如果你在CSS中引用了图片,那么:
这里两张照片 1张a 一张b a是大于8KB b 是小于8KB的:

直接打包会报错 我们需要 图片处理,我们使用url-loader来处理,依然先安装url-loader:
npm install --save-dev url-loader
安装即可 版本自己加 或 不加
添加配置:
module.exports = { module: { rules: [ { test: /.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192 } } ] } ] } }
其中 test 中后可以配置多个后缀名,用|分隔即可,limit是限制大小(单位是 b)limit默认大小为8KB,引用的图片大小 小于 这个limit的话 会通过base64显示出来的,超出的话则 要打包不了,这时候我们应该安装file-loader 进行解析,当然 limit 是可控的,其次test也是你自己➕:
如果图片地址显示的是:
url([object object])
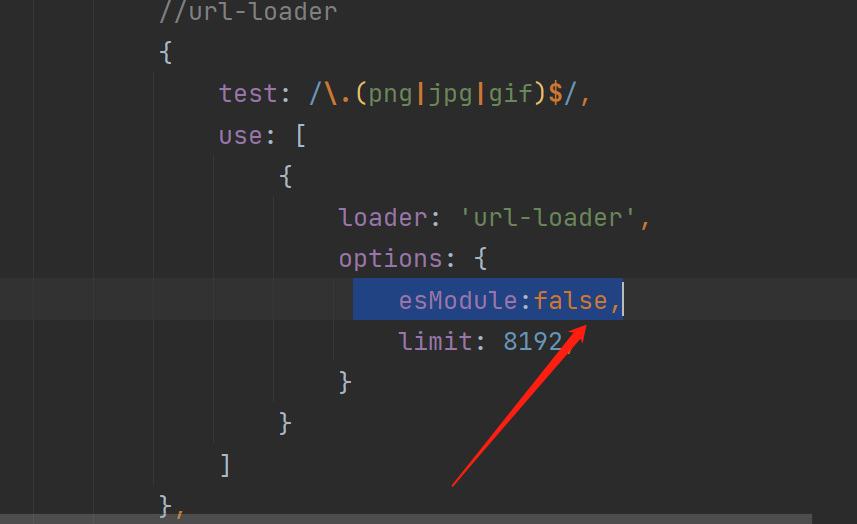
2总办法决绝,第一种: url-loader 配置里面的options 添加下面 esModule :false 即可 第二种就是安装file-loader】证明大小超了

如果上面都配了如何都不显示!!!那就是 ::::
你url loader 安装了 然后你 file loader 也安装了 他们两个的test属性都可以改文件格式名的,会冲突! 所以这里推荐使用一个即可!!!!!!!那就是FileLoader 。【这两很容易冲突 因为都是处理图片的 冲突的来源就是 后缀名】
所以这里推荐解决方案: 用base64处理的图片类型就别在file-loader中写进去,而且base64处理的图片注意limit限制。
如果图片大于你设置的limit 那么就安装 file-loader , 命令: npm install file-loader --save-dev
其次添加 配置:
module.exports = { module: { rules: [ { test: /.(png|jpe?g|gif)$/i, use: [ { loader: 'file-loader', }, ], }, ], }, };
如果出错:
TypeError [ERR_INVALID_ARG_TYPE]: The "from" argument must be of type string
那么就是版本太高了,先卸载:
npm uninstall file-loader
然后指定版本3.0.1 因为我的webpack 是 3.6.0版本的!!
npm install file-loader@3.0.1 --save-dev
这就解决了
安装了 你尝试用 比url loader 中 limt 大的图片进行打包,会发现也是不显示 而且 是一个直接地址:


那么 这个图片打包的时候 会自动加载dist文件夹中,你尝试把它拖到根路径就会显示,那怎么解决呢:

加入了这个 那么 以后涉及到了凡是url 的 他都会在前面加入浅醉 dist/xxxxxxxx,,所以我们就可以正常访问到图片了:

以后不用这样写 这样知识 WEBPACK 脚手架都给你弄好了。。
为了归档图片 【分文件夹 、管理】 ,这里可以给 图片 在 dist文件夹中 自定义文件夹 和 文件名:【下面是一些命名属性说明】
所以,我们可以在file-loader 中的 options 中添加上name属性:

直接写的话 他会认为是字符串,就写死了【比如img 和 . 】, / 是分目录,然后 带括号的下面解析:
[name]:获取图片原来的名字
[hash:5]:为了防止图片名称冲突,使用hash值,但是我们只保留5位
[ext]:使用图片原来的扩展名
尝试打包 会在dist 文件夹下创建你定义的名字,然后: