我们打算做一个 账号输入框 点击切换的时候 可以从账号输入框切换到邮箱输入框:
<div class="app"> <span v-if="flag"> <label>账号:</label> <input type="text" placeholder="请输入账号:"> </span> <span v-else> <label>邮箱:</label> <input type="text" placeholder="请输入邮箱:"> </span> <button @click="flag = !flag">切换</button> </div> <script> const app = new Vue({ el:".app", data:{ flag:true } }) </script>
虽然这样是可行的,但是呢 有个小问题 就是说 当你输入了东西 你点击了切换 那么你输入的东西还在,所以证明 VUE 他并没有 用你另一个input:
这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在 的元素,而不是重新创建新的元素。
在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中 的input来使用了。
原因我们说了 原理我们理解一下 但是源代码的实现我们就不看了:

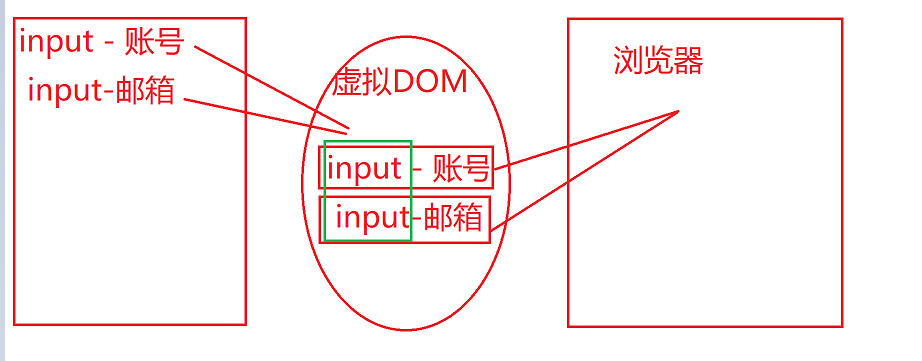
类似于这样 因为性能 他会把 你声明的 input 放到虚拟DOM 中,因为这里的flag刚开始为true 所以呢 邮箱那个input 是不可见的,
然后把他们 放在浏览器显示,我们点击切换后 flag 变为 false ,账这个input 不可见,会刚回虚拟DOM,VUE 会在他的虚拟DOM中找 input 的标签 如果存在了 那么就不会新建
他就讲究把刚刚那个 放回来的 有放在浏览器中显示 ,那么为什么其他的都会变? 肯定会变的 因为他只会改变你声明过的东西:
比如你 账号的input 有 placeholder, 我邮箱的也有,那么他会更新而已,但是input 还是 原来的input!!!
解决:
key 属性 ,你如果不想让VUE 自动复用你 的标签 或 组件 ,那么你就用 加一个属性 key ,key是唯一的,如果有两个p标签的 key 一样,那么他就会认为允许被复用,VUE就会自动复用:
如果不一样就不会复用了:
<div class="app"> <span v-if="flag"> <label>账号:</label> <input type="text" placeholder="请输入账号:" key="user"> <!--确保这个key 不一样哦--> </span> <span v-else> <label>邮箱:</label> <input type="text" placeholder="请输入邮箱:" key="emil"> <!--确保这个key 不一样哦--> </span> <button @click="flag = !flag">切换</button> </div> <script> const app = new Vue({ el:".app", data:{ flag:true } }) </script>
所以 问题就解决了.