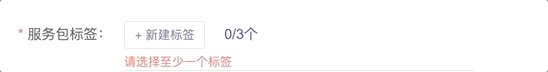
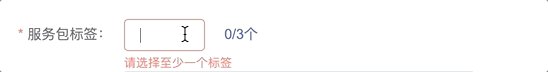
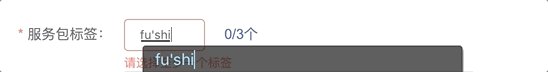
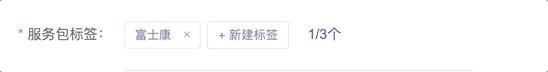
先看一个场景图:

给一个标签el-tag添加表单的校验,且在内容有了以后关闭校验
看代码:
<el-form-item class="baseinfo-tags" label="服务包标签:" prop="tags">
<el-tag
class="tag"
:key="tag"
v-for="tag in baseInfo.tags"
closable
:disable-transitions="false"
@close="handleClose(tag)">
{{tag}}
</el-tag>
<el-input
class="input-new-tag"
v-if="inputVisible"
v-model="inputValue"
ref="saveTagInput"
size="small"
@keyup.enter.native="handleInputConfirm"
@blur="handleInputConfirm">
</el-input>
<el-button v-else class="button-new-tag" :disabled="baseInfo.tags.length == 3" size="mini" @click="showInput">+ 新建标签</el-button>
<span class="tag-num">{{baseInfo.tags.length}}/3个</span>
</el-form-item>
为表单添加校验
baseInfoRules: {
tags: [
{
trype: 'array', validator: validateTags, required: true, message: '请选择至少一个标签', trigger: 'change'
}
],
}, // 表单正则
添加自定义正则:

随后需要在标签有了以后将校验关闭:
// 新增标签 确认
handleInputConfirm() {
// xxx的操作
this.$refs.baseInfoForm.validateField('tags'); // 再次校验tag的正则
},
随后在点击提交的时候进行正则判断。在tag改变的时候进行该正则的关闭