1.tag 属性
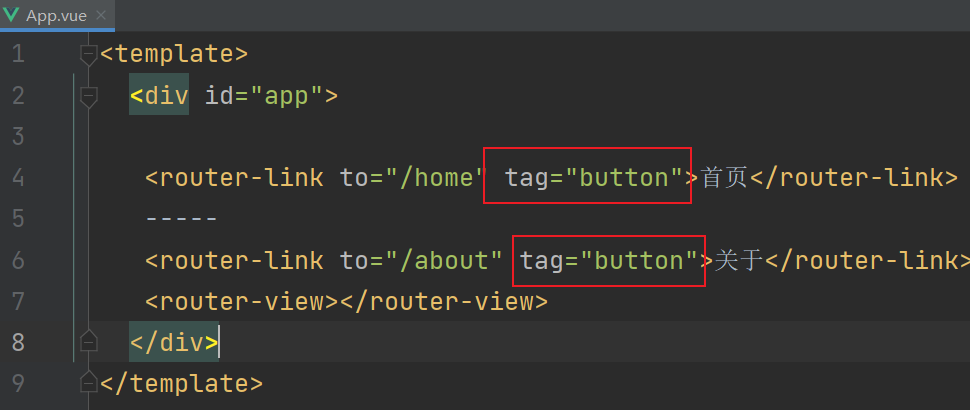
router-link 这个标签如果我们不想让他渲染成 a标签 ,那么我们就可以 tag 属性 ,可以自定义渲染成自己想要的组件:


可以发现 a 标签渲染成了 按钮。
2.replace属性
我们发现 你点击了router-link 标签 然后跳转切换视图的时候,他默认保留历史的 即可以前进/后退,那么证明默认用的是 pushState ,我们如果不想让他可以前进、后退 我们可以加上 replace属性即可:
 我已经点了好多下 都没可以回退的痕迹
我已经点了好多下 都没可以回退的痕迹
3.active-class
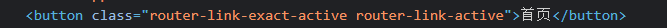
我们点击的时候 查看源码可以发现 当我们点击时 ,源码哪里会加上两个Class ,第一个和路由嵌套有关 那么第二个 就是路由活跃Class ,我们关注的是第二个 活跃class

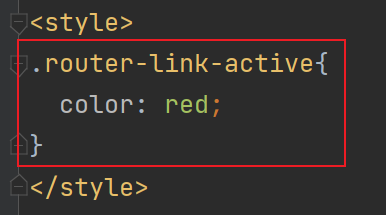
所以 我们就可以有这样一个思路: 点击的按钮字体变红色,那我们可以直接在style 标签加上:

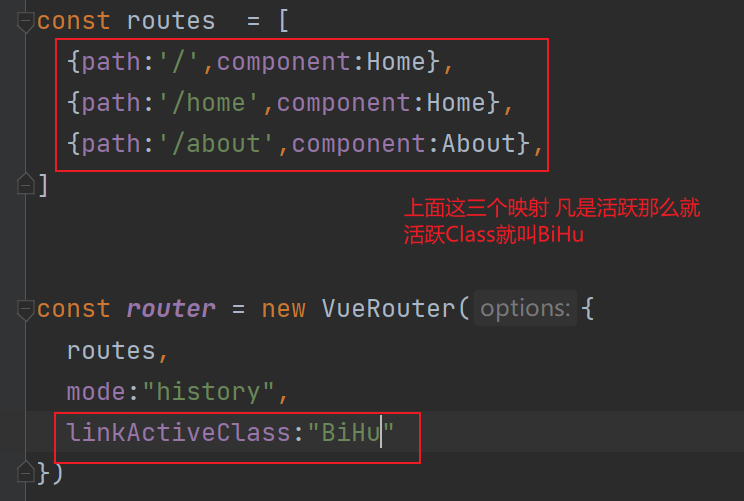
那么就实现了,如果想更换这个活跃的class的名字,那么就用active-class属性:

<template> <div id="app"> <router-link to="/home" tag="button" replace active-class="bihu">首页</router-link> ----- <router-link to="/about" tag="button" replace active-class="bihu">关于</router-link> <router-view></router-view> </div> </template> <script> export default { name:"App" } </script> <style> .bihu{ color: red; } </style>

如果有很多个 router-link 标签 都需要改,嫌麻烦可以到注册路由哪里改,属性名叫 active-class :
嗯就是这样的!
怎么可以不用 router-link 标签实现路由跳转:
如果组件是这样写的而且你很想跳转:

<template>
<div id="app">
<button @click="home">首页</button>
<button @click="about">关于</button>
<router-view></router-view> <!--注意! 没有router-link 组件 视图标签也不能少!-->
</div>
</template>
<script>
export default {
name:"App",
methods:{
home(){
alert("click Home");
this.$router.replace("/home") //这个路由对象很强大 里面方法有很多 跳转一共有3个 push、replace 、go
},
about(){
alert("click About");
this.$router.replace("/about") //这个路由对象很强大 里面方法有很多 跳转一共有3个 push、replace 、go
}
}
}
</script>
<style>
.bihu{
color: red;
}
</style>
其中里面的 this.$router 对象是 活跃的路由对象,,,意思是 看你现在的活跃的映射(url)属于哪个路由 ,拿就是那个路由对象, 非常的强大
但是重复点击会报错 ,不影响使用 ,但就是报错