本文是针对对于完全没有了解过vue 和npm,连运行环境和项目构建的都不会的小白,对于前端老司机的就不用看了,浪费时间。
使用npm 与vue-cli 构建vue 项目
第一步:安装运行环境(node与npm)
nodeJ官网:http://nodejs.cn/ 下载安装包( 安装)
安装完成后,需要检测是否安装成功
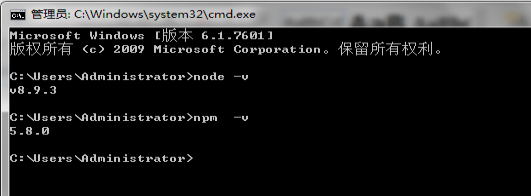
使用命令行cmd 打开dos 黑窗口,运行 node -v 和 npm –v,出现版号说明安装成功

注(npm 是node自带的,在安装node时已经安装了)
如何升级npm 的版本呢?很简单
执行命令:npm i –g to update (全局安装:建议) 或者 npm install –g npm
第二步:安装脚架手 vue-clic
安装vue-cli 有两种安装途径(npm 与 cnpm),二选一
(1) 使用npm 安装vue-cli,全局安装 (该方式安装比较慢,国外镜像)
运行:npm install g vue –cli
(2) 使用cnpm ( 国内淘宝镜像)安装vue-cli
(2.1) 首先要注册cnpm
运行: npm install -g cnpm --registry=https://registry.npm.taobao.org

(2.2) 检测 cnpm 是否安装成功,出现版本说明安装成功
运行:cnpm -v

(2.3)使用cnpm 安装脚架手vue-cli
运行:cnpm install –g vue-cli
使用 vue –V(注意:大写V)查看是否安装成功
运行:vue –V

第三步 :正式开始创建项目
1.使用 命令:cd 目录路径 ,进入到你指定的创建项目的路径下
如:

2. 使用 vue init webpack 初始化项目
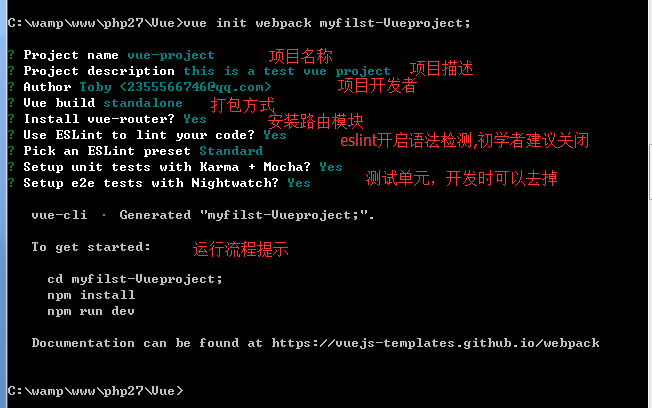
运行:vue init webpack myfilst-vueproject(自定义文件目录名称)
一般默认,直接回车就可以了

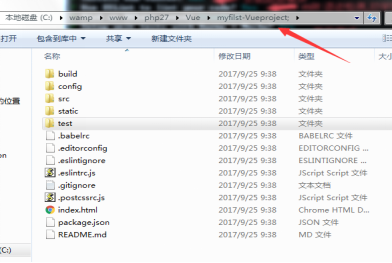
在目前为止,已创建好一个vue 的项目,目录结构如:(结构详解看官网)

3.按照提示运行流程,在当前项目的目录下安装模块
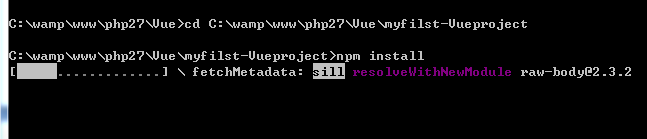
运行: cd 项目名称
运行: npm install

正在安装模块依赖。。。。
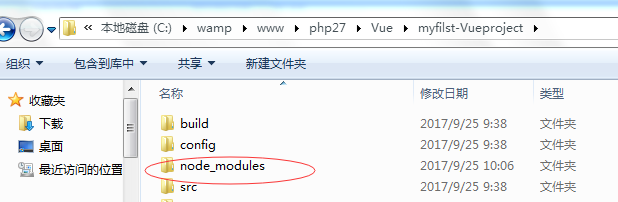
模块安装完成,项目根目录下多一个文件夹

第四步:启动/运行项目
运行:npm run dev
成功运行,默认效果如:

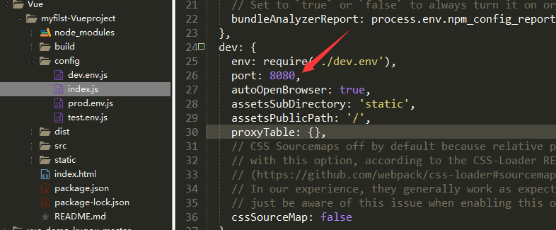
如果没有显示正常的页面,看是否端口是否被占用,默认运行端口为8080,
项目根目录下 ->config->index.js

修改该端口值,重新运行:npm run dev
每次修改配置文件都要重新运行
第五步:打包上线
运行:npm run build
打包完成后,会在根目录下生成一个dist 的文件夹,可以在本地打开浏览,项目上线时,只需将dist 文件夹放在服务器即可
完结。。。。谢谢