在我们的webpack环境中集成Vuejs:
我们希望在项目中使用Vuejs,那么必然需要对其有依赖,所以需要先进行安装,因为我们后续是在实际项目中也会使用vue的,所以并不是开发时依赖:
npm install vue --save
然后你就可以在JS文件中【一般有 new Vue 都要写 , 或者你在入口js哪里导入一次以后就不用导入了 都试试吧....】,导入VUE:
写个这玩意:
import Vue from 'vue'
一句话: 他default的方式导出了 VUE 所以:
vue 没路径 会自动在 node_modules 中寻找后引入【你安装了VUE里面就有】,引入了VUE 然后你就可以写VUE的代码了。
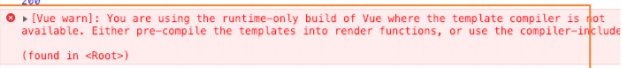
因为VUE存在两种版本 一种可以携带Template 模板 一种不可以,如果出现错误:

解决方案就是:

runtime-onli : 代码中,不可以有任何的template ,
runtime-compiler:代码中可以有template,因为有compiler 可以编译template。
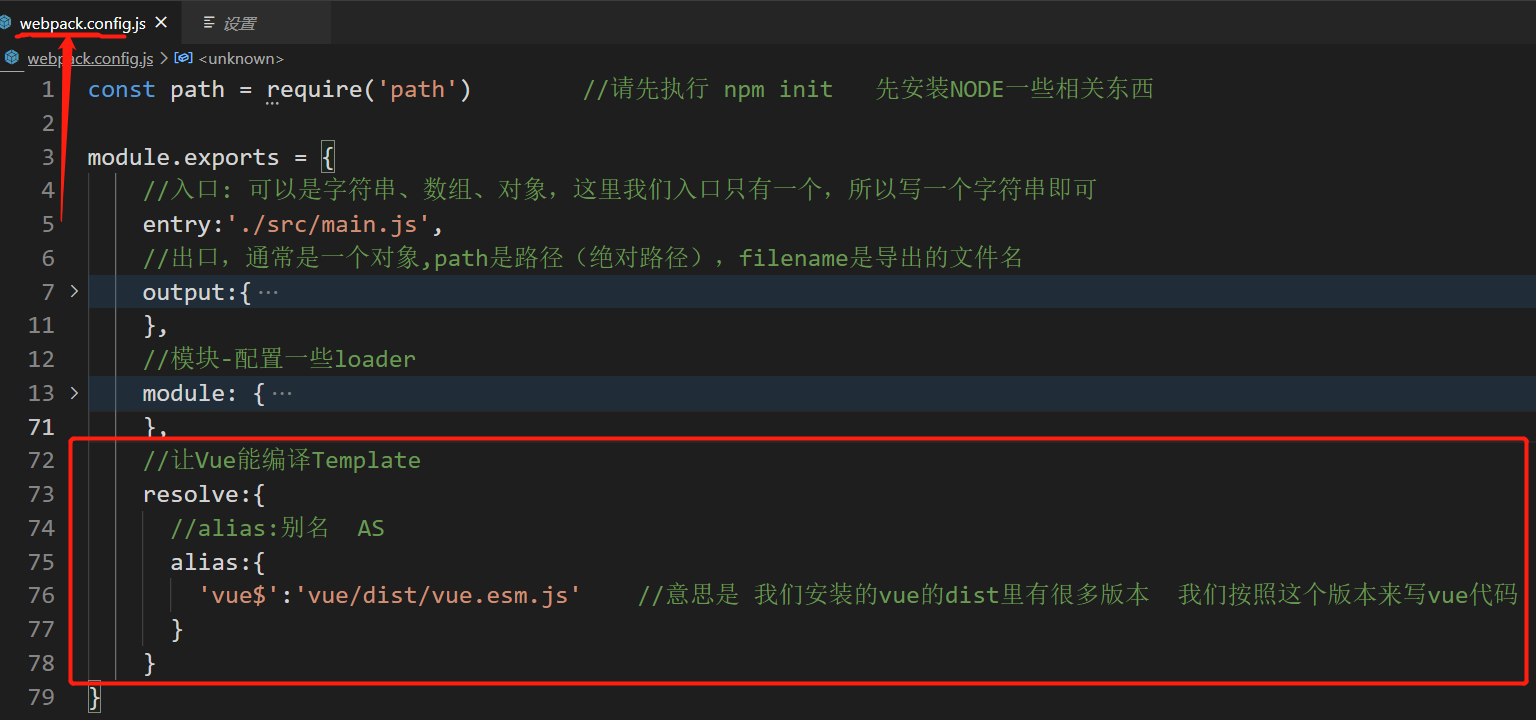
所以我们是 第一个版本 解决方案:


//让Vue能编译Template resolve:{ //alias:别名 AS alias:{ 'vue$':'vue/dist/vue.esm.js' //意思是 我们安装的vue的dist里有很多版本 我们按照这个版本来写vue代码 } }
然后你就成功了。
