Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试 功能。
其实就是类似于一个 公共仓库,然后各大组件都可以在里面拿东西,也可以在修改里面的东西的值,具体理论讲解如下:
单界面的状态管理
要在单个组件中进行状态管理是一件非常简单的事情,
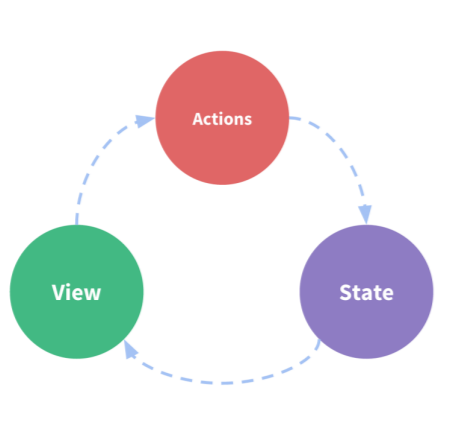
上面这个图 就是我们要讲的VUEX,他就是组件(视图) 通过 Actions(交互) 然后修改状态 ,然后响应式又更新组件(视图)。
State:不用多说,就是我们的状态。(姑且可以当做就是 data中的属性)
View:视图层,可以针对State的变化,显示不同的信息。
Actions:这里的Actions主要是用户的各种操作:点击、输入等 等,会导致状态的改变。
实现:
当然我们要先安装 vuex 这个插件依赖: 【运行依赖】
npm install vuex --save
要用vuex 和router一样 需要use注册 ,但是新建vuex对象就不一样了,详细步骤如下:
准备: 一般我们在src中创建 store 文件夹来管理新建 vuex。
1.先注册vuex插件
2. 新建一个vuex对象
3.导出VUEX
即:store目录下的index.js:

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) //注册vuex //新建VUEX对象 const myVuex = new Vuex.Store({ }); export default myVuex //导出VUX对象 index.js
然后我们的在入口函数中的VUE实例导入一下

import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' //导入VUEX Vue.config.productionTip = false new Vue({ router, store, //ES6写法 Vue实例引入VUEX对象 render: h => h(App) }).$mount('#app')
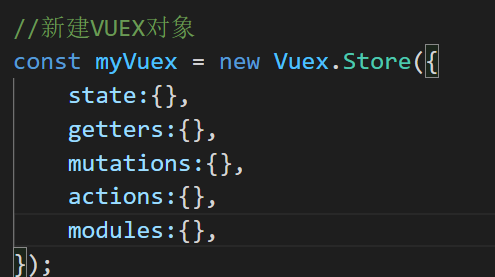
一般在创建vuex对象的时候,里面会定义5个对象,具体如下:


//新建VUEX对象 const myVuex = new Vuex.Store({ state:{}, getters:{}, mutations:{}, actions:{}, modules:{}, });
