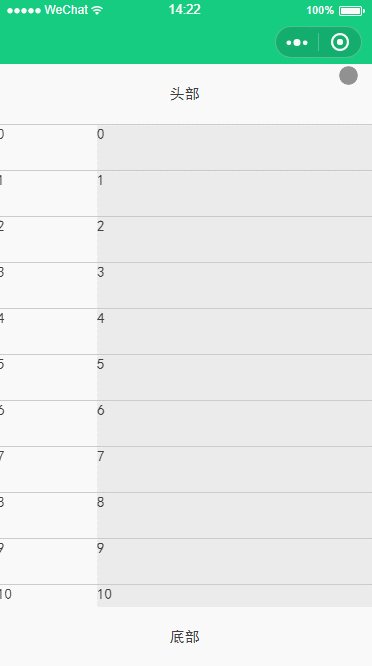
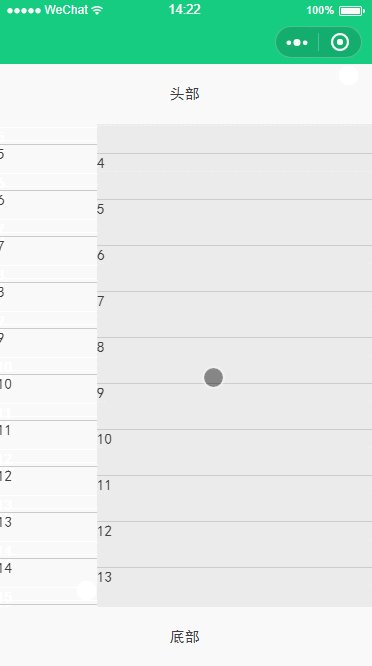
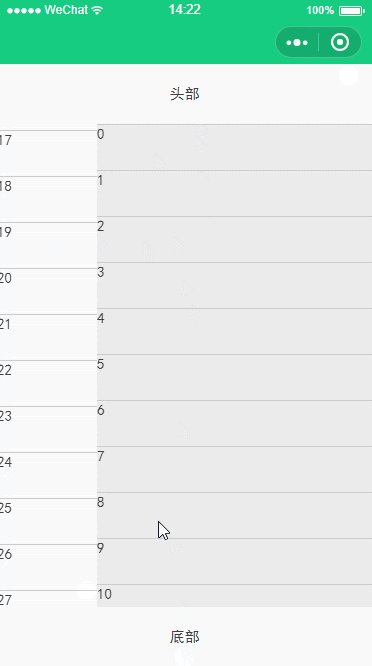
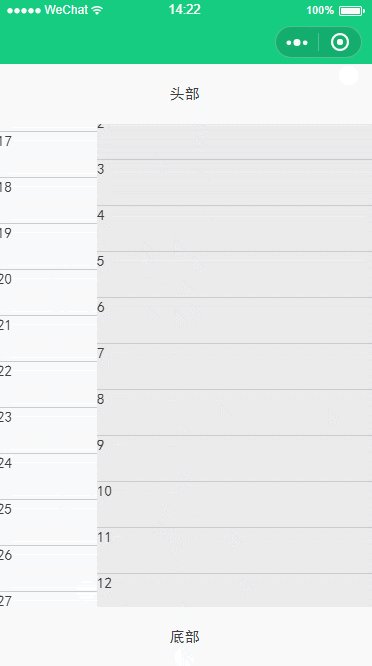
效果如图:

小程序wxml:
<view class='wraper'>
<view class="header">
头部
</view>
<view class='section'>
<scroll-view scroll-y="true" class='left' scroll-view="true">
<view wx:for="{{30}}" wx:key="{{index}}" class='row'>{{index}}</view>
</scroll-view>
<scroll-view class='right' scroll-y="true">
<view wx:for="{{30}}" wx:key="{{index}}" class='row'>{{index}}</view>
</scroll-view>
</view>
<view class='footer'>
底部
</view>
</view>
wxss:
.wraper {
100%;
height: 100%;
overflow: hidden;
display: -webkit-box;
-moz-box-orient: vertical;
-webkit-box-orient: vertical;
}
.header,.footer{
100%;
height: 120rpx;
line-height: 120rpx;
font-family: Monaco; font-size: 9pt;">#fff;
text-align: center;
}
.section {
display: -webkit-box;
100%;
-webkit-box-flex: 1;
}
.left {
-webkit-box-flex: 1;
400rpx;
overflow: auto;
font-family: Monaco; font-size: 9pt;">#fff;
}
.right {
-webkit-box-flex: 1;
overflow: auto;
}
.row {
100%;
height: 90rpx;
border-top: 1rpx solid #ccc;
}
实现思路给最外层大盒子设置弹性盒,并改变方向。头部固定高,底部固定高,中间高度为flex:1;并变为弹性盒,在中间左固定宽度,高度flex:1;over-flow: auto;右侧相同。即可实现圣杯布局中间多列纵向滚动。
这里用的是box,使用一样的用法,查看上篇display:box