在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
https://xxx/YYY/XXX/Username , 即:后面还跟上了用户名 或 ID
这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。、
对于这种写法 我们可以在定义路由映射 时的 path 属性这样写:

import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../components/Home' //导入组件 import About from '../components/About' //导入组件 import User from '../components/User' //导入User的组件 //注册路由插件 Vue.use(VueRouter) //这里配置组件的映射和路径 【一个组件对应一个对象】 const routes = [ {path:'/',component:Home}, {path:'/home',component:Home}, {path:'/about',component:About}, {path:'/user/:userName',component:User} //注意这里的path 斜杠冒号 后面跟了一个变量 ] const router = new VueRouter({ routes, mode:"history", linkActiveClass:"BiHu" }) export default router

User的组件代码:

<template> <div> <h1><hr>个人<hr></h1> <h2><hr>欢迎您:<hr></h2> </div> </template> <script> export default { name: "User" } </script> <style scoped> </style>
运行起来也就是这样的: 可以看到什么都没
可以看到什么都没
我们尝试在 url 后面加点什么:

我随便加了个 /123 组件写的模板代码就出来了,但是,这里手动的,那就不是动态的了!!!!
动态路由实现:
这个username 这个数据 肯定是 后端穿过来的 如果存在data中 ,那么就好办了:
路由path这样写: 完美结合

<template> <div id="app"> <router-link to="home" tag="button" replace >Home</router-link> <router-link to="about" tag="button" replace >About</router-link> <router-link :to="'/user/' + username" tag="button" replace >User</router-link> <!-- 非常注意这个路径是 /开头 不然会出现路径嵌套 小细节... 主要是to 和 值绑定--> <router-view></router-view> </div> </template> <script> export default { name:"App", data(){ //模拟数据从后端过来 return{username:"BiHu"} } } </script> <style> </style>
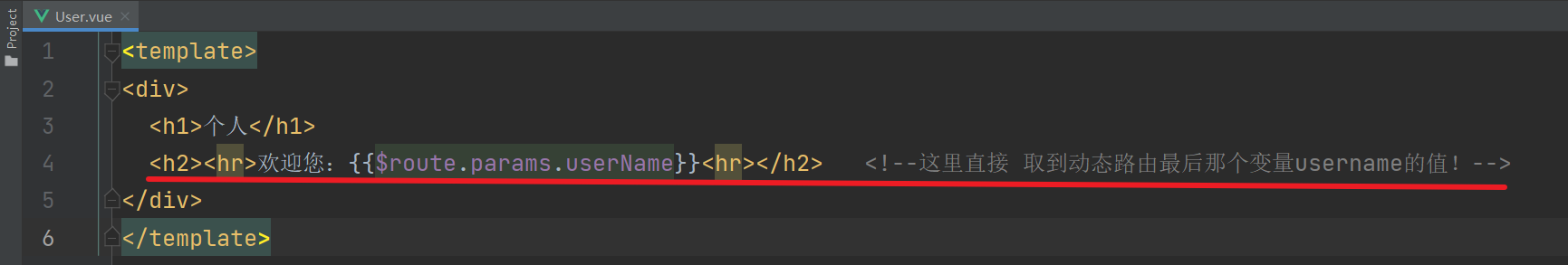
然后User组件这样写:

<template>
<div>
<h1>个人</h1>
<h2><hr>欢迎您:{{$route.params.userName}}<hr></h2> <!--这里直接 取到动态路由最后那个变量username的值!-->
</div>
</template>
<script>
export default {
name: "User"
}
</script>
<style scoped>
</style>

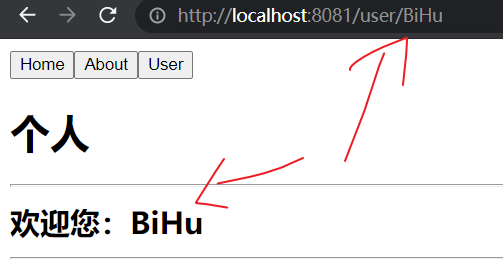
运行:

可以发现 这个BiHu 就是那个 动态路由Path最后那个变量中 取的,然后那个变量又是从 后端接口来的数据(这里是模拟) 取的!。 逻辑一定要清晰!
2021年12月11日 13:28:42:
注意定义路由的时候 带 / 和不带 / 路径的区别,带/是根路径改,不带/ 则是累加。
路由嵌套也有说明.
