前言:请各大网友尊重本人原创知识分享,谨记本人博客:南国以南i
方式一:在idea中将项目推送至远程仓库
注:此处远程仓库以码云为例
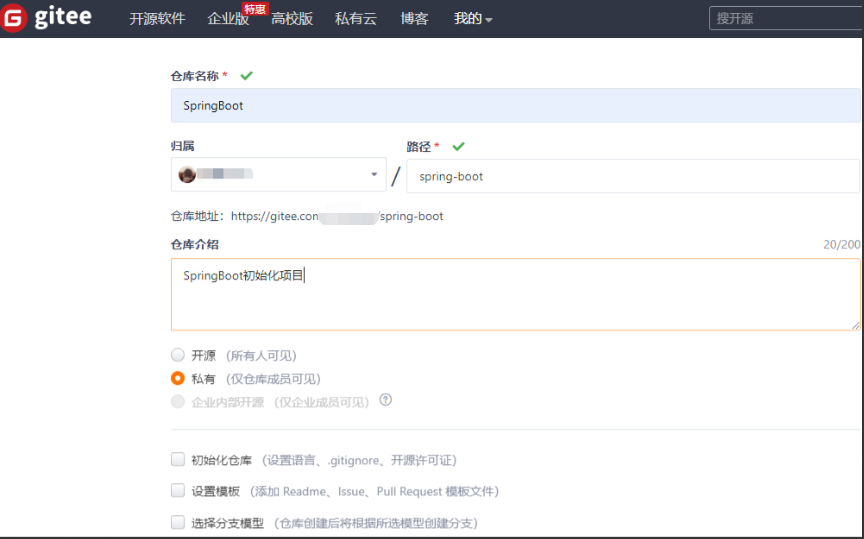
第一步:登录码云,进入个人主页
点击个人头像左边的加号新建仓库,选好之后,点创建完成就可以了!

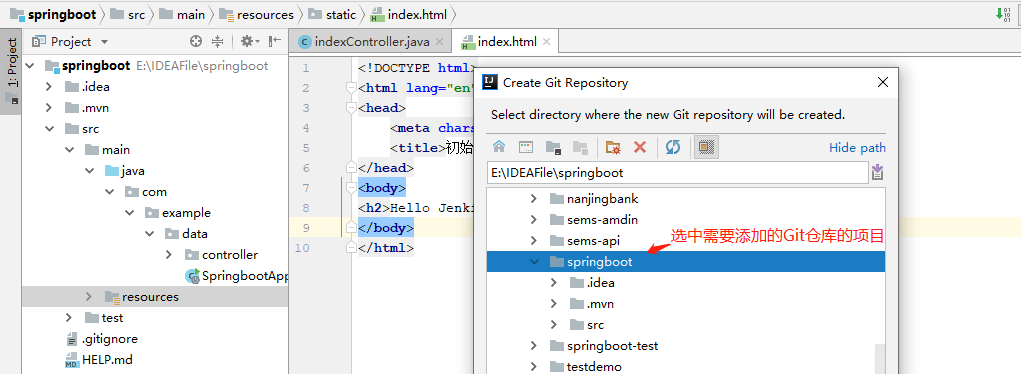
第二步:初始化Git仓库
打开项目并点击菜单栏上的【CVS】 --> 【Import into version control】 --> 【Create Git Repository】创建本地仓库。 

第三步:本地项目配置远程仓库连接
右击项目点击【Git】-->【Repository】-->【Remotes...】。在打开的【Git Remotes】窗口中添加码云的远程仓库。码云的远程仓库地址可以在码云仓库内找到。


获取远程仓库地址如图:
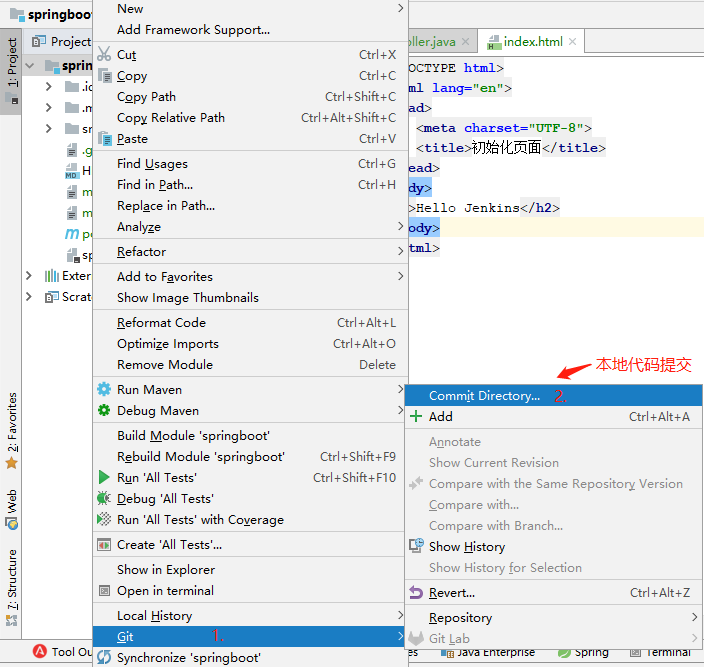
 第四步:将代码提交到本地仓库
第四步:将代码提交到本地仓库
右击项目点击【Git】-->【Add】,接着点击【Git】-->【Commit Directory】在打开的窗口中选择要上传到本地仓库的代码并添加注释后提交到本地仓库内。

本次提交说明如图:

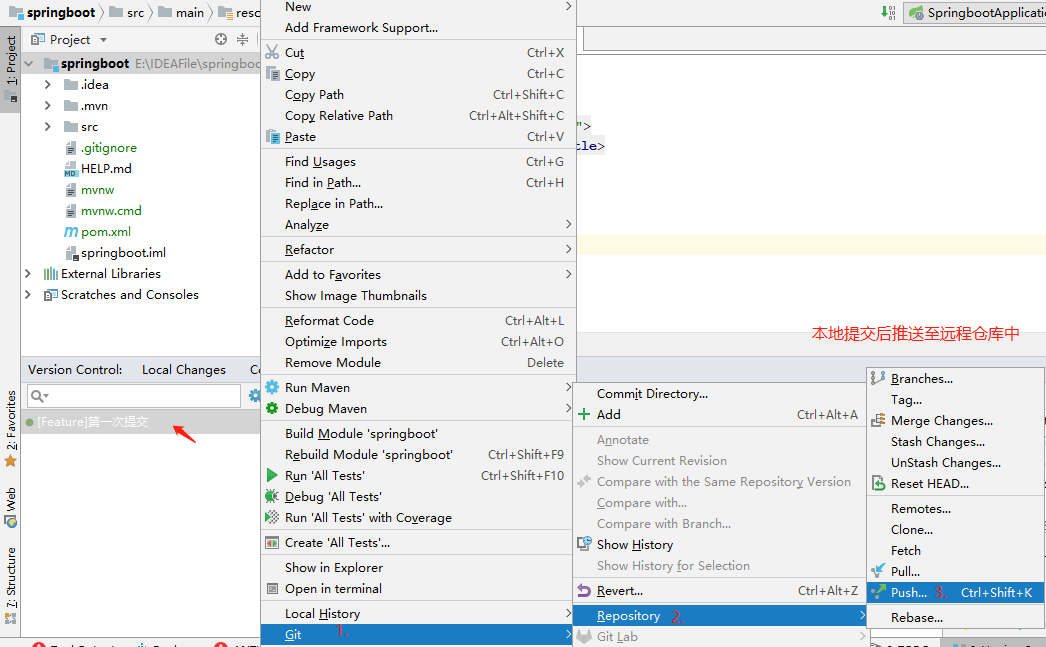
第五步:本地代码 Git push 到远程码云
右击项目点击【Git】-->【Repository】-->【Push...】在打开的【Push commits】内可以看到已提交到本地仓库的提交信息。点击【Push】按钮将本地仓库的代码上传到码云上,


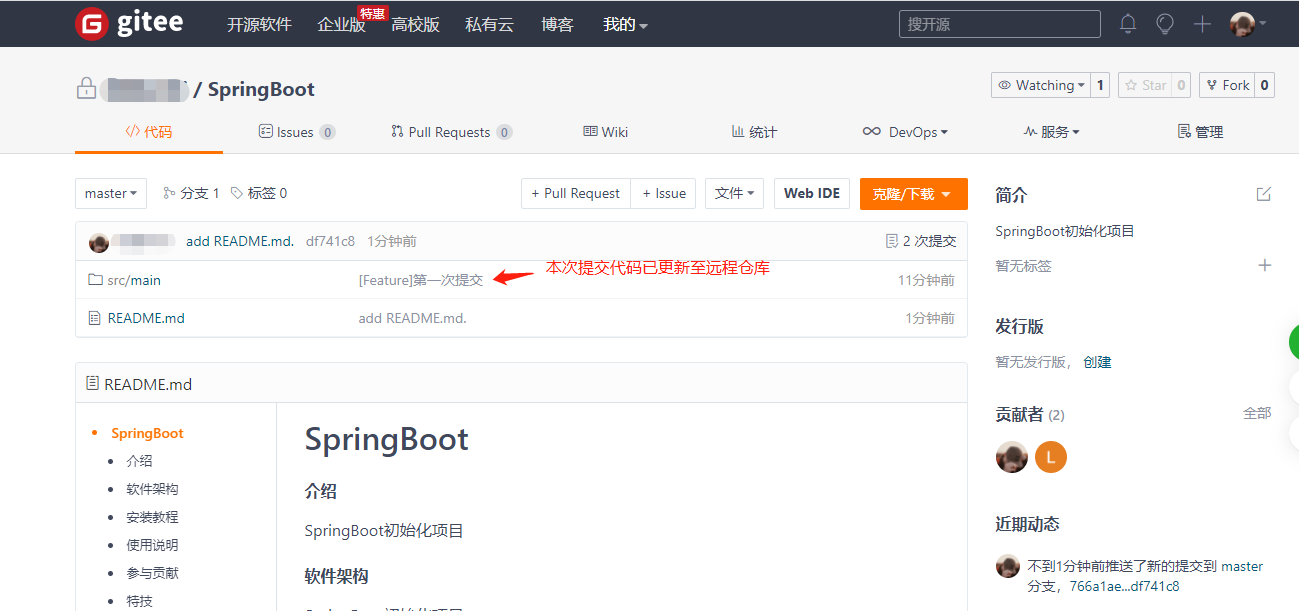
第六步:远程仓库查看代码

方式二:通过Git命令将项目推送至远程仓库
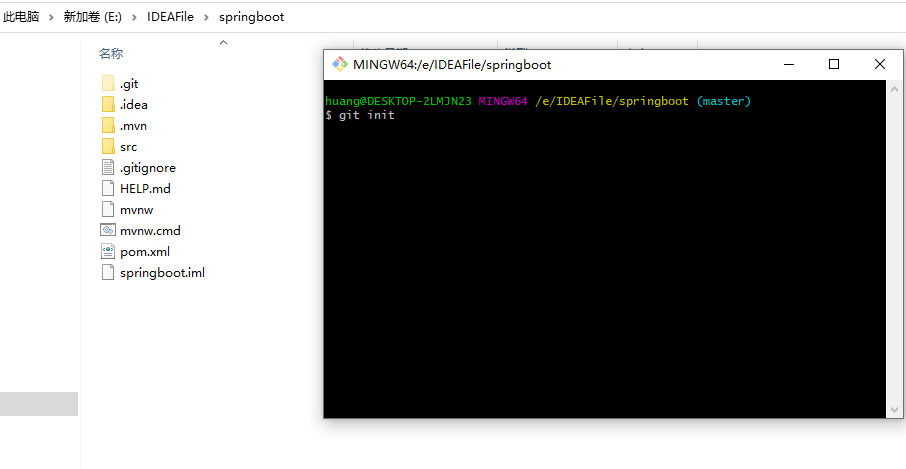
第一步:项目进行初始化
进入项目路径,右击鼠标打开Git Bash Here面板
git init #(初始化)

第二步:添加本地仓库
git add . #(添加本地仓库)

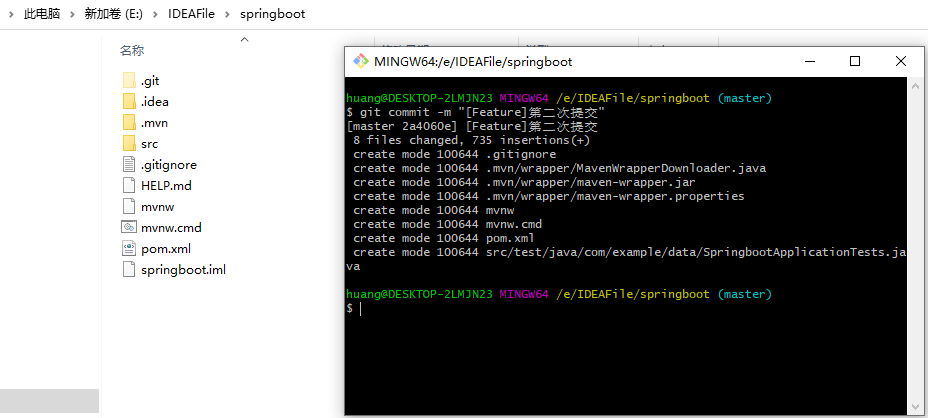
第三步:将代码提交到本地仓库
git commit -m "[Feature]第二次提交" #(提交说明)

第四步:关联远程仓库
git remote add origin https://gitee.com/xxx.git #(关联远程仓库)

第五步:同步本地与远程仓库保持一致
git pull --rebase origin master #(同步本地与远程仓库)

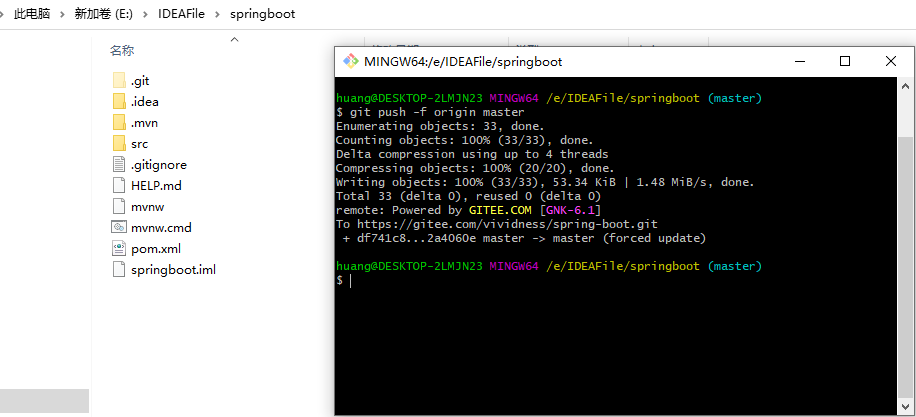
第六步:本地代码 Git push 到远程码云
git push -u origin master(提交远程仓库)-f:强制推送至远程

第七步:远程仓库查看代码

参考链接、