义。
<div id="example-2"> <simple-counter></simple-counter> <simple-counter></simple-counter> <simple-counter></simple-counter> </div>
var data = { counter: 0 } Vue.component('simple-counter', { template: '<button v-on:click="counter += 1">{{ counter }}</button>', // data 是一个函数,因此 Vue 不会警告, // 但是我们为每一个组件返回了同一个对象引用 data: function () { return data } }) new Vue({ el: '#example-2' })
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件</title> </head> <body> <div id="vm"> <me-counter></me-counter> <me-counter></me-counter> <me-counter></me-counter> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义组件的数据 var data = { "counter": 1 }; Vue.component("me-counter", { template: "<button type='button' @click='counter+=1'>{{counter}}</button>", data: function() { return data; } }); var vm = new Vue({ el: "#vm", data: { name: "rose" } }); </script> </body> </html>
结果:

由于这三个组件共享了同一个 data , 因此增加一个 counter 会影响所有组件!我们可以通过为每个组件返回新的 data 对象来解决这个问题:
data: function () { return { counter: 0 } }
现在每个 counter 都有它自己内部的状态了
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件</title> </head> <body> <div id="vm"> <me-counter></me-counter> <me-counter></me-counter> <me-counter></me-counter> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> Vue.component("me-counter", { template: "<button type='button' @click='counter+=1'>{{counter}}</button>", data: function() { return { "counter": 1 }; } }); var vm = new Vue({ el: "#vm", data: { name: "rose" } }); </script> </body> </html>
结果:

2.2.5、构成组件
组件意味着协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B 。它们之间必然需要相互通信:父组件要给子组件传递数据,子组件需要将它内部发生的事情告知给父组件。然而,在一个良好定义的接口中尽可能将父子组件解耦是很重要的。这保证了每个组件可以在相对隔离的环境中书写和理解,也大幅提高了组件的可维护性和可重用性。
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。看看它们是怎么工作的。

示例:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>列表渲染</title> </head> <body> <div id="app1"> 任务:<input v-model="newTask" @keyup.enter="addNew" placeholder="请输入您要完成的任务"/> <ul> <li is="todoitem" v-for="(task,index) in tasks" :title="task" @remove="removeItem(index)"></li> </ul> </div> <script src="../../js/vue/vue.min.js"></script> <script type="text/javascript"> Vue.component("todoitem", { template: "<li>{{title}} <button @click='$emit("remove")'>X</button></li>", props: ['title'] }); var app1 = new Vue({ el: "#app1", data: { newTask: '', tasks: ["买一本书", "给爸妈打电话", "整理自己的硬盘"] }, methods: { addNew: function () { this.tasks.unshift(this.newTask); this.newTask = ''; }, removeItem: function (index) { if (confirm('确定要移除吗?')) { this.tasks.splice(index, 1); } } } }); </script> </body> </html>
结果:

2.2.6、组件依赖组件
开发中经常需要用到一个组件依赖另外一个组件,通过不同组件的组合完成一个大组件,方法如下:
子组件:
//ChildComponent.vue <template> <div> <h3>这是子组件</h3> </div> </template> <script> export default { name: "ChildComponent" } </script> <style scoped> div h3 { color: mediumvioletred; font-size: 15px; } </style>
父组件:
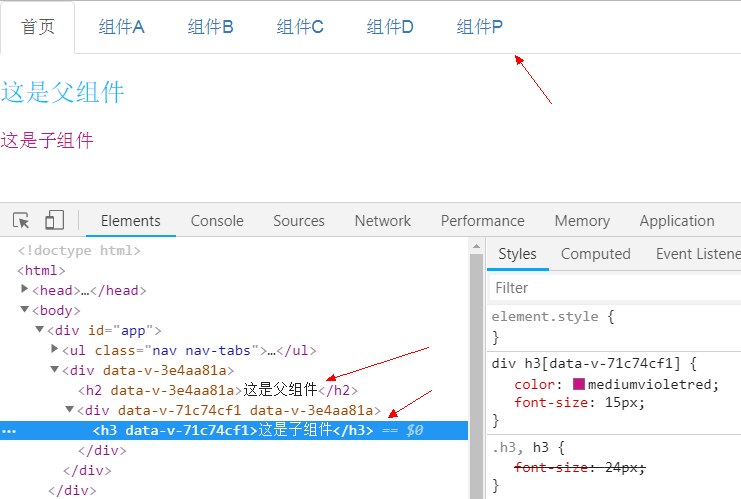
//ParentComponent.vue <template> <div> <h2>这是父组件</h2> <!--使用子组件--> <childComponent></childComponent> </div> </template> <script> //引入子组件模块 import childComponent from './ChildComponent' export default { name: "ParentComponent", //注册局部组件 components: { "childComponent":childComponent } } </script> <style scoped> div h2 { color: deepskyblue; font-size: 20px; } </style>
运行结果:

2.3、Props
2.3.1、使用Props传递数据
组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用 props 把数据传给子组件。
prop 是父组件用来传递数据的一个自定义属性。子组件需要显式地用 props 选项 声明 “prop”:
Vue.component('child', {
// 声明 props
props: ['message'],
// 就像 data 一样,prop 可以用在模板内
// 同样也可以在 vm 实例中像 “this.message” 这样使用
template: '<span>{{ message }}</span>'
})
然后向它传入一个普通字符串:
<child message="hello!"></child>
结果:
2.3.2、camelCase vs. kebab-case
HTML 特性不区分大小写。当使用非字符串模版时,prop的名字形式会从 camelCase 转为 kebab-case(短横线隔开):
Vue.component('child', {
// camelCase in JavaScript
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
<!-- kebab-case in HTML --> <child my-message="hello!"></child>
再次说明,如果你使用字符串模版,不用在意这些限制。
2.3.3、动态 Props
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:
<div> <input v-model="parentMsg"> <br> <child v-bind:my-message="parentMsg"></child> </div>
使用 v-bind 的缩写语法通常更简单:
<child :my-message="parentMsg"></child>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件</title> </head> <body> <div id="vm"> <input v-model="name" /> <me-button :text-Msg="name"></me-button> </div> <template id="template1"> <button>{{textMsg}}</button> </template> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义全局的Vue组件 Vue.component("me-button", { props: ['textMsg'], template: "#template1" }); var vm = new Vue({ el: "#vm", data: { name: "父组件的name的值" } }); </script> </body> </html>

2.3.4、字面量语法 vs 动态语法
初学者常犯的一个错误是使用字面量语法传递数值:
<!-- 传递了一个字符串"1" --> <comp some-prop="1"></comp>
因为它是一个字面 prop ,它的值以字符串 "1" 而不是以实际的数字传下去。如果想传递一个实际的 JavaScript 数字,需要使用 v-bind ,从而让它的值被当作 JavaScript 表达式计算:
<!-- 传递实际的数字 --> <comp v-bind:some-prop="1"></comp>
2.3.5、单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
另外,每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着你不应该在子组件内部改变 prop 。如果你这么做了,Vue 会在控制台给出警告。
通常有两种改变 prop 的情况:
-
prop 作为初始值传入,子组件之后只是将它的初始值作为本地数据的初始值使用;
-
prop 作为需要被转变的原始值传入。
更确切的说这两种情况是:
-
定义一个局部 data 属性,并将 prop 的初始值作为局部数据的初始值。
props: ['initialCounter'], data: function () { return { counter: this.initialCounter } }
2.定义一个 computed 属性,此属性从 prop 的值计算得出。
props: ['size'], computed: { normalizedSize: function () { return this.size.trim().toLowerCase() } }
注意在 JavaScript 中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态。
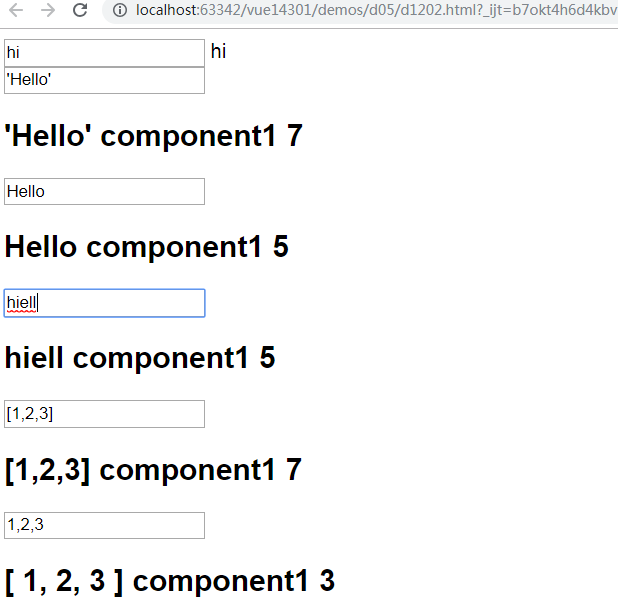
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue2 Demo</title> </head> <body> <div id="app01"> <input v-model="Hello"/> {{Hello}} <!--非绑定属性都是字符类型--> <my-comp1 my-msg="'Hello'"></my-comp1> <!--绑定属性有自己的类型--> <my-comp1 :my-msg="'Hello'"></my-comp1> <!--绑定父元素的data--> <my-comp1 :my-msg="Hello"></my-comp1> <!--非绑定属性都是字符类型--> <my-comp1 my-msg="[1,2,3]"></my-comp1> <!--绑定属性有自己的类型--> <my-comp1 :my-msg="[1,2,3]"></my-comp1> </div> <script src="../../js/vue/vue.js"></script> <script> Vue.component("my-comp1", { //定义组件的属性,可以是多个,注意必须有分号 props: ['myMsg'], //模板,引用属性值 template: "<div><input v-model='imsg' /><h2 v-bind:title='imsg'>{{imsg}} component1 {{imsg.length}}</h2></div>", data() { return { imsg: this.myMsg } } }); var vm = new Vue({ el: "#app01", data: { Hello: "hi" } }); </script> </body> </html>
结果:

2.3.6、Prop 验证
组件可以为 props 指定验证要求。如果未指定验证要求,Vue 会发出警告。当组件给其他人使用时这很有用。
prop 是一个对象而不是字符串数组时,它包含验证要求:
Vue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
}
})
type 可以是下面原生构造器:
- String
- Number
- Boolean
- Function
- Object
- Array
type 也可以是一个自定义构造器,使用 instanceof 检测。
当 prop 验证失败了, Vue 将拒绝在子组件上设置此值,如果使用的是开发版本会抛出一条警告。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件</title> </head> <body> <div id="vm"> <me-component1 name="喜马拉雅" :size="8848" :is-boy="false" :address="'中国西藏'"></me-component1> </div> <script type="text/x-template" id="template1"> <div>姓名:{{name}} - 身高:{{size}} - 是否是男生:{{isBoy}} - 位置:{{address}} - 重量:{{weight.ton}}亿吨</div> </script> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义全局的Vue组件 Vue.component("me-component1",{ template:"#template1", props:{ name:{ //属性名 type:String, //类型 required:true //必填 }, size:Number, //类型必须是数字 isBoy:Boolean, //类型必须是布尔 age:[String,Number], //多种类型 address:{ type:String, //类型 default:"中国", //默认值 validator:function(value){ //验证 return value.indexOf("中国")>=0; //地址中必须包含中国 } }, weight:{ type:Object, //对象类型 default:function() { //使用函数返回对象的默认值 return {ton:99988}; } } } }); var vm = new Vue({ el: "#vm", data: { name: "rose" } }); </script> </body> </html>
结果:

2.4、自定义事件
我们知道,父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,应该怎样做?那就是自定义事件!
2.4.1、使用 v-on 绑定自定义事件
每个 Vue 实例都实现了事件接口(Events interface),即:
- 使用
$on(eventName)监听事件 - 使用
$emit(eventName)触发事件
Vue的事件系统分离自浏览器的EventTarget API。尽管它们的运行类似,但是$on 和 $emit 不是addEventListener 和 dispatchEvent 的别名。
另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件。
下面是一个例子:
<div id="counter-event-example"> <p>{{ total }}</p> <button-counter v-on:increment="incrementTotal"></button-counter> <button-counter v-on:increment="incrementTotal"></button-counter> </div>
Vue.component('button-counter', {
template: '<button v-on:click="increment">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
},
methods: {
increment: function () {
this.counter += 1
this.$emit('increment')
}
},
})
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function () {
this.total += 1
}
}
})
在本例中,子组件已经和它外部完全解耦了。它所做的只是触发一个父组件关心的内部事件。
给组件绑定原生事件
有时候,你可能想在某个组件的根元素上监听一个原生事件。可以使用 .native 修饰v-on 。例如:
<my-component v-on:click.native="doTheThing"></my-component>
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件</title> </head> <body> <div id="vm"> <h2>{{name}}</h2> <h3>总数:{{total}}</h3> <me-tax @tax="updateTotal" name="小国A" :unit="unit"></me-tax> <me-tax @tax="updateTotal" name="小国B" :unit="unit"></me-tax> <me-tax @tax="updateTotal" name="小国C" :unit="unit"></me-tax> <me-tax @tax="updateTotal" name="小国D" :unit="unit"></me-tax> <me-tax @tax="updateTotal" name="小国E" :unit="unit"></me-tax> <h3>{{msg}}</h3> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义全局的Vue组件 Vue.component("me-tax", { template: "<button @click='upTax'>{{money}}</button>", data: function() { return { "money": 0 } }, props: ["name","unit"], methods: { upTax: function() { //this.unit=-5; this.money += this.unit; //通知父组件或实例自己的状态变化,触发tax事件 //this.$emit("tax", this.money); this.$emit("tax",{name:this.name,money:this.money}); } } }); var vm = new Vue({ el: "#vm", data: { name: "王国税收", total: 0, unit:10, //每次交税的量 msg:"" }, methods: { updateTotal: function(obj) { this.total += this.unit; console.log(JSON.stringify(obj)); this.msg=obj.name+"交税成功,已交税:"+obj.money; } } }); </script> </body> </html>
结果:

2.4.2、sync 修饰符(2.3+)
在一些情况下,我们可能会需要对一个 prop 进行“双向绑定”。事实上,这正是 Vue 1.x 中的 .sync 修饰符所提供的功能。当一个子组件改变了一个带 .sync 的 prop 的值时,这个变化也会同步到父组件中所绑定的值。这很方便,但也会导致问题,因为它破坏了单向数据流。由于子组件改变 prop 的代码和普通的状态改动代码毫无区别,当光看子组件的代码时,你完全不知道它何时悄悄地改变了父组件的状态。这在 debug 复杂结构的应用时会带来很高的维护成本。
上面所说的正是我们在 2.0 中移除 .sync 的理由。但是在 2.0 发布之后的实际应用中,我们发现 .sync 还是有其适用之处,比如在开发可复用的组件库时。我们需要做的只是让子组件改变父组件状态的代码更容易被区分。
从 2.3.0 起我们重新引入了 .sync 修饰符,但是这次它只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的 v-on 监听器。
如下代码
<comp :foo.sync="bar"></comp>
会被扩展为:
<comp :foo="bar" @update:foo="val => bar = val"></comp>
当子组件需要更新 foo 的值时,它需要显式地触发一个更新事件:
this.$emit('update:foo', newValue)
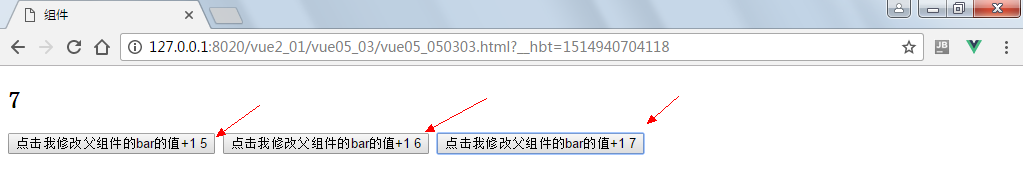
示例:
<div id="app"> <div>{{bar}}</div> <my-comp :foo.sync="bar"></my-comp> <!-- <my-comp :foo="bar" @update:foo="val => bar = val"></my-comp> --> </div> <script> Vue.component('my-comp', { template: '<div @click="increment">点我+1</div>', data: function() { return {copyFoo: this.foo} }, props: ['foo'], methods: { increment: function() { this.$emit('update:foo', ++this.copyFoo); } } }); new Vue({ el: '#app', data: {bar: 0} }); </script>
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件</title> </head> <body> <div id="vm"> <h2>{{bar}}</h2> <me-comp :foo="bar" @update:foo="updatefoo"></me-comp> <me-comp :foo="bar" @update:foo="val=>bar=val"></me-comp> <me-comp :foo.sync="bar"></me-comp> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定义全局的Vue组件 Vue.component("me-comp", { template: "<button @click='increment'>点击我修改父组件的bar的值+1 {{fooCopy}}</button>", props: { foo: Number }, data: function() { return { fooCopy: this.foo } }, methods: { increment: function() { this.fooCopy++; this.$emit("update:foo", this.fooCopy); } } }); var vm = new Vue({ el: "#vm", data: { bar: 0 }, methods: { updatefoo:function(val){ this.bar=val; } } }); </script> </body> </html>
结果:

注意:这种方式本质上还是父组件自己修改了自己的值,子组件并未直正修改父组件的值,只是触发了通知。
2.4.2、使用自定义事件的表单输入组件
自定义事件也可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定。牢记:
<input v-model="something">
仅仅是一个语法糖:
<input v-bind:value="something" v-on:input="something = $event.target.value">
所以在组件中使用时,它相当于下面的简写:
<input v-bind:value="something" v-on:input="something = arguments[0]">
所以要让组件的 v-model 生效,它必须:
- 接受一个
value属性 - 在有新的 value 时触发
input事件
一个非常简单的货币输入:
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '
<span>
$
<input
ref="input"
v-bind:value="value"
v-on:input="updateValue($event.target.value)"
>
</span>
',
props: ['value'],
methods: {
// Instead of updating the value directly, this
// method is used to format and place constraints
// on the input's value
updateValue: function (value) {
var formattedValue = value
// Remove whitespace on either side
.trim()
// Shorten to 2 decimal places
.slice(0, value.indexOf('.') + 3)
// If the value was not already normalized,
// manually override it to conform
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// Emit the number value through the input event
this.$emit('input', Number(formattedValue))
}
}
})
The implementation above is pretty naive though. For example, users are allowed to enter multiple periods and even letters sometimes - yuck! So for those that want to see a non-trivial example, here’s a more robust currency filter:
这个接口不仅仅可以用来连接组件内部的表单输入,也很容易集成你自己创造的输入类型。想象一下:
<voice-recognizer v-model="question"></voice-recognizer> <webcam-gesture-reader v-model="gesture"></webcam-gesture-reader> <webcam-retinal-scanner v-model="retinalImage"></webcam-retinal-scanner>
$refs
<div id="app"> <input type="text" ref="input1"/> <button @click="add">添加</button> </div> <script> new Vue({ el: "#app", methods:{ add:function(){ this.$refs.input1.value ="22"; //this.$refs.input1 减少获取dom节点的消耗 } } }) </script>
一般获取DOM元素需document.querySelector(".input1")获取这个dom节点,然后在获取input1的值。
但是用ref绑定之后,我们就不需要在获取dom节点了,直接在上面的input上绑定input1,然后$refs里面调用就行。
然后在javascript里面这样调用:this.$refs.input1 这样就可以减少获取dom节点的消耗了
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue2 Demo</title> </head> <body> <div id="app01"> 价格: <my-currency v-model="price"></my-currency> <!--<my-currency :value="price" @input="price=$event.target.value"></my-currency>--> </div> <script src="../../js/vue/vue.js"></script> <script> Vue.component("my-currency", { props: ['value'], template: '<span><input ref="input" :value="value" @input="updateValue($event.target.value)"/></span>', methods: { updateValue: function (val) { //123.456 var fVal = val.trim().slice(0, val.indexOf(".") + 3); if (fVal !== val) { this.$refs.input.value = fVal; } this.$emit("input", Number(fVal)); } } }); var vm = new Vue({ el: "#app01", data: { price: "" } }); </script> </body> </html>
结果:

2.4.3、非父子组件通信
有时候非父子关系的组件也需要通信。在简单的场景下,使用一个空的 Vue 实例作为中央事件总线:
var bus = new Vue()
// 触发组件 A 中的事件 bus.$emit('id-selected', 1)
// 在组件 B 创建的钩子中监听事件 bus.$on('id-selected', function (id) { // ... })
在更多复杂的情况下,你应该考虑使用专门的 状态管理模式.
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue2 Demo</title> </head> <body> <div id="app01"> <my-comp1></my-comp1> <my-comp2></my-comp2> </div> <script src="../../js/vue/vue.js"></script> <script> //事件总线 var bus = new Vue(); Vue.component("my-comp1", { template: "<button @click='incrN'>{{n}}</button>", data() { return {n: 0} }, methods: { incrN: function () { this.n++; //发布事件 bus.$emit("inc",this.n); } } }); Vue.component("my-comp2", { template: "<button @click='incrN'>{{n}}</button>", data() { return {n: 999} }, methods: { incrN: function () { this.n--; } }, //勾子,挂载完成时执行事件 mounted:function () { var _this=this; //监听事件,订阅事件 bus.$on("inc",function (val) { _this.n+=val; }) } }); var vm = new Vue({ el: "#app01", data: {} }); </script> </body> </html>
结果:

2.4.4、父链
在子组件中通过$parent可以获得当前组件的父组件,实现通信:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue2 Demo</title> </head> <body> <div id="app01"> <h2>{{msg}}</h2> <p> <my-comp></my-comp> </p> </div> <script src="../../js/vue/vue.js"></script> <script> Vue.component("my-comp",{ template:"<button @click='modifyParent'>子组件通过修改父组件</button>", methods:{ modifyParent(){ this.$parent.msg="被子组件修改了:"+Math.random(); } } }); var vm=new Vue({ el:"#app01", data:{ msg:"父组件中的消息" } }); </script> </body> </html>
结果:

通过$parent.$parent可以递归找到所有的父组件,当然可以判断是否为根实例。
虽然 可以通过该办法修改父组件的数,但不推荐,建议还是使用$emit与porps实现通信。
2.4.5、子组件索引
方法一,通过$refs可以找到单个子组件:
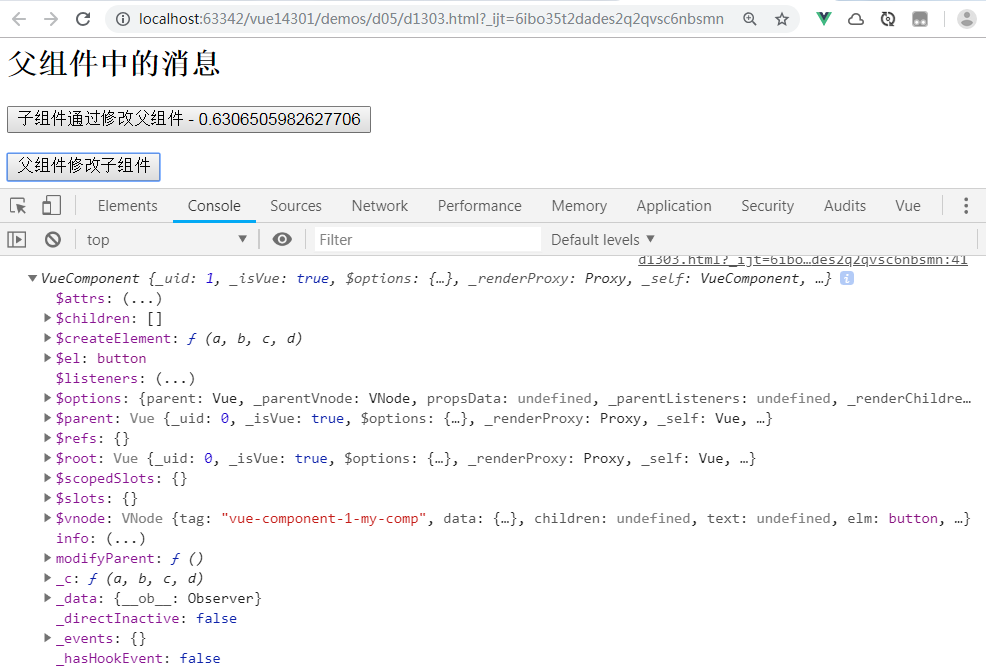
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue2 Demo</title> </head> <body> <div id="app01"> <h2>{{msg}}</h2> <p> <my-comp ref="comp1"></my-comp> </p> <p> <button @click="modifySub">父组件修改子组件</button> </p> </div> <script src="../../js/vue/vue.js"></script> <script> Vue.component("my-comp",{ template:"<button @click='modifyParent'>子组件通过修改父组件 - {{info}}</button>", methods:{ modifyParent(){ this.$parent.msg="被子组件修改了:"+Math.random(); } }, data(){ return {info:"子组件的内容"}; } }); var vm=new Vue({ el:"#app01", data:{ msg:"父组件中的消息" }, methods:{ modifySub(){ //通过ref获得comp1子组件 this.$refs.comp1.info=Math.random(); console.log(this.$refs.comp1); } } }); </script> </body> </html>
结果:

方法二,通过$children可以找到子组件集合:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue2 Demo</title> </head> <body> <div id="app01"> <h2>{{msg}}</h2> <p> <my-comp></my-comp> <my-comp></my-comp> <my-comp></my-comp> <my-comp></my-comp> <my-comp></my-comp> </p> <p> <button @click="modifySub">父组件修改子组件</button> </p> </div> <script src="../../js/vue/vue.js"></script> <script> Vue.component("my-comp",{ template:"<button @click='modifyParent'>子组件通过修改父组件 - {{info}}</button>", methods:{ modifyParent(){ this.$parent.msg="被子组件修改了:"+Math.random(); } }, data(){ return {info:"子组件的内容"}; } }); var vm=new Vue({ el:"#app01", data:{ msg:"父组件中的消息" }, methods:{ modifySub(){ console.log(this.$children); //遍历所有的子组件 for(var i=0;i<this.$children.length;i++){ this.$children[i].info="父组件修改"+i; } } } }); </script> </body> </html>
结果:

2.5、使用 Slots 分发内容
在使用组件时,常常要像这样组合它们:
<app> <app-header></app-header> <app-footer></app-footer> </app>
注意两点:
-
<app>组件不知道它的挂载点会有什么内容。挂载点的内容是由<app>的父组件决定的。 -
<app>组件很可能有它自己的模版。
为了让组件可以组合,我们需要一种方式来混合父组件的内容与子组件自己的模板。这个过程被称为 内容分发 (或 “transclusion” 如果你熟悉 Angular)。Vue.js 实现了一个内容分发 API ,参照了当前 Web组件规范草案,使用特殊的 <slot> 元素作为原始内容的插槽。
2.5.1、编译作用域
在深入内容分发 API 之前,我们先明确内容的编译作用域。假定模板为:
<child-component> {{ message }} </child-component>
message 应该绑定到父组件的数据,还是绑定到子组件的数据?答案是父组件。组件作用域简单地说是:
父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译。
一个常见错误是试图在父组件模板内将一个指令绑定到子组件的属性/方法:
<!-- 无效 --> <child-component v-show="someChildProperty"></child-component>
假定 someChildProperty 是子组件的属性,上例不会如预期那样工作。父组件模板不应该知道子组件的状态。
如果要绑定子组件内的指令到一个组件的根节点,应当在它的模板内这么做:
Vue.component('child-component', {
// 有效,因为是在正确的作用域内
template: '<div v-show="someChildProperty">Child</div>',
data: function () {
return {
someChildProperty: true
}
}
})
类似地,分发内容是在父组件作用域内编译。
2.5.2、单个 Slot
除非子组件模板包含至少一个 <slot> 插口,否则父组件的内容将会被丢弃。当子组件模板只有一个没有属性的 slot 时,父组件整个内容片段将插入到 slot 所在的 DOM 位置,并替换掉 slot 标签本身。
最初在 <slot> 标签中的任何内容都被视为备用内容。备用内容在子组件的作用域内编译,并且只有在宿主元素为空,且没有要插入的内容时才显示备用内容。
假定 my-component 组件有下面模板:
<div> <h2>I'm the child title</h2> <slot> 如果没有分发内容则显示我。 </slot> </div>
父组件模版:
<div> <h1>I'm the parent title</h1> <my-component> <p>This is some original content</p> <p>This is some more original content</p> </my-component> </div>
渲染结果:
<div> <h1>I'm the parent title</h1> <div> <h2>I'm the child title</h2> <p>This is some original content</p> <p>This is some more original content</p> </div> </div>
2.5.3、具名Slots
<slot> 元素可以用一个特殊的属性 name 来配置如何分发内容。多个 slot 可以有不同的名字。具名 slot 将匹配内容片段中有对应 slot 特性的元素。
仍然可以有一个匿名 slot ,它是默认 slot ,作为找不到匹配的内容片段的备用插槽。如果没有默认的 slot ,这些找不到匹配的内容片段将被抛弃。
例如,假定我们有一个 app-layout 组件,它的模板为:
<div class="container"> <header> <slot name="header"></slot> </header> <main> <slot></slot> </main> <footer> <slot name="footer"></slot> </footer> </div>
父组件模版:
<app-layout> <h1 slot="header">Here might be a page title</h1> <p>A paragraph for the main content.</p> <p>And another one.</p> <p slot="footer">Here's some contact info</p> </app-layout>
渲染结果为:
<div class="container"> <header> <h1>Here might be a page title</h1> </header> <main> <p>A paragraph for the main content.</p> <p>And another one.</p> </main> <footer> <p>Here's some contact info</p> </footer> </div>
在组合组件时,内容分发 API 是非常有用的机制。
2.6、动态组件
多个组件可以使用同一个挂载点,然后动态地在它们之间切换。使用保留的 <component>元素,动态地绑定到它的 is 特性:
var vm = new Vue({ el: '#example', data: { currentView: 'home' }, components: { home: { /* ... */ }, posts: { /* ... */ }, archive: { /* ... */ } } })
<component v-bind:is="currentView"> <!-- 组件在 vm.currentview 变化时改变! --> </component>
也可以直接绑定到组件对象上:
var Home = { template: '<p>Welcome home!</p>' } var vm = new Vue({ el: '#example', data: { currentView: Home } })
2.6.1、keep-alive
如果把切换出去的组件保留在内存中,可以保留它的状态或避免重新渲染。为此可以添加一个 keep-alive 指令参数:
<keep-alive> <component :is="currentView"> <!-- 非活动组件将被缓存! --> </component> </keep-alive>
在API 参考查看更多 <keep-alive> 的细节。
2.7、其它
2.7.1、编写可复用组件
在编写组件时,记住是否要复用组件有好处。一次性组件跟其它组件紧密耦合没关系,但是可复用组件应当定义一个清晰的公开接口。
Vue 组件的 API 来自三部分 - props, events 和 slots :
-
Props 允许外部环境传递数据给组件
-
Events 允许组件触发外部环境的副作用
-
Slots 允许外部环境将额外的内容组合在组件中。
使用 v-bind 和 v-on 的简写语法,模板的缩进清楚且简洁:
<my-component :foo="baz" :bar="qux" @event-a="doThis" @event-b="doThat" > <img slot="icon" src="..."> <p slot="main-text">Hello!</p> </my-component>
2.7.2、子组件索引
尽管有 props 和 events ,但是有时仍然需要在 JavaScript 中直接访问子组件。为此可以使用 ref 为子组件指定一个索引 ID 。例如:
<div id="parent"> <user-profile ref="profile"></user-profile> </div>
var parent = new Vue({ el: '#parent' }) // 访问子组件 var child = parent.$refs.profile
当 ref 和 v-for 一起使用时, ref 是一个数组或对象,包含相应的子组件。
$refs 只在组件渲染完成后才填充,并且它是非响应式的。它仅仅作为一个直接访问子组件的应急方案——应当避免在模版或计算属性中使用 $refs 。
2.7.3、异步组件
在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载。为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义。Vue.js 只在组件需要渲染时触发工厂函数,并且把结果缓存起来,用于后面的再次渲染。例如:
Vue.component('async-example', function (resolve, reject) {
setTimeout(function () {
resolve({
template: '<div>I am async!</div>'
})
}, 1000)
})
工厂函数接收一个 resolve 回调,在收到从服务器下载的组件定义时调用。也可以调用reject(reason) 指示加载失败。这里 setTimeout 只是为了演示。怎么获取组件完全由你决定。推荐配合使用 :Webpack 的代码分割功能:
Vue.component('async-webpack-example', function (resolve) {
// 这个特殊的 require 语法告诉 webpack
// 自动将编译后的代码分割成不同的块,
// 这些块将通过 Ajax 请求自动下载。
require(['./my-async-component'], resolve)
})
你可以使用 Webpack 2 + ES2015 的语法返回一个 Promise resolve 函数:
Vue.component( 'async-webpack-example', () => System.import('./my-async-component') )
如果你是 Browserify 用户,可能就无法使用异步组件了,它的作者已经表明Browserify 是不支持异步加载的。如果这个功能对你很重要,请使用 Webpack。
2.7.4、组件命名约定
当注册组件(或者 props)时,可以使用 kebab-case ,camelCase ,或 TitleCase 。Vue 不关心这个。
// 在组件定义中 components: { // 使用 camelCase 形式注册 'kebab-cased-component': { /* ... */ }, 'camelCasedComponent': { /* ... */ }, 'TitleCasedComponent': { /* ... */ } }
在 HTML 模版中,请使用 kebab-case 形式:
<!-- 在HTML模版中始终使用 kebab-case --> <kebab-cased-component></kebab-cased-component> <camel-cased-component></camel-cased-component> <title-cased-component></title-cased-component>
当使用字符串模式时,可以不受 HTML 的 case-insensitive 限制。这意味实际上在模版中,你可以使用 camelCase 、 PascalCase 或者 kebab-case 来引用你的组件和 prop:
<!-- 在字符串模版中可以用任何你喜欢的方式! --> <my-component></my-component> <myComponent></myComponent> <MyComponent></MyComponent>
如果组件未经 slot 元素传递内容,你甚至可以在组件名后使用 / 使其自闭合:
<my-component/>
当然,这只在字符串模版中有效。因为自闭的自定义元素是无效的 HTML ,浏览器原生的解析器也无法识别它。
2.7.5、递归组件
组件在它的模板内可以递归地调用自己,不过,只有当它有 name 选项时才可以:
name: 'unique-name-of-my-component'
当你利用Vue.component全局注册了一个组件, 全局的ID作为组件的 name 选项,被自动设置.
Vue.component('unique-name-of-my-component', {
// ...
})
如果你不谨慎, 递归组件可能导致死循环:
name: 'stack-overflow',
template: '<div><stack-overflow></stack-overflow></div>'
上面组件会导致一个错误 “max stack size exceeded” ,所以要确保递归调用有终止条件 (比如递归调用时使用 v-if 并让他最终返回 false )。
2.7.6、内联模版
如果子组件有 inline-template 特性,组件将把它的内容当作它的模板,而不是把它当作分发内容。这让模板更灵活。
<my-component inline-template> <div> <p>These are compiled as the component's own template.</p> <p>Not parent's transclusion content.</p> </div> </my-component>
但是 inline-template 让模板的作用域难以理解。最佳实践是使用 template 选项在组件内定义模板或者在 .vue 文件中使用 template 元素。
2.7.7、X-Templates
另一种定义模版的方式是在 JavaScript 标签里使用 text/x-template 类型,并且指定一个id。例如:
<script type="text/x-template" id="hello-world-template"> <p>Hello hello hello</p> </script>
Vue.component('hello-world', {
template: '#hello-world-template'
})
这在有很多模版或者小的应用中有用,否则应该避免使用,因为它将模版和组件的其他定义隔离了。
2.7.8、使用 v-once 的低级静态组件(Cheap Static Component)
尽管在 Vue 中渲染 HTML 很快,不过当组件中包含大量静态内容时,可以考虑使用v-once 将渲染结果缓存起来,就像这样:
Vue.component('terms-of-service', {
template: '
<div v-once>
<h1>Terms of Service</h1>
... a lot of static content ...
</div>
'
})
官方帮助:http://vuejs.org/guide/components.html
2.7.9、$nextTick
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
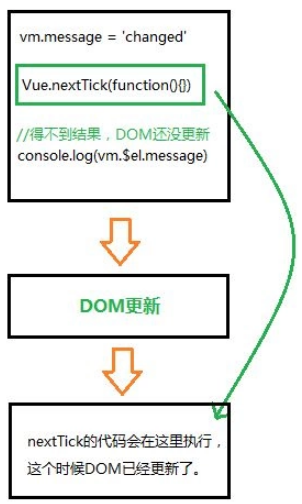
//改变数据 vm.message = 'changed' //想要立即使用更新后的DOM。这样不行,因为设置message后DOM还没有更新 console.log(vm.$el.textContent) // 并不会得到'changed' //这样可以,nextTick里面的代码会在DOM更新后执行 Vue.nextTick(function(){ console.log(vm.$el.textContent) //可以得到'changed' })
原理图

Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM,API 文档中官方示例如下:
new Vue({ // ... methods: { // ... example: function () { // modify data this.message = 'changed' // DOM is not updated yet this.$nextTick(function () { // DOM is now updated // `this` is bound to the current instance this.doSomethingElse() }) } } })
可能不大理解什么叫 DOM is now updated,在深入响应式原理 - vue.js中的示例情况也比较罕见,Vue 模板中直接在根无素中进行插值,然后在实例方法中使用了 this.$el.textContent 来获得更新之后的 DOM。
考虑这样一种场景,你有一个 jQuery 插件,希望在 DOM 元素中某些属性发生变化之后重新应用该插件,这时候就需要在 $nextTick 的回调函数中执行重新应用插件的方法。
示例:
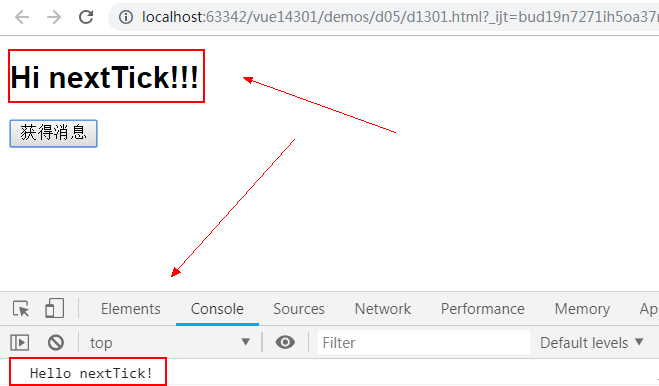
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue2 Demo</title> </head> <body> <div id="app01"> <h2 id="h2Msg">{{msg}}</h2> <button @click="getMsg">获得消息</button> </div> <script src="../../js/vue/vue.min.js"></script> <script> var vm=new Vue({ el:"#app01", data:{ msg:"Hello nextTick!" }, methods:{ getMsg:function () { this.msg="Hi nextTick!!!"; //立即获取dom中的内容,因为DOM是异步更新的,这时内容没有变化,所以获得的还是旧内容 console.log(document.getElementById("h2Msg").innerHTML); } } }); </script> </body> </html>
结果:

增加nextTick回调方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Vue2 Demo</title> </head> <body> <div id="app01"> <h2 id="h2Msg">{{msg}}</h2> <button @click="getMsg">获得消息</button> </div> <script src="../../js/vue/vue.min.js"></script> <script> var vm=new Vue({ el:"#app01", data:{ msg:"Hello nextTick!" }, methods:{ getMsg:function () { this.msg="Hi nextTick!!!"; //当下一次DOM更新时将执行的回调方法 this.$nextTick(function () { console.log(document.getElementById("h2Msg").innerHTML); }); console.log("执行完了!"); } } }); </script> </body> </html>
结果:

从这个事例可以看出DOM并非是同步更新的,通过$nextTick可以执行DOM下一次更新时的事情,当然也可以使用Vue.nextTick捕获全局的更新事件。
三、作业
3.1、请完成课程中的所有示例。
3.2、请定义一个vue分页组件,可以实现客户端分页功能,接收参数




参考代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue分页组件</title> <style> .page { font-weight: 900; height: 40px; text-align: center; color: #888; margin: 20px auto 0; background: #f2f2f2; } .pagelist { font-size: 0; background: #fff; height: 50px; line-height: 50px; } .pagelist span { font-size: 14px; } .pagelist .jump { border: 1px solid #ccc; padding: 5px 8px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; cursor: pointer; margin-left: 5px; } .pagelist .bgprimary { cursor: default; color: #fff; background: #337ab7; border-color: #337ab7; } .jumpinp input { width: 55px; height: 26px; font-size: 13px; border: 1px solid #ccc; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; text-align: center; } .ellipsis { padding: 0px 8px; } .jumppoint { margin-left: 30px; } .pagelist .gobtn { font-size: 12px; } .bgprimary { cursor: default; color: #fff; background: #337ab7; border-color: #337ab7; } .pagelist .jump.disabled{ pointer-events: none; background: #ddd; } </style> </head> <body> <div id="app"> <div> <div class="page" v-show="show"> <div class="pagelist"> <span class="jump" :class="{disabled:pstart}" @click="{current_page--}">上一页</span> <span v-show="current_page>5" class="jump" @click="jumpPage(1)">1</span> <span class="ellipsis" v-show="efont">...</span> <span class="jump" v-for="num in indexs" :class="{bgprimary:current_page==num}" @click="jumpPage(num)">{{num}}</span> <span class="ellipsis" v-show="ebehind">...</span> <span :class="{disabled:pend}" class="jump" @click="{current_page++}">下一页</span> <span v-show="current_page<pages-4" class="jump" @click="jumpPage(pages)">{{pages}}</span> <span class="jumppoint">跳转到:</span> <span class="jumpinp"><input type="text" v-model="changePage"></span> <span class="jump gobtn" @click="jumpPage(changePage)">GO</span> </div> </div> </div> </div> <script src="http://www.jq22.com/jquery/vue.min.js"></script> <script> var newlist = new Vue({ el: '#app', data: { current_page: 1, //当前页 pages: 50, //总页数 changePage:'',//跳转页 nowIndex:0 }, computed:{ show:function(){ return this.pages && this.pages !=1 }, pstart: function() { return this.current_page == 1; }, pend: function() { return this.current_page == this.pages; }, efont: function() { if (this.pages <= 7) return false; return this.current_page > 5 }, ebehind: function() { if (this.pages <= 7) return false; var nowAy = this.indexs; return nowAy[nowAy.length - 1] != this.pages; }, indexs: function() { var left = 1, right = this.pages, ar = []; if (this.pages >= 7) { if (this.current_page > 5 && this.current_page < this.pages - 4) { left = Number(this.current_page) - 3; right = Number(this.current_page) + 3; } else { if (this.current_page <= 5) { left = 1; right = 7; } else { right = this.pages; left = this.pages - 6; } } } while (left <= right) { ar.push(left); left++; } return ar; }, }, methods: { jumpPage: function(id) { this.current_page = id; }, }, }) </script> </body> </html>
3.3、请完使用vue2实现图书列表与详细展示功能,效果如下:


3.4、使用Vue 组件(component)完成一个精美的日历,要求IOS , 安卓, PC 的IE9+都能运行,如下图所示:

四、示例下载
https://git.coding.net/zhangguo5/vue2.git
小红书项目要求:
http://www.cnblogs.com/xsblog/p/8144290.html
