Nuxt.js项目部署
采用nuxt.js开发,一般都是为了实现SSR。让搜索引擎更好的抓取网页内容。
本文章总结ssr形式的部署完整流程
失败的尝试
在项目搭建好以后,狗尾草按很多网友说的,执行npm run build 然后将.nuxt文件和static和nuxt.config.js文件和package.json文件复制压缩上传服务器。然后执行npm install最后执行npm run start就可以平稳运行,最后开启进程守护就好了
狗尾草按如上所说过程进行了一番尝试后,发现在npm install完毕执行npm run start的时候,项目就会报错
最简单的查看,package.json文件中npm run start的配置启动文件为server/index.js
然鹅,如网友所说上传文件时,并没有携带server.js。所以npm run start是找不到文件的,必然启动失败,然后狗尾草发现在.nuxt文件中是有打包好的server.js文件的,于是修改package.json中的start启动命令
"start": "cross-env NODE_ENV=production node ./nuxt/server.js",
然后发现还是报错,缺少什么模块,这个报错就比较恶心了。然后执行了好几遍npm install以为是包确实了,但是却不是。应该是设么配置不对,我索性就放弃了,因为这过程中发现好多依赖文件都没有打包进.nuxt.js中。
正确的尝试
-
将所有文件除node_module文件和其他的.git,.editorconfig等辅助类型的文件忽略掉都上传上去。
-
执行npm install安装依赖包。
-
尝试npm run build和npm run start看是否可以启动
如果启动失败,应该就是项目代码逻辑问题或者,包丢失的问题,检查确认无误后保证可以启动。
-
配置nginx
server { listen 80; server_name www.bgwhite.cn; location / { proxy_pass http://127.0.0.1:3000; } error_page 404 = http://www.bgwhite.cn/404.html; }
访问域名时,映射到nuxt启动的端口即可
这里需要注意的是,如果打包的是静态资源,则需要访问的就是root xxx/xxxx/index.html
-
pm2开启进程守护
npm install pm2
执行完毕后,具体的命令可查看官网提示
pm2 start npm run start
或者配置具体的pm2启动文件
详情可查看官网的文档,后续狗尾草也会出响应的pm2的配置和使用方法
开启后,通过对应命令查看服务器上是否
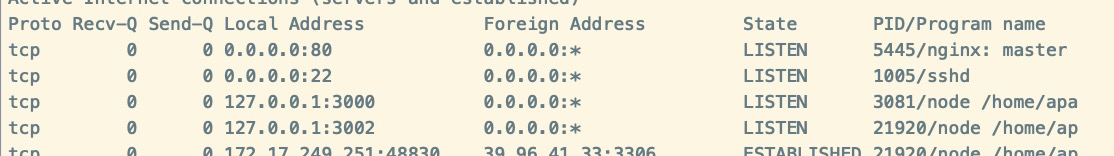
netstat -anp

可以看到狗尾草的nuxt服务是已经启动。这个时候访问bgwhtie.cn可以看到是已经可以正产访问了。

至此nuxt.js部署ssr类型已经完成。静态资源的部署的话和vue的部署其实是差不多的
采坑
nuxt开启的默认端口是3000端口,如果服务器上3000端口已经被占用了,怎么办呢?
修改nuxt的端口号两种方式
-
修改nuxt.config.js
export default { server: { port: 8000, // default: 3000 host: '0.0.0.0' // default: localhost } }
"config": { "nuxt": { "host": "0.0.0.0", "port": "3333" } }
至此,一套完整的部署到访问已经完成!
如果有小伙伴需要咨询的可,qq留言咨询,知无不言!
