我们应该熟知 CSS 的 各个浏览器的前缀:
由于CSS3很多属性尚未成为W3C标准的一部分,因此每种内核的浏览器都只能识别带有自身私有前缀的CSS3属性。我们在书写CSS3代码时,需要在属性前加上浏览器的私有前缀,然后该种内核的浏览器才能识别相应的CSS3属性。

边框

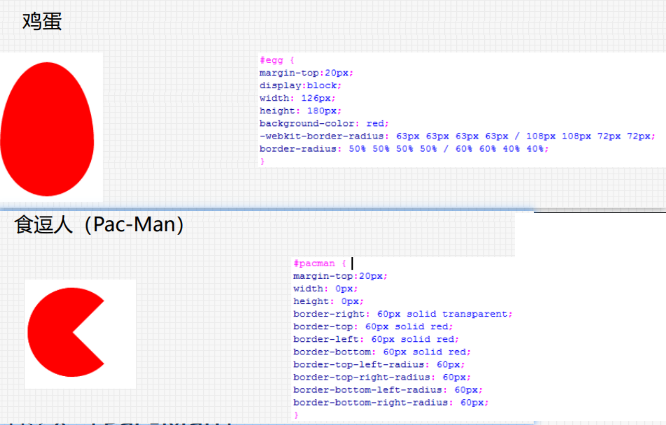
CSS3边框圆角的实现: border-radius
语法:border-radius: none | length{1,4} [/length{1,4}其中每一个值可以为数值或百分比的形式。
length/length 第一个lenght表示水平方向的半径,而第二个表示竖直方向的半径。
设置四个角的话直接一个值。
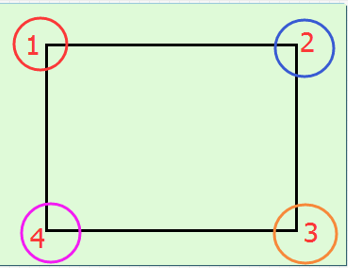
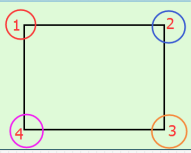
但是角的顺序是这样的:


当给的值不一样的时候,设置的角也是不一样,即:
1个参数:border-radius:10px; /* 表示4个角的值是一样的。 */
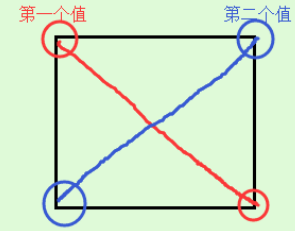
2个参数:border-radius:10px 20px; /* 上左、下右的半径值是10px ;上右、下左的半径值是20px */
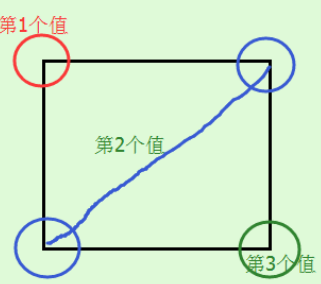
3个参数:border-radius:10px 20px 30px; /* 上左10px;上右、下左20px; 下右30px*/
4个参数:border-radius:10px 20px 30px 40px; /* 对应的是上左(top-left)→上右(top-right)→下右 (bottom-right)→下左(bottom-left) 四个角的半径值 */
但是 如果你想设置有些形状,那么其实他是和 长度和宽度有关的:
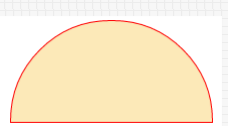
案例: 实心半圆

我们只要掌握制作一 个方向的实心半圆的方法,其他方向的实心半 圆就可以轻松实现,因为原理都一样。
假如我们要制作实现上半圆,实现方法:把高 度(height)设为宽度(width)的一半,并且只 设置左上角和右上角的圆角半径与元素的高度 一致,而右下角和左下角的圆角半径设置为0。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 border-radius属性</title> <style type="text/css"> #div1 { width:200px; height:100px; border:1px solid red; border-radius:100px 100px 0 0; background-color:#FCE9B8; } </style> </head> <body> <div id="div1"> </div> </body> </html>

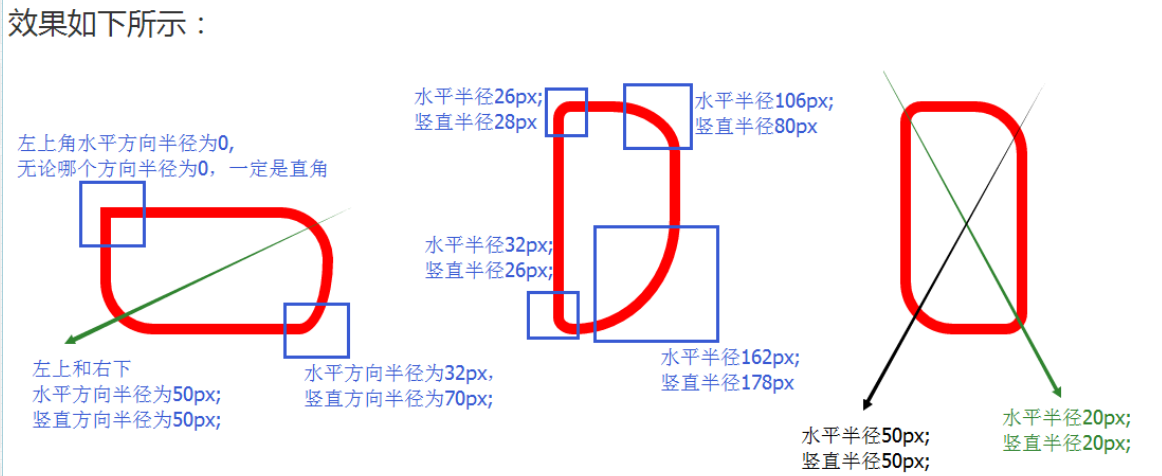
如果平方向和竖直方向半径不相同的 处理:
水平与垂直半径不同时: border-radius用斜杠设置第二组值。
这时,第一组值表示水平半径,
第二组值表示垂直半径,
应用规则与第一组值相同。
即:
1个参数:border-radius:10px/5px;
2个参数:border-radius:10px 20px/5px 10px;
3个参数:border-radius:10px 20px 30px/5px 10px 15px;
4个参数:border-radius:10px 20px 30px 40px/5px 10px 15px 20px;


除了上面的 还有一些是分开个,可以设置单个角
border-radius属性可以分开,分别为四个角设置相应的圆角值,分别是:
1)border-top-right-radius:右上角;
2)border-bottom-right-radius:右下角;
3)border-bottom-left-radius:左下角;
4)border-top-left-radius:左上角;
自己去试即可。
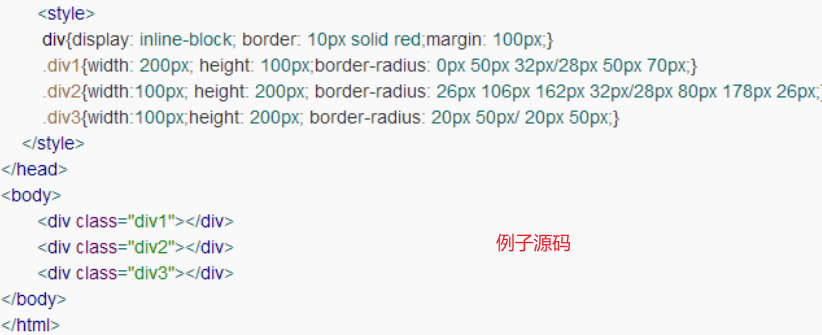
例:写出下面2个样式:

解析:
其实第一个就是一个半圆,然后加个边框:

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 border-radius属性</title> <style type="text/css"> #div1 { height: 100px; width: 100px; border-radius:100% 0 0 0 / 100% 0 0 0; border-left: 5px solid #5e77bf; background-color: transparent; } </style> </head> <body> <div id="div1"> </div> </body> </html>
第二个全圆 然后来个边框

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 border-radius属性</title> <style type="text/css"> #div1 { height: 100px; width: 100px; border-radius:50%; border: 30px solid #5e77bf; } </style> </head> <body> <div id="div1"> </div> </body> </html>