viewprot 标签
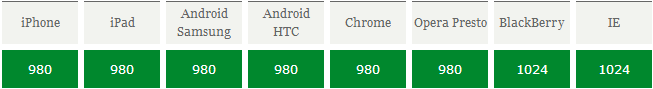
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。

他的属性如下:
属性名 :取值 : 介绍
- device-width 或 确切的值:表示宽度是设备屏幕的宽度
- height:device-height 或 确切的值:表示高度是设备屏幕的高度
- initial-scale=: 0.0 — 10.0:表示初始的缩放比例
- minimum-scale:0.0 — 10.0:表示最小的缩放比例
- maximum-scale: 0.0 — 10.0:表示最大的缩放比例
- user-scalable:yes/no:表示用户是否可以调整缩放比例
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
尝试去试试width 和 initial-scale ,一般这两个常用,也会发现不一样的布局。
详细:https://www.runoob.com/w3cnote/viewport-deep-understanding.html
媒介查询
一般形式:
@media [not | only] type [and] (expr) { result; }
其中: not 和 only 是 逻辑关键词 ,type 是 媒介类型 ,expr 是 表达式,result 是具体的样式。
还有一种用法是用在stylesheets 上的:
具体的Type 如下:
| 值 | 描述 |
|---|---|
| all | 用于所有设备 |
| aural | 已废弃。用于语音和声音合成器 |
| braille | 已废弃。 应用于盲文触摸式反馈设备 |
| embossed | 已废弃。 用于打印的盲人印刷设备 |
| handheld | 已废弃。 用于掌上设备或更小的装置,如PDA和小型电话 |
| 用于打印机和打印预览 | |
| projection | 已废弃。 用于投影设备 |
| screen | 用于电脑屏幕,平板电脑,智能手机等。 |
| speech | 应用于屏幕阅读器等发声设备 |
| tty | 已废弃。 用于固定的字符网格,如电报、终端设备和对字符有限制的便携设备 |
| tv | 已废弃。 用于电视和网络电视 |
其中有用的就3个 ,一个是screen ,一个是print ,因为这两个还在用,braille 也是要用,因为我们也要关爱盲人。

完美诠释。
表达式中“特性前缀”
min- 大于等于 例: min-400px 大于等于400px 为true
max- 小于且等于 例: max-400px 小于且等于 400px 为true

only 关键字
W3C文档这样描述的:The keyword ‘only’ can also be used to hide style sheets from older user agents. User agents must process media queries starting with ‘only’ as if the ‘only’ keyword was not present.
翻译过来就是:only是为了在不支持媒体查询的浏览器中隐藏样式表,浏览器处理以only开头的关键词时将会忽略only。
看W3C给出的解释即可, 其实就是 “屏蔽”
媒体查询注意点:
1.查询顺序 【如果都匹配上 那么按照最后的那个样式来 可以说是就近原则】
2.考虑使用相对单位做媒体特性单位 例: em ...