单纯的html很简单,无外乎就是各类标签的不同展示效果,当然之后的css与js也可以继续改变标签的展示效果,但是多学习一些特殊用途的标签就可以减少后续的工作量及代码量了,现在的html已经是第五版了,所以我们经常听人说h5,css是第三版,js的版本太多了无法统计,so,还是叫javascript就好,这里注意与java之间没有关系哦,如果有那就是就是当年java的名声很大,叫这个名字想借人家的名气,好心机啊~像小北方这么善良的人从来都不会有这种想法
在撰写代码时建议使用IDE,它会帮助你很多,我是写python的,so我使用PyCharm,它可以帮助我做一些很基本但是却很重要的事情,还有代码自动检测补全等等,这都很实用,不要觉得使用工具会比写原生的人低一等,熟练的使用相关工具也是任何语言工程师的一项必备技能!但是不建议使用多种同类工具,2种就好,一种首选,另一个备选,不过IDE我建议就一个吧,因为一个IDE的功能就够你玩了(推荐使用webstrom,神器,但是对于我来说PyCharm自带的一些就够了,因为我需要结合python,选择你自己喜欢的IDE吧)
来让我们看看IDE帮我做的事情吧,这会让你很直观的感受到它的美好,我创建了一个新html并在内容里随便写点东西并运行
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 abcd 9 北方 10 </body> 11 </html>

一切看起来很正常,但是我们将<meta charset="UTF-8">去掉再看看

wtf,这是什么鬼 中文的字符乱码了,我一定不希望我的网站是乱码的展示,因为这样鬼能看懂啊,so我要把<meta charset="UTF-8">加回来,这个标签是设置了网页使用的字符集,<meta charset="UTF-8">是十分标准的格式,它将允许你的网站显示任何 Unicode 字符,所以以后我们的所以html都要有这一行,加回来后果然好看多了~
中文的字符乱码了,我一定不希望我的网站是乱码的展示,因为这样鬼能看懂啊,so我要把<meta charset="UTF-8">加回来,这个标签是设置了网页使用的字符集,<meta charset="UTF-8">是十分标准的格式,它将允许你的网站显示任何 Unicode 字符,所以以后我们的所以html都要有这一行,加回来后果然好看多了~
这次我们再去掉<!DOCTYPE html>执行

是的,没有什么反映,以我们现在页面不会有什么神奇的效果,它并不是一个标签,注意,<!DOCTYPE html>不是标签!它没有对应的结束标签,如果你查看一些较早的网站如http://www.3riversstadium.com/index2.html,你会发现它的顶部写的是<!DOCTYPE html PUBLIC "-//IETF//DTD HTML 3.0//EN">,亦或者有一些网站压根就没有这一行,直接就是从
<html>标签开始的。
So,this is what?it’s just a statement一个声明,它帮助浏览器确定其尝试解析和显示的 HTML 文档类型,浏览器会根据该声明确定使用那种渲染模式来渲染你的这篇网站,我们现在是比较新的html5,因此我们使用<!DOCTYPE html>进行声明,但是以前的网站使用现在的html5可能就行不通了,因为有改版,所以才要使用以前的声明来模拟以前的渲染模式保证网站的可读性,如果直接不写那么就会触发Quirks格式,在Quirks格式下会有一些神奇的效果,span标签,css的margin,你可以自己去尝试,但是真正开始写代码后就不要任性啦。类比其他语言就如同#/bin/bash,#!/usr/bin/env python。
最后一个<html lang="en">的lang="en",去掉后也不会有什么反应,如果设置了并且网站设置了自动翻译的话,它会自己向英文翻译,lang="en"可以写在任何一个标签里,它只是标签的一个属性,写在html标签里是因为html是最大的标签,包含了你这个页面的所有,也就是整个页面使用这个语言了。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="div1" lang="en"></div> 9 <div id="div2" lang="zh"></div> 10 <div id="div3" lang="zh"></div> 11 </body> 12 </html>
好了,我们总结下,在写一个新的html必须要指定声明,字符集,再加一些其他的小细节,其实title标签也是必须在head里的,只是你去掉它不会报错,但是这不规范,那么我们的IDE可以帮我们做什么呢,我新建一个html文件不进行任何操作
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
哎呦不错哦,我们刚才想要的东西都有了,我们只需要关注body部分了,它不会出现复制粘贴漏掉什么的错误,也不会忘记什么,这就是它的一个好处!

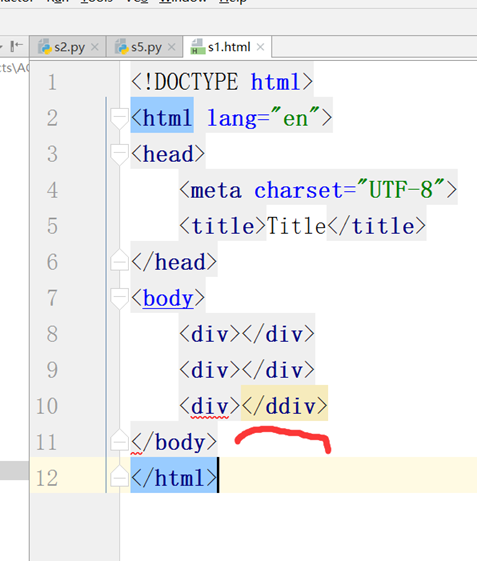
我关闭标签时写错了,他给出了提示,尽管没有很完美的捕捉到准确位置,但是已经不错了,再来一个

这次表现不错,错误的标签变色了,这为我们以后的代码有着十分重要的意义!!!不是在开玩笑。
随便写点什么继续吧,观察下它们
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div>第一行</div><div>第二行</div> 9 <div>第三行</div> 10 <span>第四行,</span> 11 <span>还是第四行</span> 12 </body> 13 </html>

我们可以看出每个div不论内容多少它都占了一行,而span则不是,它会继续跟上直到这行宽度超出再换行,所有的标签分为两种,内联标签与块级标签,只有这两种,在不使用css情况下块级标签不论如何都会占一行(内容超出会换行并将后面的行全占),而内联标签则相反,它只占用自己所需要的位置,为了举例写一个简单的css样式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="height: 20px;background-color: aquamarine"></div> 9 <span style="height: 20px;background-color: black"></span> 10 <div>第二行</div> 11 </body> 12 </html>

第一个div没有任何文本,但是还是占用了一行;后面的span也是,但是他却没有出现,因为它是内联的,没有文本就没有资格占,所以原本在第三行的div占用了它的位置,让我们为它快速默哀三秒钟吧,1,2,3,好了,我们帮帮它
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="height: 20px;background-color: aquamarine"></div> 9 <span style="height: 20px;background-color: lightsteelblue ">我才是第二行</span> 10 <div>你果然够二</div> 11 </body> 12 </html>

欢迎我们的span标签归来,虽然他还是只占用了一点位置,但是由于之后的div是块标签,so人家要另起一行不屑与你挤在一起
再回到一开始,<div>第一行</div><div>第二行</div>这在代码里是连在一起写的,但是页面渲染出来的效果也是正常的,其实你可以将所有的标签写在一行,相信我,这是真的
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div>第一行</div><div>第二行</div><div>第三行</div><span>第四行,</span><span>还是第四行</span> 9 </body> 10 </html>

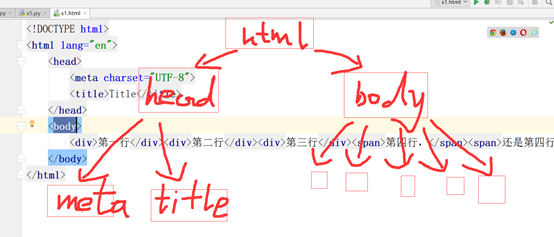
怎么样,我北如此单纯怎么会骗你呢~效果一模一样,但是看看我们的代码,wtf,仅仅5个标签我都已经要吐了,而且根本看不出层级关系,层级关系是什么鬼?其实我们的5个标签是在body标签内的,body与head是同级别的,他们又都在html标签内,真实的关系应该是酱紫

这是我们可以称body与head是同级标签,div等是body的子标签,body是div等的父标签,我们再改改代码,让你相信小北方说的话
1 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div>第一行</div><div>第二行</div><div>第三行</div><span>第四行,</span><span>还是第四行</span></body></html>

效果还是一样的,但是我们现在只需要一行代码,多么完美,我只需要一行代码就完成了刚才那么多行代码的工作,快夸我……真的是这样么,如果html是这样撰写的,那么几乎不会有人去写了,这太恶心了,而且根本没有可以读性,如果以后代码里出现了bug,这怎么查?所以不要将代码都写在一行,按层级分行写,这样的可以读性好,就像我们一开始那样。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head><meta charset="UTF-8"> 4 <title>Title</title> 5 </head> 6 <body> 7 <div>第一行</div> 8 <div>第二行</div> 9 <div>第三行</div> 10 <span>第四行,</span> 11 <span>还是第四行</span> 12 </body> 13 </html>
就先这样,需要写别的东西了。