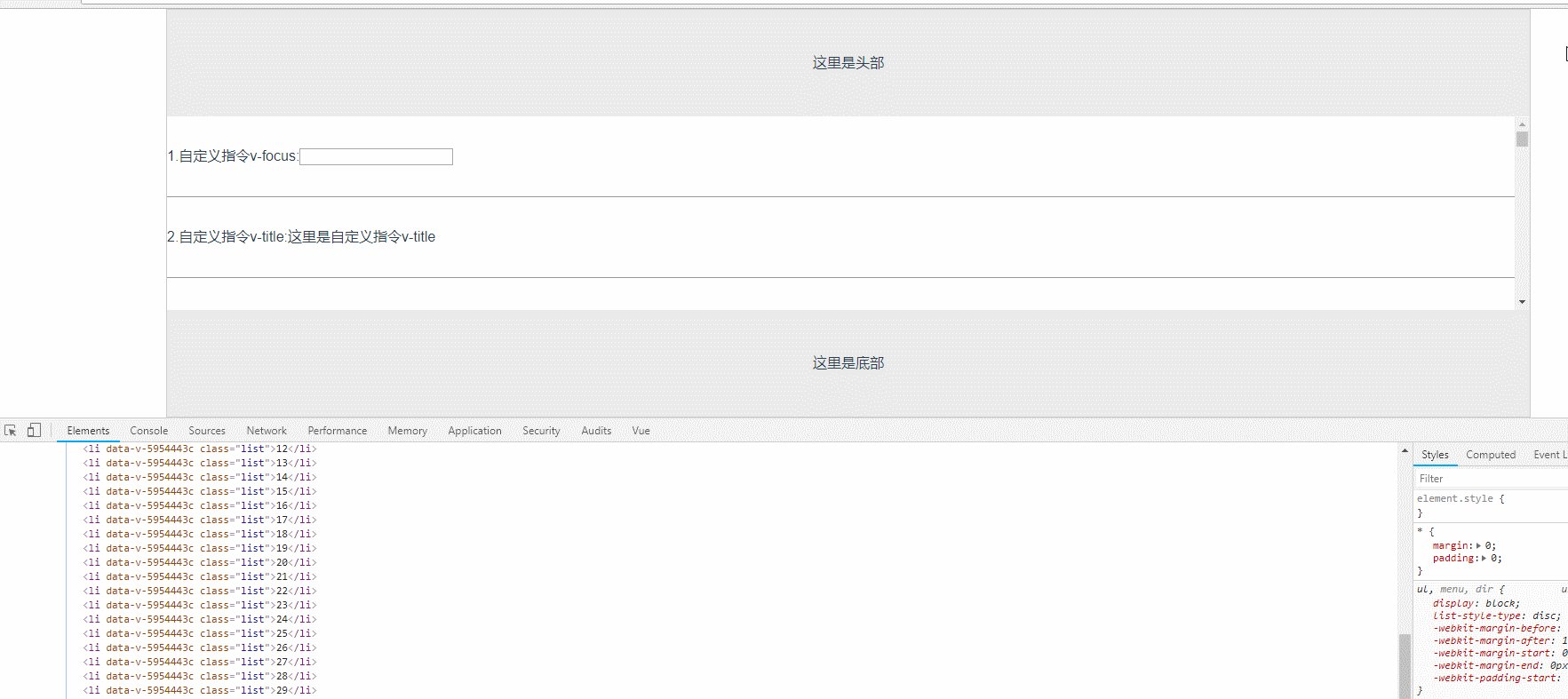
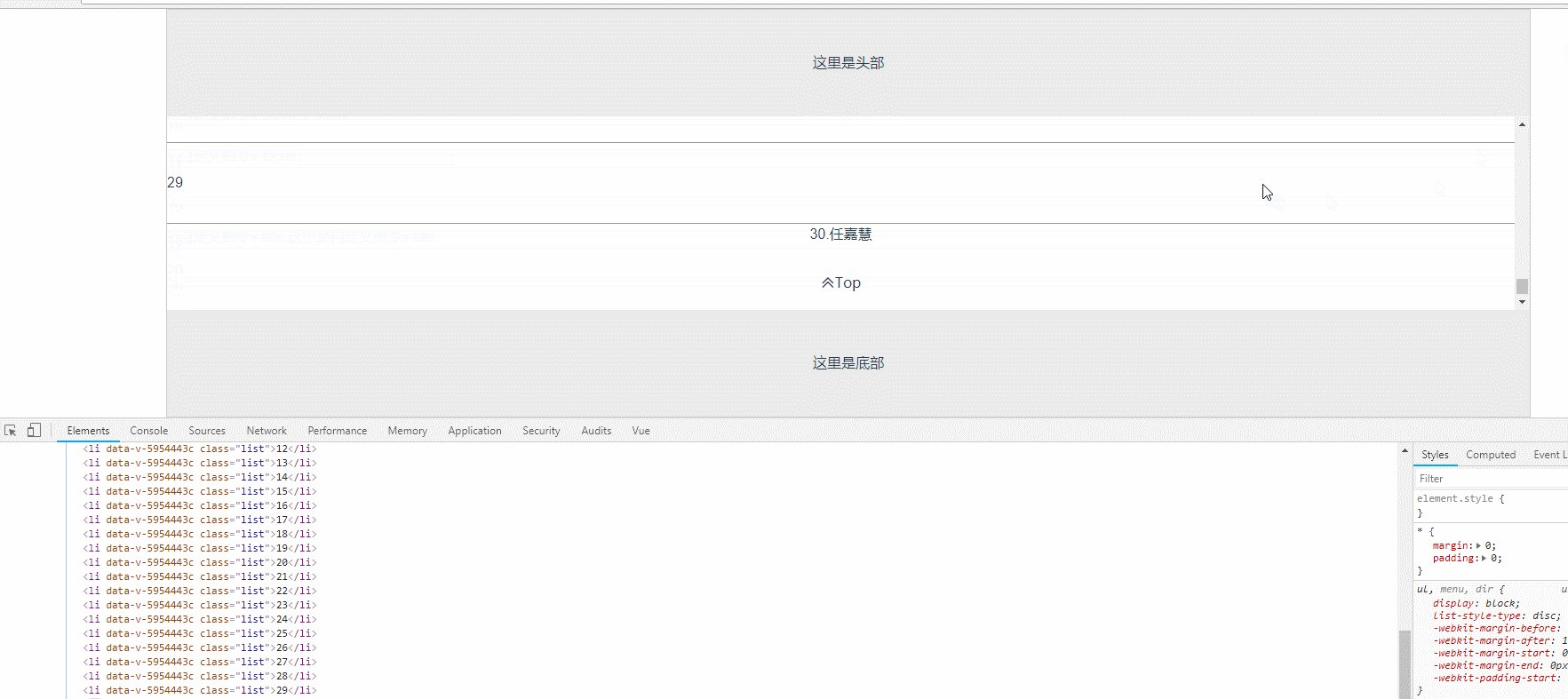
在一次这样的需求中,需要实现滑倒底部时自动请求数据,需要动态创建节点然后追加到某元素中,这期间遇到的问题就是在动态创建节点后,类名也已经加上了 ,但是样式就是没有生效,最后发现原因的产生竟然是<style scoped></style>中scoped属性
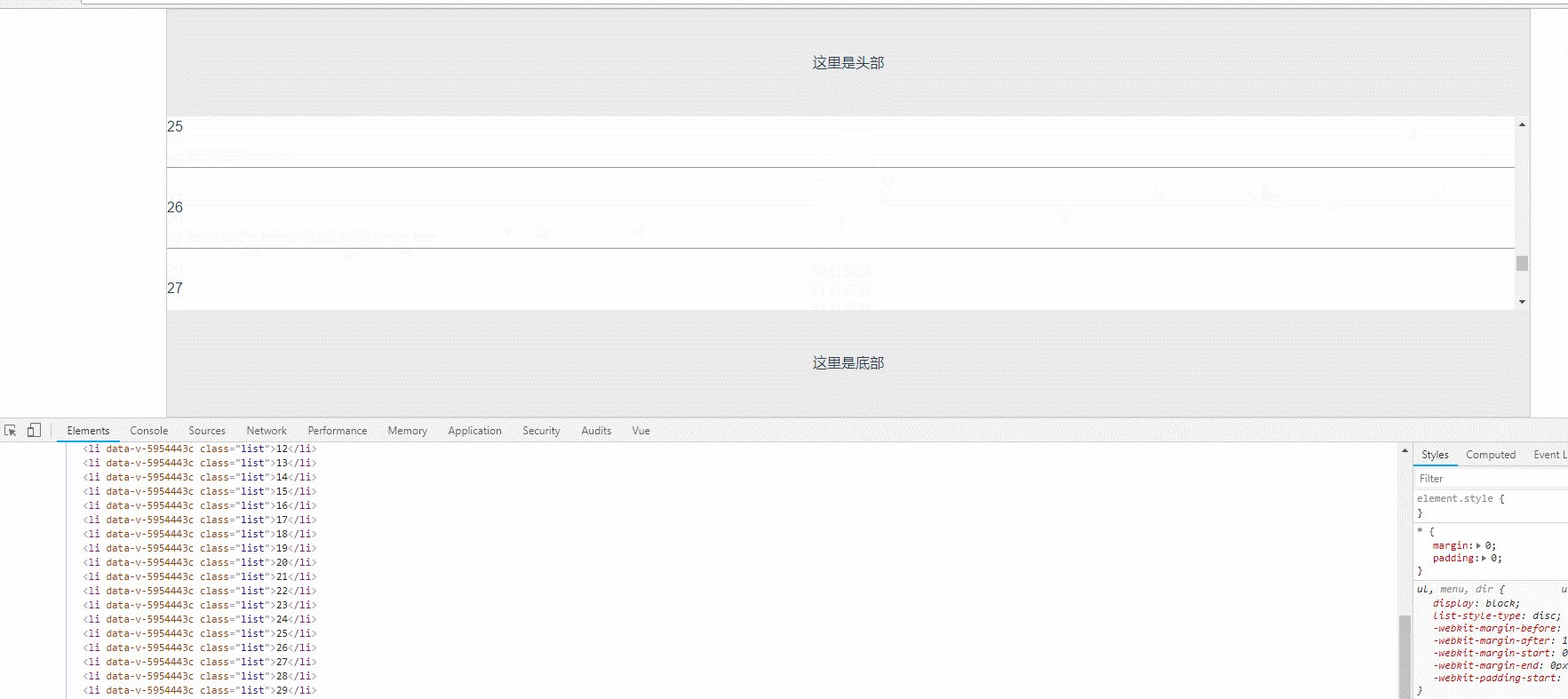
该属性的作用是用来绑定当前样式不被污染,同时也就意味着在创建新的node后,该node样式是进入不到style总查找样式的,bug如下:


新创建的li在插入到节点中时,样式并没有生效。
所以我们解决办法
1.将scoped属性去掉。
优点:方便快捷
缺点:失去了样式的保护,我们就需要用原始的方法保护该组件的样式作用于,可通过后台选择器等等方式实现样式的保护,使其不受污染
2.在动态创建Node时,就将样式类型些微行内样式,卸载style中。这样在dom渲染的时候会伴随着行内样式一起生效
优点:在不影响样式作用于的情况下就可以实现
缺点:违背了结构表现相分离,对于代码的解析速度有很大影响。
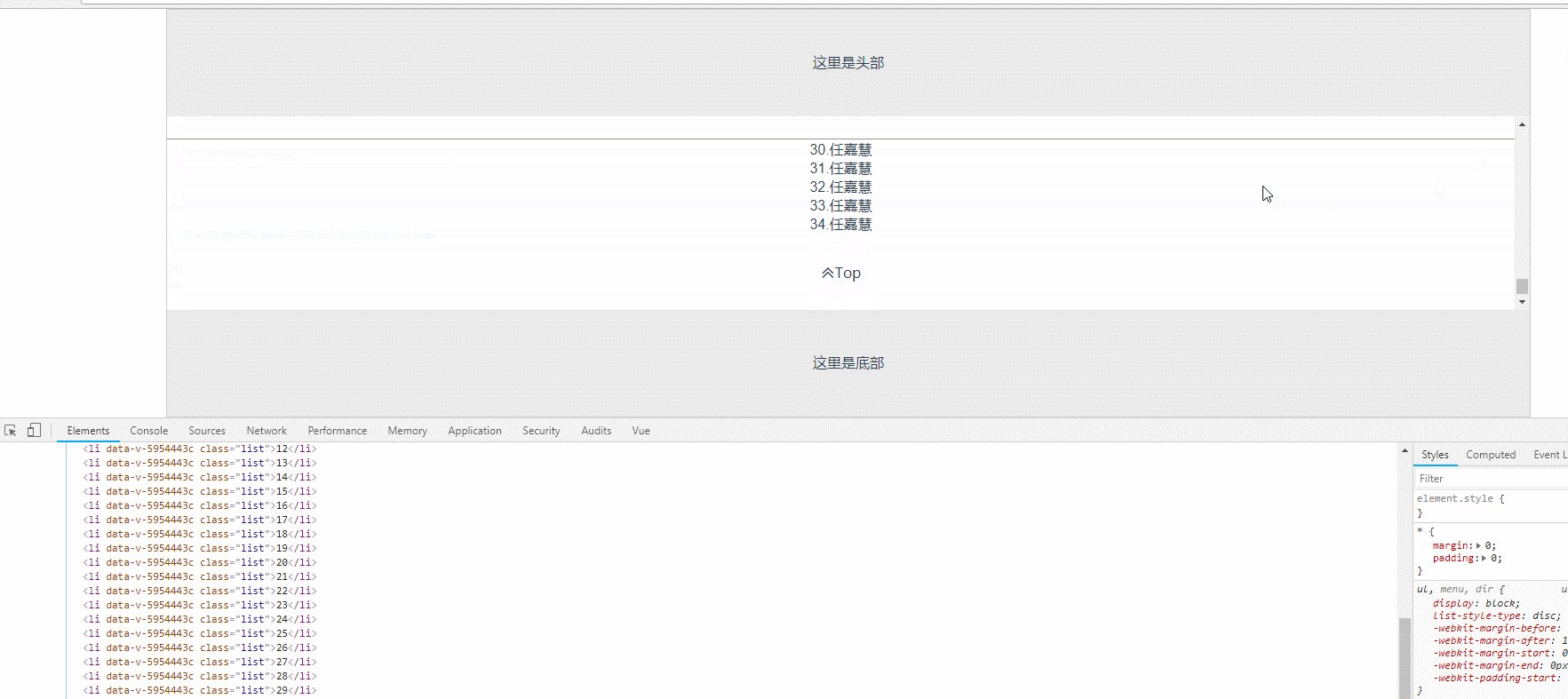
bug修复如下:
大家可以了解下vue中的样式穿透,也是解决样式问题的常用方式之一。sass/less使用样式穿透的方式可能回有所不同,
stylus的样式穿透 使用>>>
外层 >>> 第三方组件
样式
.wrapper >>> .swiper-pagination-bullet-active
background: #fff
sass和less的样式穿透 使用/deep/
外层 /deep/ 第三方组件 {
样式
}
.wrapper /deep/ .swiper-pagination-bullet-active{
background: #fff;
}

需要demo源码的留言哦。