1.pages 字段
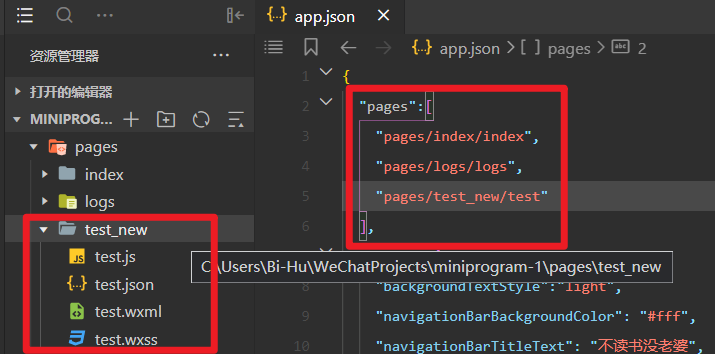
这个字段⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序 ⻚⾯定义在哪个⽬录。
如果你不想自己新建,那么可以在里面自己写 ,保存后IDE会自动生成文件夹和四个对应的文件:【千万要注意是微信小程序IDE才会的啊 其他文本编辑器不会那样做.】

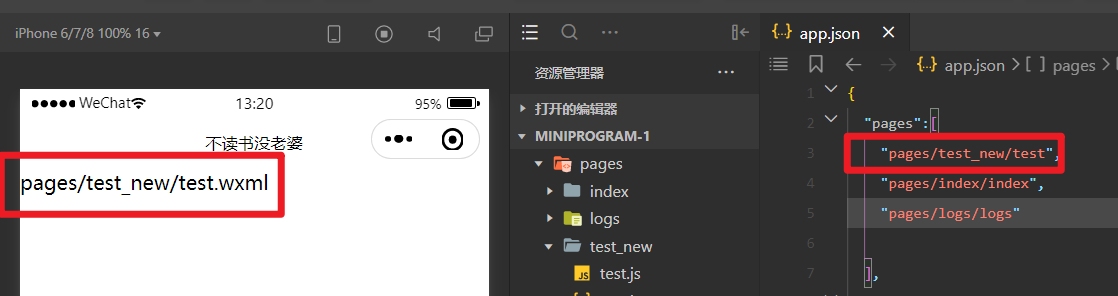
如果你想直接一进来就显示你Test的页面 那么你就吧pages那个目录放最前面即可。

2.Window关键字
用于定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等。
 这个是原始的 ,尝试改变你就懂了。
这个是原始的 ,尝试改变你就懂了。
"navigationBarBackgroundColor": "#00FFFF ",
"navigationBarTitleText": "不读书没老婆",
"navigationBarTextStyle":"black"



所以这三个都是怎么个回事,,,记住啊 导航栏标题字体颜色不是白就是黑。
"backgroundTextStyle":"light",
这个的意思就是说 下拉刷新时显示的控件

也是取2个值。
开启下拉刷新功能:

直接写即可,例如:

backgroundColor 是设置下拉的背景颜色
------
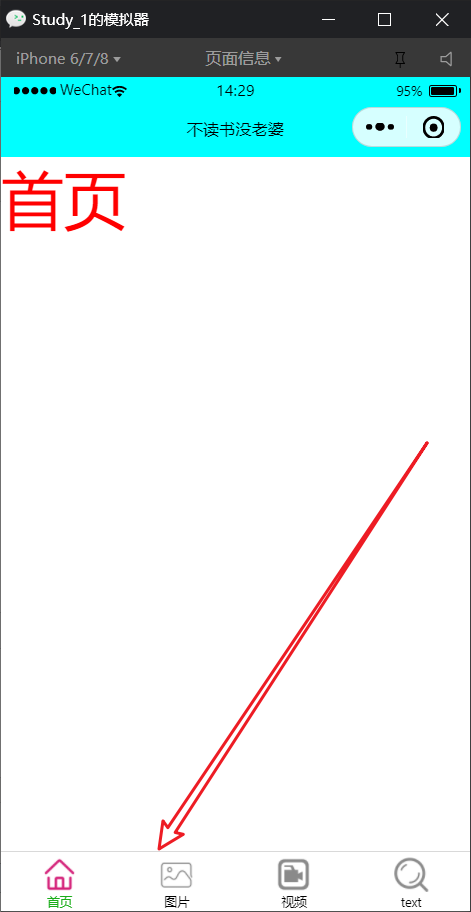
3.Tabbar
我学过安卓 我知道 其实就是底部导航。。。
这个tabbar 是和 window 和 pages 同层的,直接写即可,里面很多属性 详见API 下面列举几个:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar

见文生义:
"pagePath": 点击后跳转页面路劲
"text": 标题
"iconPath": 未选中图标名
"selectedIconPath": 选中图标名
注意底部导航最少2个 不然一个都不能有。
下面做演示 ,
第一步新建四个新页面
第二步直接改即可:

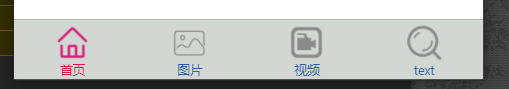
{ "pages":[ "pages/index/index", "pages/imgs/imgs", "pages/videocamera/videocamera", "pages/search/search", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"dark", "navigationBarBackgroundColor": "#00FFFF", "navigationBarTitleText": "不读书没老婆", "navigationBarTextStyle":"black", "enablePullDownRefresh": true, "backgroundColor": "#45b97c" }, "tabBar": { "list": [{ "pagePath":"pages/index/index", "text": "首页", "iconPath": "icon/_home.png", "selectedIconPath": "icon/home.png" }, { "pagePath": "pages/imgs/imgs", "text": "图片", "iconPath": "icon/_img.png", "selectedIconPath": "icon/img.png" }, { "pagePath": "pages/videocamera/videocamera", "text": "视频", "iconPath": "icon/_videocamera.png", "selectedIconPath": "icon/videocamera.png" }, { "pagePath": "pages/search/search", "text": "text", "iconPath": "icon/_search.png", "selectedIconPath": "icon/search.png" } ] }, "style": "v2", "sitemapLocation": "sitemap.json" }


注意啊 以上属性呢 是同层级的 而且仅支持十六进制,更多属性详见API


下面连个属性也是可以用的 但用的不多。

整理不易 关注点赞都可以 哈呼
