Mutation 之前说过是用来改变state中的值的,那么他本身就有一个变量叫 state ,就是state对象,那么现在可以给他添加参数:
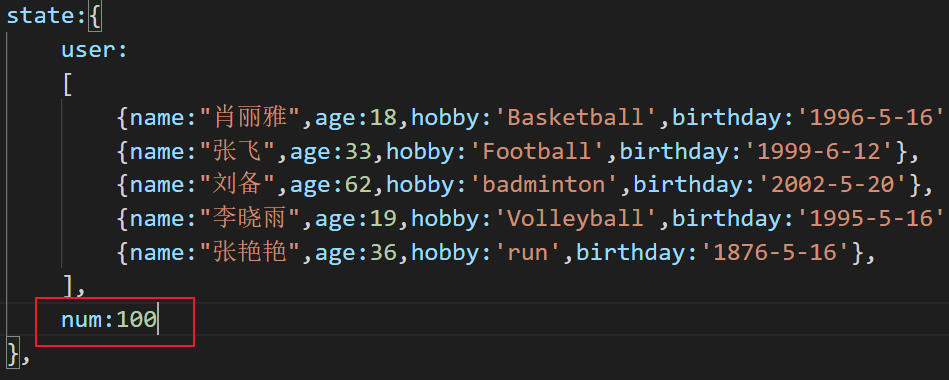
现在的state有个变量num 是100 我们自定义给他改变X:

看代码即可:

<template> <div id="app"> <h1>简单计数器:</h1> <p>num: {{$store.state.num}}</p> <input type="number" min="0"> <button @click="addNum">点击添加</button> </div> </template> <script> export default { methods:{ addNum(){ const count = document.getElementsByTagName("input")[0].value; //取到数字框的值 this.$store.commit('addNum',parseInt(count)) //把count转化整数 传到mutations中 } } }; </script> <style scoped> table{ border: 1px black solid; border-collapse: collapse; border-spacing: 0; } th,td{ padding: 8px 16px; border: 1px solid black; text-align: left; } th{ background-color: #f7f7f7; color: black; font-weight: 600; } </style>

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const myVuex = new Vuex.Store({ state:{ user: [ {name:"肖丽雅",age:18,hobby:'Basketball',birthday:'1996-5-16'}, {name:"张飞",age:33,hobby:'Football',birthday:'1999-6-12'}, {name:"刘备",age:62,hobby:'badminton',birthday:'2002-5-20'}, {name:"李晓雨",age:19,hobby:'Volleyball',birthday:'1995-5-16'}, {name:"张艳艳",age:36,hobby:'run',birthday:'1876-5-16'}, ], num:100 }, mutations:{ addNum(state,count){ //在state后面加一个参数,这个就是外面传过来的count。 state.num += count } }, getters:{ }, actions:{}, modules:{}, }); export default myVuex //导出VUX对象
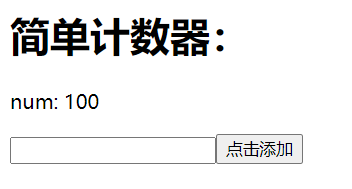
运行:

----------------------------------------------------------------------------------------
上面那种非常好理解 也非常容易,下面还有一种风格,比较标准:
官方叫这种称为 payload ,即你传过去的东西我推荐参数名也叫 payload 即可,。。。。
需求: 我现在有user几个人,我点击按钮想添加一个,所以这里使用 包含type属性的对象 这种风格 ,这也是我们的第二种方式:
注意看代码的 addUser函数即可:

<template> <div id="app"> <table> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>爱好</th> <th>生日</th> </tr> </thead> <tbody> <tr v-for="(item,index) in $store.state.user" :key="index"> <td>{{item.name}}</td> <td>{{item.age}}</td> <td>{{item.hobby}}</td> <td>{{item.birthday}}</td> </tr> </tbody> </table> <br><br> <button @click="addUser">添加新用户</button> </div> </template> <script> export default { methods:{ addUser(){ const newUser = {name:"刘得划",age:66,hobby:'唱歌',birthday:'1985-6-30'} this.$store.commit({ type:'addUser', //这个type就是mutations函数名,下面的都是携带的参数: newUser //ES6写法 }) } } }; </script> <style scoped> table{ border: 1px black solid; border-collapse: collapse; border-spacing: 0; } th,td{ padding: 8px 16px; border: 1px solid black; text-align: left; } th{ background-color: #f7f7f7; color: black; font-weight: 600; } </style>

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const myVuex = new Vuex.Store({ state:{ user: [ {name:"肖丽雅",age:18,hobby:'Basketball',birthday:'1996-5-16'}, {name:"张飞",age:33,hobby:'Football',birthday:'1999-6-12'}, {name:"刘备",age:62,hobby:'badminton',birthday:'2002-5-20'}, {name:"李晓雨",age:19,hobby:'Volleyball',birthday:'1995-5-16'}, {name:"张艳艳",age:36,hobby:'run',birthday:'1876-5-16'}, ], }, mutations:{ addUser(state,payload){ console.log(payload); //这里打印一下payload 看下里面是什么 state.user.push(payload.newUser) } }, getters:{ }, actions:{}, modules:{}, }); export default myVuex //导出VUX对象
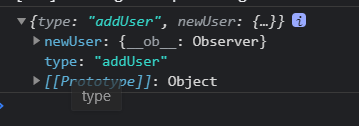
所以,,,这里我们看下这种风格传递过去的 payload是什么: