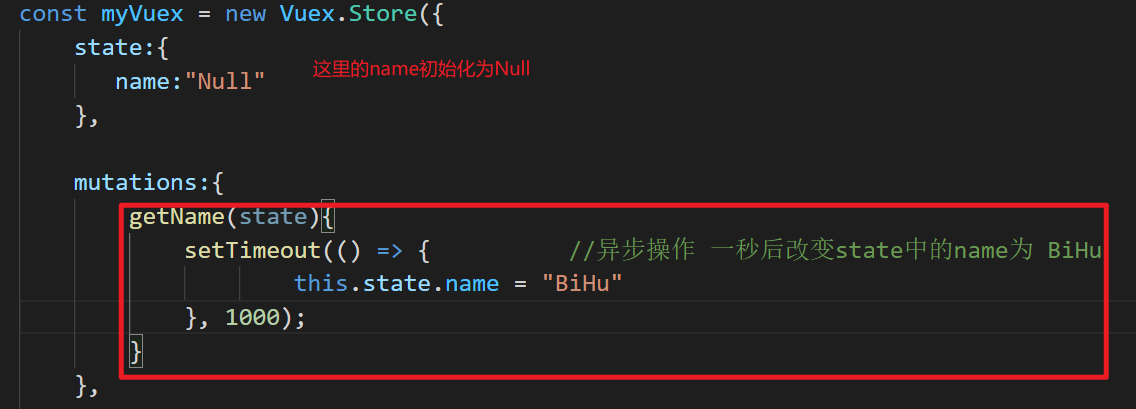
我们知道 JS 函数 settimeout 是异步操作 函数,我们尝试用Mutation 执行,然后看看结果:


运行发现 一秒后确实改变为了BiHu ,但打开调试工具发现虽然渲染改变了 ,但是数据 name 还是 'Null' ,截图查看详情:

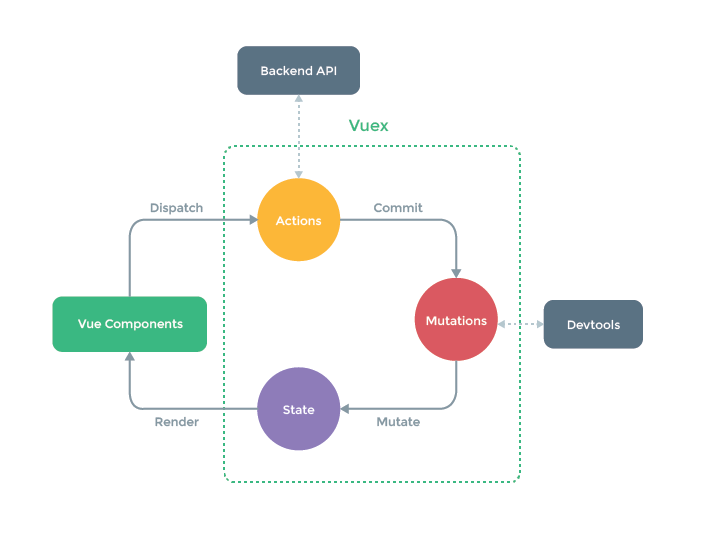
所以我们总的来说,异步操作别用在Mutation中改变 ,千万千万,原理就是流程图:

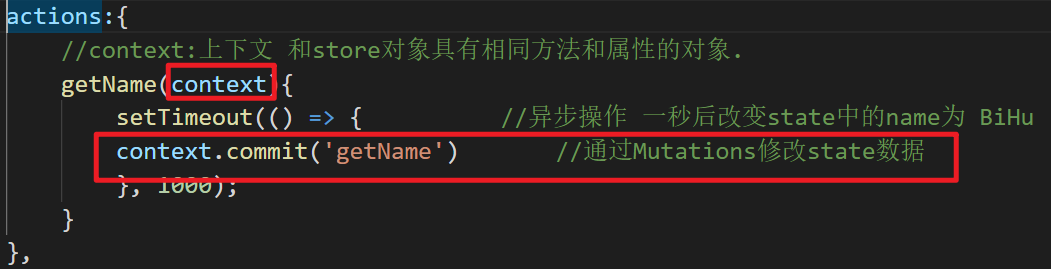
但是修改数据唯一的方法就是通过Mutations,那么我们的异步操作就得用action来写了 然后在跳到Mutations去修改,所以看流程图也知道 。
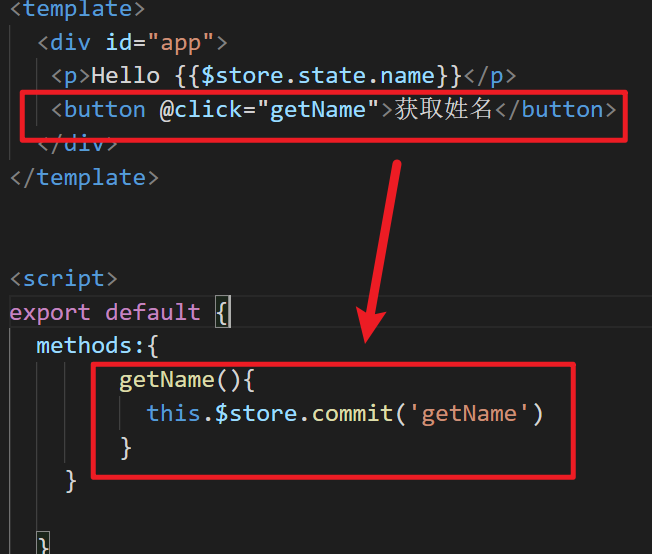
提交actions函数是通过 dispatch ,,例下:

主要代码:

<template> <div id="app"> <p>Hello {{$store.state.name}}</p> <button @click="getName">获取姓名</button> </div> </template> <script> export default { methods:{ getName(){ this.$store.dispatch('getName') } } } </script> <style scoped> table{ border: 1px black solid; border-collapse: collapse; border-spacing: 0; } th,td{ padding: 8px 16px; border: 1px solid black; text-align: left; } th{ background-color: #f7f7f7; color: black; font-weight: 600; } </style>

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const myVuex = new Vuex.Store({ state:{ name:"Null" }, mutations:{ getName(state){ state.name = "BiHu" //修改state中name 为 BiHu } }, getters:{ }, actions:{ //context:上下文 和store对象具有相同方法和属性的对象. getName(context){ setTimeout(() => { //异步操作 一秒后改变state中的name为 BiHu context.commit('getName') //通过Mutations修改state数据 }, 1000); } }, modules:{}, }); export default myVuex //导出VUX对象
actions 中的每个方法都有一个上下文context,其次他也是可以携带参数的,和Mutations一样,,,具体下面出代码即可:

<template> <div id="app"> <p>Hello {{$store.state.name}}</p> <button @click="getName">获取姓名</button> </div> </template> <script> export default { methods:{ getName(){ this.$store.dispatch('getName',()=>{window.alert("我是参数payload 我是一个函数 我成功执行!")}) //这里传递一个函数参数给actions } } } </script> <style scoped> table{ border: 1px black solid; border-collapse: collapse; border-spacing: 0; } th,td{ padding: 8px 16px; border: 1px solid black; text-align: left; } th{ background-color: #f7f7f7; color: black; font-weight: 600; } </style>

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const myVuex = new Vuex.Store({ state:{ name:"Null" }, mutations:{ getName(state){ state.name = "BiHu" //修改state中name 为 BiHu } }, getters:{ }, actions:{ //context:上下文 和store对象具有相同方法和属性的对象. getName(context,payload){ setTimeout(() => { //异步操作 一秒后改变state中的name为 BiHu context.commit('getName') //通过Mutations修改state数据 payload() //执行一下函数参数 }, 1000); } }, modules:{}, }); export default myVuex //导出VUX对象
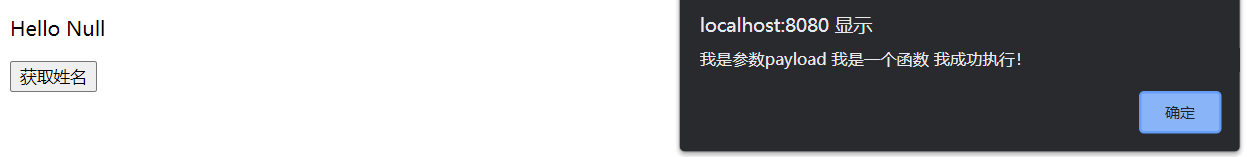
这个例子参数传递的是一个函数,,运如下:

就这样,,,,,也可以是 对象风格的 具体自己测试即可。

