axios的使用方法
axios({
url:"http://",
method:'get/post/put/delete'默认是get
}).then(res=>console.log(res))
axios({
url:"http://",
专门针对get请求的参数拼接(?type=pop&page=1)
params:{
type:'pop',
page:'1'
}
method:'get/post/put/delete'默认是get
})
也可以是axios.get() .post() .delete() .put()
axios的并发请求
axios.all([
axios({
url:"https://www.baidu.com"
}),
axios({
url:"https://www.baidu.com",
params:{
type:'pop',
page:'2'
}
}),
]).then(results=>{
console.log(result[0])
})/////
then(axios.spread(result1,result2)=>{
console.log(result1)///
})
全局配置
axios.defaults.baseURL='123.207.32.32.8000'
axios.defaults.headers.post['Content-Type']='application/x-www-form-urlencoded'
axios.defaults.timeout=5000
创建实例
每个实例都可以有自己的配置,相互不干扰
const instance=axios.create({
baseURL:'https://www.baidu.com',
timeout:5000,
headers:{}
})
instance({
url:'/home/data',
params:{
type:'pop',
page:'2'
}
}).then(res=>console.log(res))
封装网络模块
request.js
axios使用promise()对网络请求进行封装
正常情况下在data里面都有做了定义

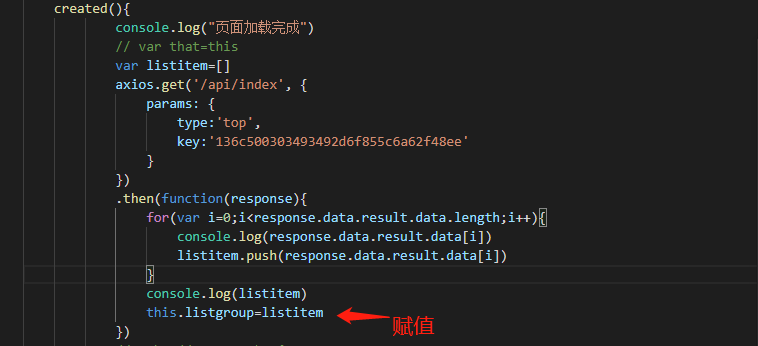
在函数里面进行赋值

这时候你运行时会发现,数据可以请求到,但是会报错 TypeError: Cannot set property 'listgroup' of undefined
主要原因是:
在 then的内部不能使用Vue的实例化的this, 因为在内部 this 没有被绑定。
可以看下 Stackoverflow 的解释:
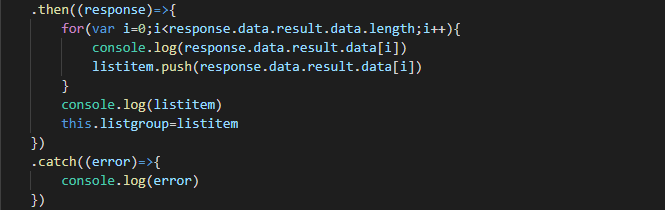
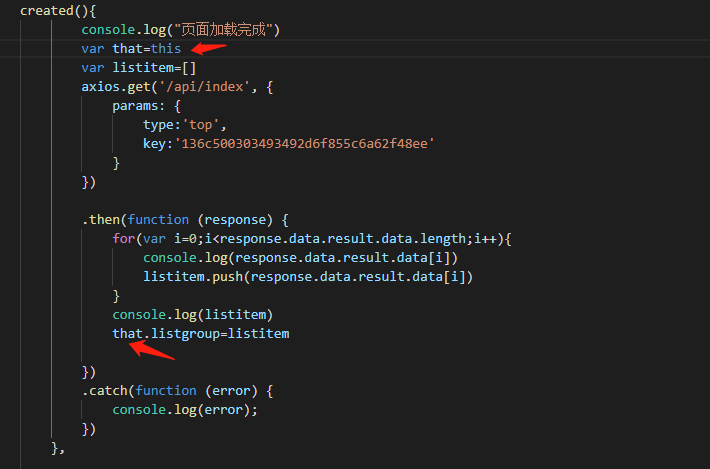
解决办法:
1、用ES6箭头函数,箭头方法可以和父方法共享变量

2、在请求axios外面定义一下 var that=this

https://www.apiopen.top/api.html#4c502eec73ce429fb1c4a7f519360d24
dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js` vue启动报错解决
这是因为webpack-dev-server版本和vue版本不一样,需要将webpack-dev-server卸载了,安装对应版本
查看vue版本是 vue -V
注意:V是大写
卸载npm uninstall webpack-dev-server,在安装这个npm i webpack-dev-server@2.9.7,我的可以正常启动了。