【题目链接】:click here~~
时间限制:10000ms
单点时限:1000ms
内存限制:256MB
- 例子输入
-
2 8 2 -2 6 - 例子输出
-
2.437
描写叙述
这一次我们就简单一点了。题目在此:

输入
第1行:5个整数a,b,c,x,y。前三个数构成抛物线的參数。后两个数x,y表示P点坐标。-200≤a,b,c,x,y≤200
输出
第1行:1个实数d,保留3位小数(四舍五入)
二分法作为分治中最常见的方法,适用于单调函数,逼近求解某点的值。
但当函数是凸形函数时,二分法就无法适用,这时就须要用到三分法。
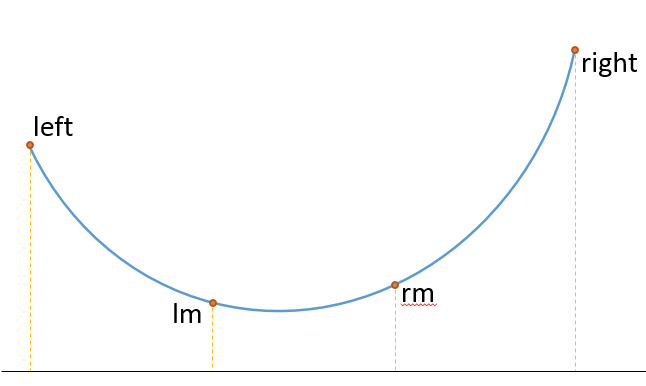
从三分法的名字中我们能够猜到,三分法是对于须要逼近的区间做三等分:

接下来我们回到题目上,抛物线和点之间的距离能够简单的用直线公式计算:即d = min{sqrt((X - x)^2+(aX^2+bX+c-y)^2)}该公式展开后为4次,须要採用求导等方法来求极值。
对于计算机编程来说是非常麻烦的一件事。
进一步观察题目,我们能够发现依据带入的X值不同,d的长度恰好满足凸形函数。而我们要求的最短距离d,正好就是这个凸形函数的极值。那么三分法不就正好能够用来解决这道题目了么?须要注意在解题过程中一定要想清楚怎样划分区间,我们求的各个变量究竟是什么含义。
代码:
#include <bits/stdc++.h>
using namespace std;
const double MIN=-1e3;
const double MAX=1e3;
const double eps=1e-6;
double a,b,c,x,y;
double Calc(double X)
{
return sqrt((X-x)*(X-x)+(a*X*X+b*X+c-y)*(a*X*X+b*X+c-y));
}
void solve()
{
double left=MIN,right=MAX;
double mid,midmid;
double mid_value,midmid_value;
while(left+eps<right)
{
mid=(left+right)/2;
midmid=(mid+right)/2;
mid_value=Calc(mid);
midmid_value=Calc(midmid);
if(mid_value<=midmid_value) right=midmid;
else left=mid;
}
printf("%.3f
",Calc(left));
}
int main()
{
scanf("%lf%lf%lf%lf%lf",&a,&b,&c,&x,&y);
solve();
}